Eureka服务端的界面是可以自定义的,而且方式比较简单,下面我们来看下修改方式。
在某一些公司内部,服务注册中心界面可能需要完全自定义,需要携带一些公司的特性以及元素,如果是这样那么本章节的内容可以帮到你,效果可以查看我公开的Open Eureka Server服务。
创建Eureka Server项目
使用IDEA开发工具创建一个SpringBoot项目,在pom.xml内添加依赖如下所示:
<properties>
<java.version>1.8</java.version>
<spring-cloud.version>Hoxton.RC2</spring-cloud.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
启用Eureka Server
我们在启动类XxxApplication使用@EnableEurekaServer注解来启用Eureka管理端的功能,如下所示:
/**
* 自定义Eureka Server管理界面
*
* @author 恒宇少年
*/
@SpringBootApplication
@EnableEurekaServer
public class CustomizeEurekaManagePageApplication {
public static void main(String[] args) {
SpringApplication.run(CustomizeEurekaManagePageApplication.class, args);
}
}
配置服务
接下来我们在application.yml配置文件内添加Eureka相关配置信息,如下所示:
spring:
application:
name: customize-eureka-manage-page
# Eureka配置
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:${server.port}/eureka/
fetch-registry: false
register-with-eureka: false
server:
port: 10000
自定义页面
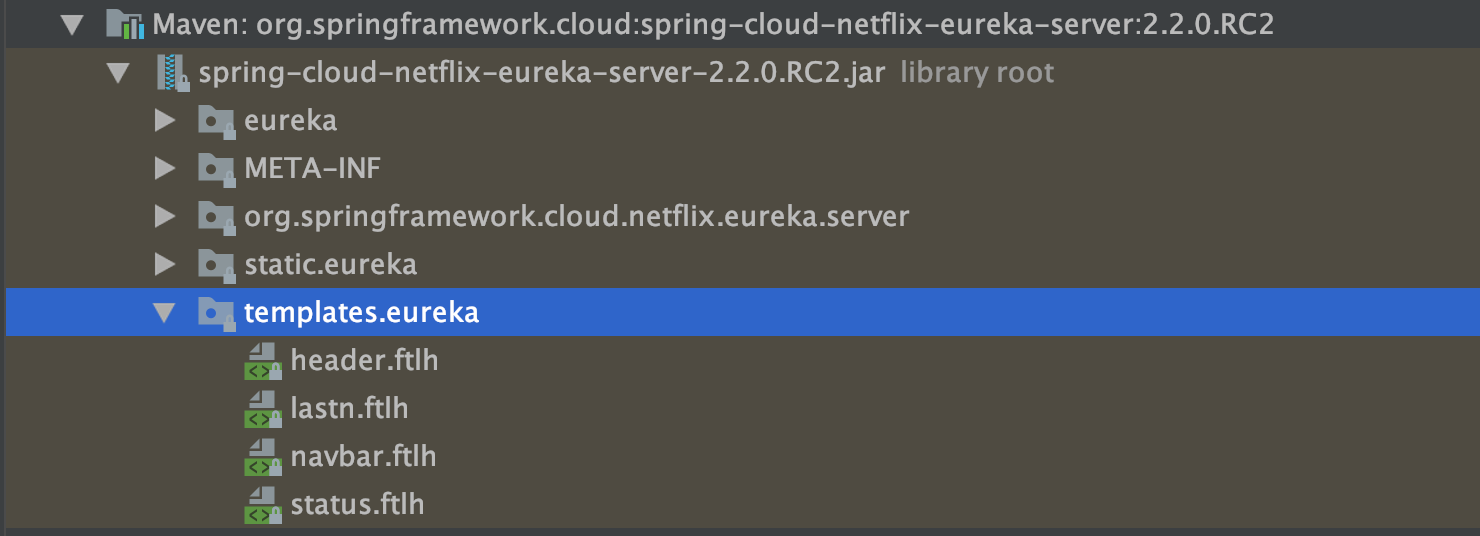
在spring-cloud-netflix-eureka-server-xx.xx.xx.jar依赖文件内我们可以找到tempaltes.eureka目录,结构如下图所示:

templates.eureka目录下存放了Erueka Server管理页面的模板文件,我们可以将模板文件复制出来到当前项目的resources/templates/eureka目录下,然后进行自定义界面内容。
header.ftlh:顶部菜单导航模板页面lastn.ftlh:服务注册记录模板页面navbar.ftlh:首页导航栏信息模板页面status.ftlh:服务所在服务器的基本状态模板页面
我们找到navbar.ftlh文件,这个文件内是Eureka Server在首页显示系统信息、服务注册列表、服务服务器基本信息的展示页面,我们简单在System Status分类下的第一个table内添加一行信息,如下所示:
<tr>
<td>程序员恒宇少年</td>
<td><img src="http://blog.yuqiyu.com/images/profile2.png" width="400px"/></td>
</tr>
查看效果
我们来启动或重启下本项目,访问http://127.0.0.1:10000,查看效果如下图所示:

总结
通过修改templates.eureka目录下的文件我们就可以完成Eureka Server界面的自定义的操作,完全可以将页面的内容都进行定制化,心随所动,赶紧行动起来吧~
代码示例
本篇文章示例源码可以通过以下途径获取,目录为customize-eureka-manage-page:


 随时随地看视频
随时随地看视频



