前端怎样入门?
> 这一波良心推荐的【前端学习路线】干货,不谈虚的,直接来谈每个阶段要学习的内容
想入门前端的小伙伴们,那就放马过来吧!

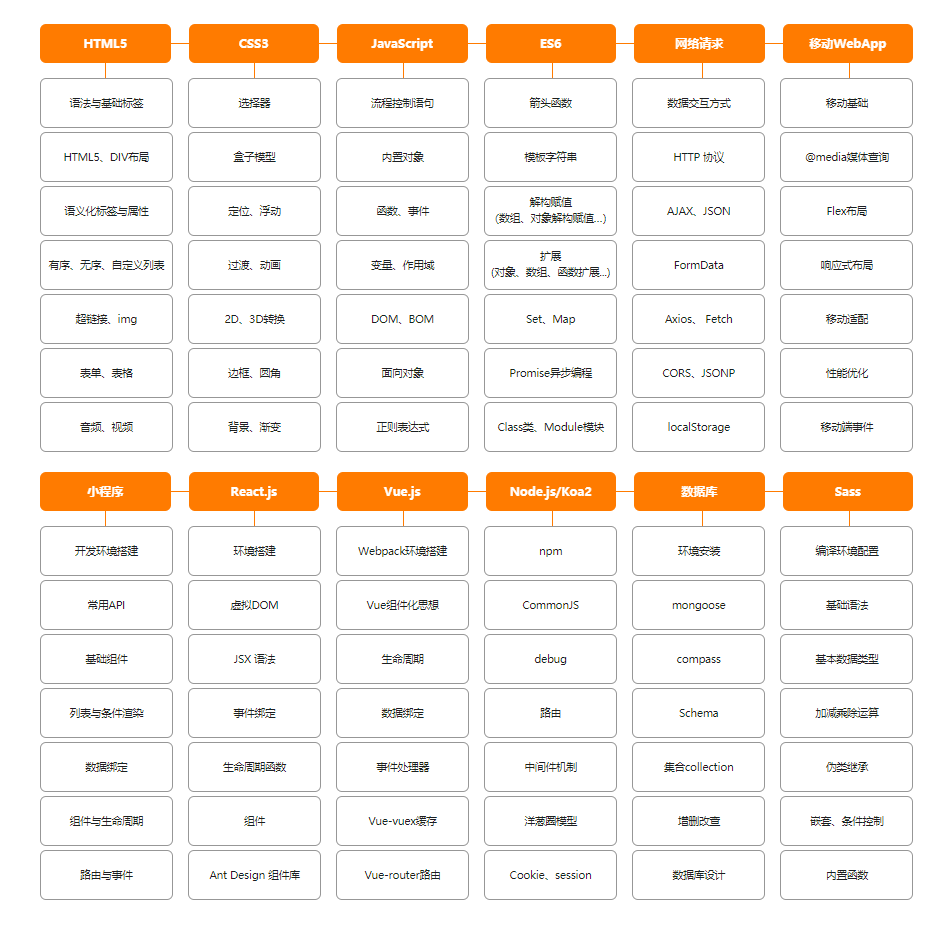
首先,给大家分享一张最新的以 企业岗位需求为导向前端技能点图,如下
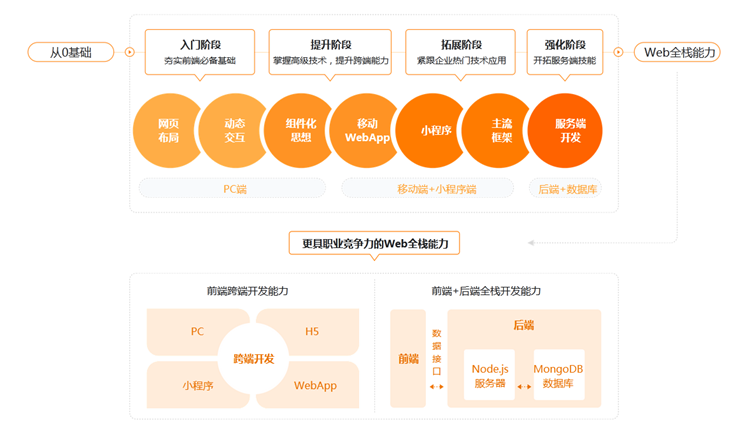
根据前端工程师技能点图,我们分为四个阶段:
第一阶段:前端基础
> (HTML / CSS / HTML5 / CSS3 / JavaScript )
干货文章:
- 初识HTML+CSS
- 【学习笔记】HTML基础完结篇
- html基础知识——css样式①
- 史上最全Html和CSS布局技巧
- 面试题汇总 HTML+CSS篇
- CSS 最核心的几个概念
- HTML5之元素与标签结构
- 基于HTML5和CSS3构建3D模型
- 10个最常见的 HTML5 面试题及答案
- 9款超绚丽的HTML5/CSS3应用和动画特效
- 一张思维导图搞定CSS3全部新特性
- 三分钟学会用 js + css3 打造酷炫3D相册
- 纯HTML+CSS+JavaScript编写的计算器应用
- 更快学习 JavaScript 的 6 个思维技巧
- Javascript操作DOM常用API总结
- 彻底理解JavaScript原型
- JavaScript优化篇1-Loading and Execution 加载和运行
免费推荐:
第二阶段:组件化网页开发
> (ES6/组件化开发/Webapp开发)
干货文章:
免费推荐:
第三阶段:微信小程序与主流框架开发
> (小程序/Vue.js/React.js)
干货文章:
免费推荐:
第四阶段:Node.js与全栈开发
> (Node.js/ 面试)
干货文章:
免费推荐:
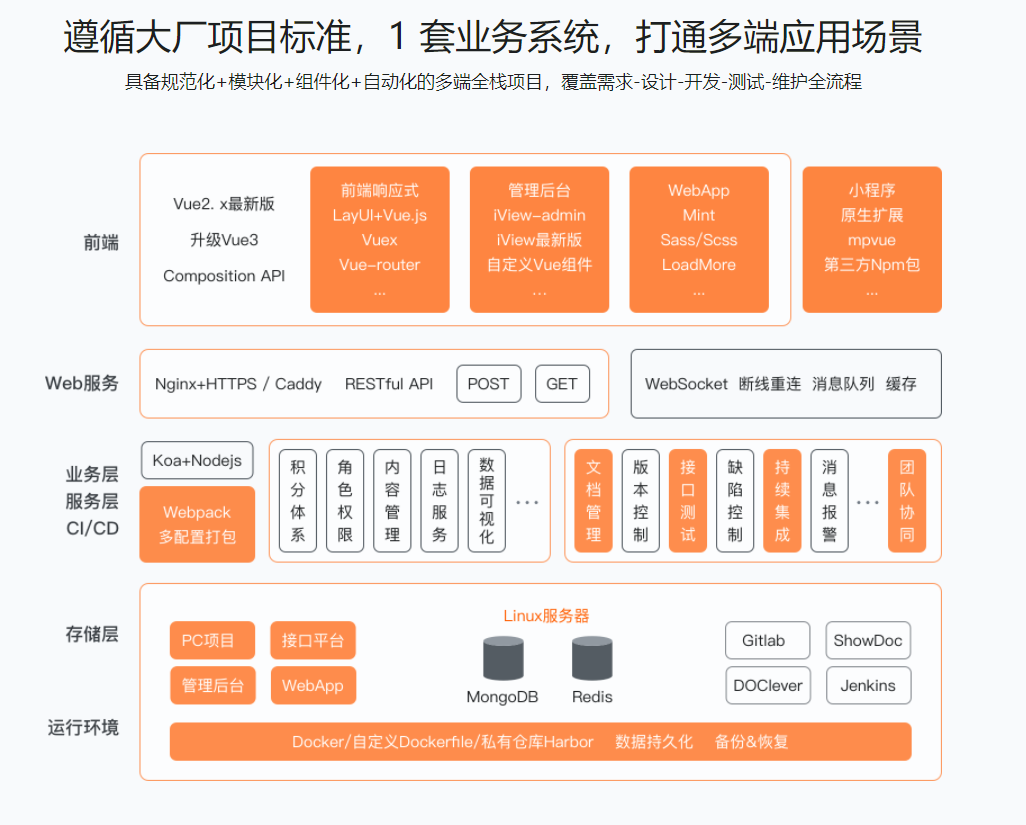
最后,有没有囊括如上四个阶段,集前端主流技术为一体的配套视频呢? 来看!
慕课网为0基础的小白专设,以“培养更具职业竞争力的前端人才”为目标的前端就业体系课,让你“学的都有用,学了都能懂”,提高效率、不走弯路——【前端工程师】
从基础技能HTML5、CSS3、JavaScript的讲解,到组件化、移动WebAPP的技术提升;
从小程序、React.js、Vue.js的技术拓展,到Node.js、Koa2的技术纵深,覆盖一线企业所需核心技术栈,结合实战开发让你既能学懂又能会用!
一共四个阶段,32周的内容,190小时时长,一步到位,轻松让你从前端入门到入职,挑战20W年薪!
同时附带面试指导,9小时高强度扫盲,带你整理、总结所学,化解求职疑虑,让你离”心仪的offer“更近一步!

想要学习全套前端视频学习的小伙伴,请移步到 【前端工程师】

以上,除了这四个阶段,你也可以在大前端入门中一步到位完成前端进阶!
最后欢迎勇闯前端实战,突破你的技术瓶颈,成为一枚更更更优秀的前端开发人才。毕竟开发这条路途,无论你工作多久,都会遇到各种奇奇怪怪的问题,以及形形色色的bug等着你去解决!
更多前端技术干货请移步:
最后,如果觉得此文对你有所帮助,请收藏+点赞吧!












 随时随地看视频
随时随地看视频




热门评论
-

慕仙71334732019-03-23 22
-

web小皓2019-03-25 7
-

单纯如我2020-02-27 3
查看全部评论藏好偷偷发育,记得起来的话
收藏=我学习了
very good l like it