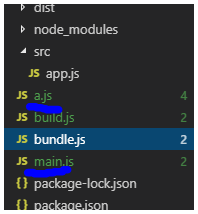
以前一直以来都在用 wepack 打包自己项目, 但是为了了解 vue 打包原理,今天我们来简单地看一下 rollup 是如何打包项目。我们先创建一个项目然后创建一个 main.js 作为我们应用主文件,我们主文件依赖 a.js 。

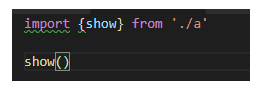
然后我们引入 a.js 的 show 的方法。

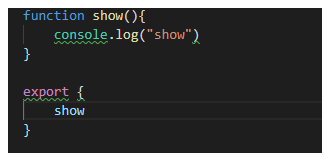
在 a.js 文件中我们定义一个方法 show 然后将这个方法以对象的属性形式暴露给其他 js 使用,这里我们使用 ES6 模块实现管理我们应用。

在运行之前我们需要全局安装一下 rollup ,

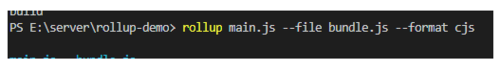
输出的文件就是这个样子,好了我们通过简单 demo 来用 rollup 打包一下我们项目。

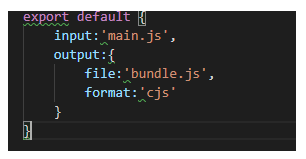
我们也可以写一个配置文件 config 让我们 rollup 读取我们的配置文件来打包我们的 main.js 生成 bundle.js。

然后我们就 通过--config 参数读取配置的文件来打包我们的应用文件。

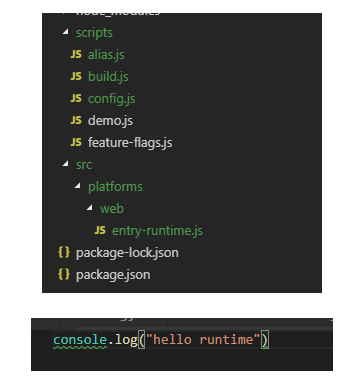
接下来我们看一看 vue 的构建过程

我们打印一下 gen
在 build.js 中我们会用到 getAllBuilds
这个方法是生产 config 配置文件的函数,其实genConfig 就是返回一个配置对象 rollup 会读取配置对象来进行构建我们项目。
作者:zidea
链接:https://www.jianshu.com/p/1ba9b43dd60c

 随时随地看视频
随时随地看视频




