前端怎样入门?
这一波良心推荐的【前端学习路线】干货,不谈虚的,直接来谈每个阶段要学习的内容
想入门前端的小伙伴们,那就放马过来吧!

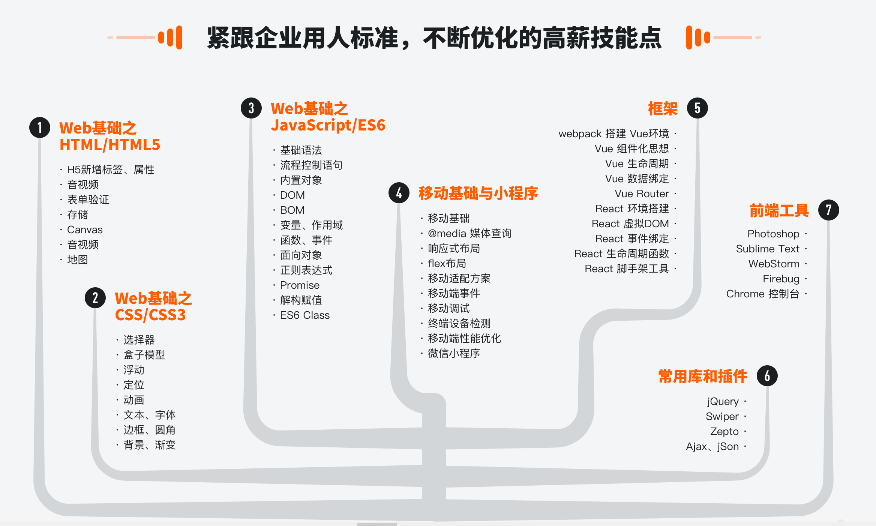
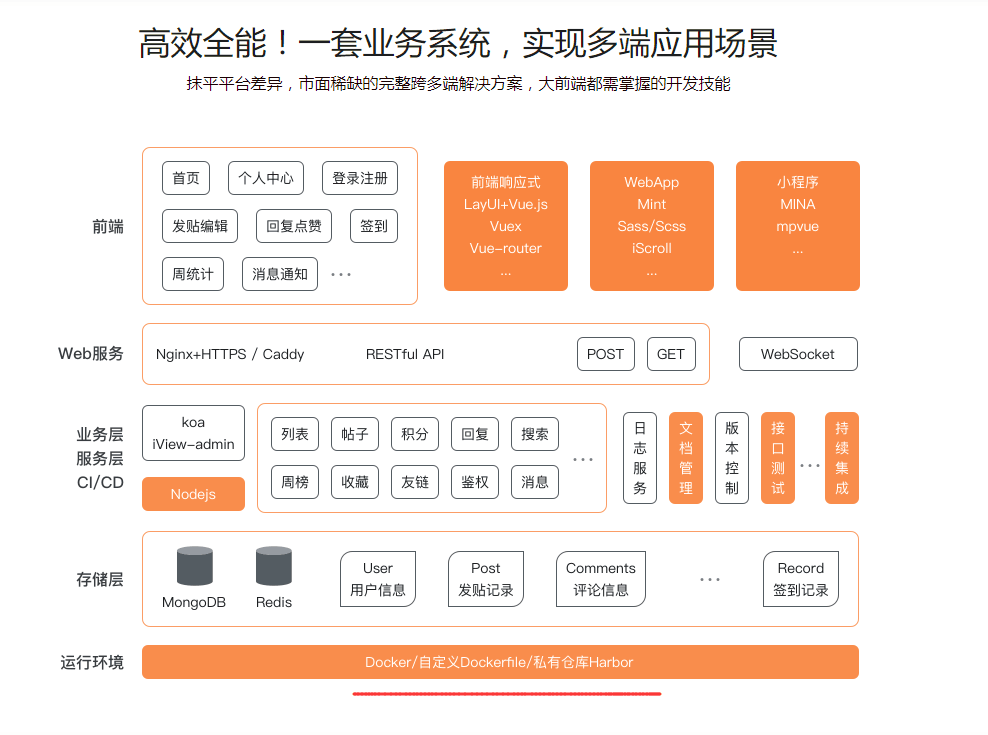
首先,给大家分享一张最新的以 企业岗位需求为导向前端技能点图,如下
根据前端工程师技能点图,我们分为四个阶段:
第一阶段:前端基础
(HTML / CSS / HTML5 / CSS3 / JavaScript )
干货文章:
免费推荐:
第一阶段配套的视频
- 前端零基础入门 2019版 总时长:58小时,42门课
教学目标:掌握基本的HTML/HTML5+CSS/CSS3网页布局,以及JavaScript特效,最终可以独立开发出高颜值,多特效的前端PC网页。

第二阶段:组件化网页开发
(JavaScript深入/ jQuery/ 组件化电商网页开发)
干货文章:
- 更快学习 JavaScript 的 6 个思维技巧
- Javascript操作DOM常用API总结
- 彻底理解JavaScript原型
- JavaScript优化篇1-Loading and Execution 加载和运行
- 我们到底需不需要 jQuery
- 前端开发者都应知道的 jQuery 小技巧
- 每个程序员都会的 35 个 jQuery 小技巧
- bootstrap学习总结,常看
- 如何高效开发企业级电商的前端?
- 学习组件化开发完整AndroidApp
- 吐槽前端组件化的踩坑之路
- 基于SSM+Shiro+Redis+Bootstrap的超市管理系统(电商网站)
- 基于 Node.js + Express + mongoDB + Bootstrap 搭建的电影网站
- Spring+SpringMVC+MyBatis从零开始搭建一个精美且实用的管理后台
免费推荐:
第二阶段配套的视频
- 组件化网页开发 2019版 总时长:45小时,20门课
教学目标:学会JS深入技能变量、函数作用域,学会基础JavaScript库jQuery,掌握企业级开发思想——组件化开发, 实现网页的高效开发,达到专业级编码水平。

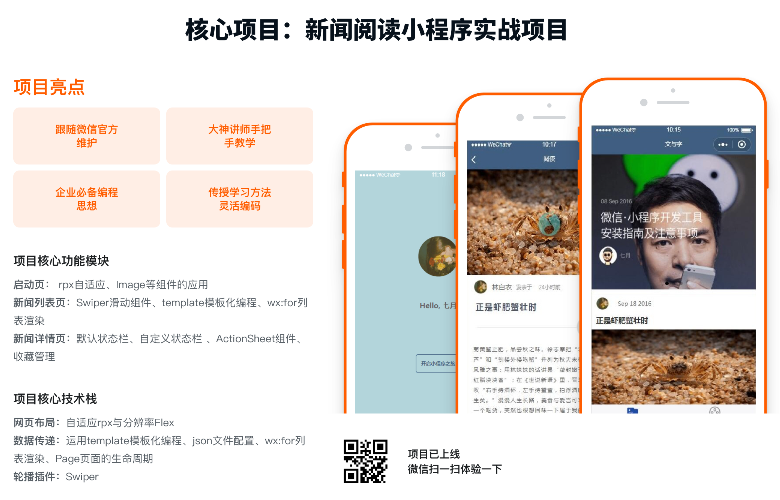
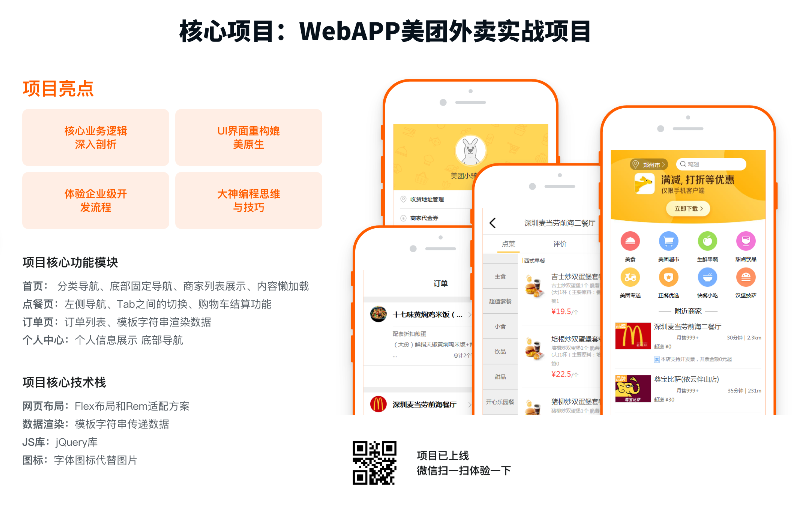
第三阶段:WebAPP开发与小程序
(HTML5移动开发/ 移动基础 / 小程序基础)
干货文章:
- 学习html5存储数据和缓存
- HTML5学习–SVG全攻略(基础篇)
- HTML5学习–SVG全攻略(进阶篇)
- 响应式布局的三大要点
- 响应式web设计
- 响应式开发之图片响应式实战
- canvas实现 漂亮的下雨效果
- 移动web性能优化从入门到进阶
- 移动端网站提升页面加载性能的优化技巧
- 移动H5前端性能优化指南
- [Canvas前端游戏开发]——FlappyBird详解
- canvas 实例,动态离子背景、移动炫彩小球、贪吃蛇、坦克大战
- 电商总结——如何打造一个小而精的电商网站架构
- Webpack模块打包飞行手册
- WebPack在项目配置中的探索
- Web APP开发技巧总结
- 再看微信小程序
- 开发者,你应当拥有一款自己的产品。
- 微信小程序开发干货合集
- 微信小程序组件化(上)
- 微信小程序组件化(下)
免费推荐:
第三阶段配套的视频
- WebAPP开发与小程序 2019版 总时长:54小时,23门课
教学目标:从网页开发扩展到移动开发,学会移动开发中必备的响应式/Flex,性能优化,移动适配;并且带你初体验小程序开发,快速学会新技术,为自我竞争力增加筹码。
第四阶段:Vue与React高级框架开发
(ES6 / Vue / React.js/ 面试)
干货文章:
- 说说ES6那些事儿–ES6十问
- 用 ES6 畅快地写 JavaScript
- 深入ES6 四 字符串的括展
- ES6系列文章 Promise
- 当 better-scroll 遇见 Vue
- Vuex 2.0 源码分析(上)
- Vuex 2.0 源码分析(中)
- Vuex 2.0 源码分析(下)
- 滴滴 webapp 5.0 Vue 2.0 重构经验分享
- Vue-cli 3.0 初体验 !
- React 是什么
- 通往全栈工程师的捷径 —— React
- React 入门实例教程
- 快速入门react
- React16+React-Router4从零打造企业级电商后台管理系统
- 最全的BAT大厂面试题整理
- BAT大厂面试流程剖析
免费推荐:
第四阶段配套的视频
- Vue与React高级框架开发 2019版 总时长:40小时,23门课
教学目标:使用主流框架Vue.js/React.js与ES6, 结合主流工具Webpack,完成电商WebApp及新闻网站项目开发,体验真实项目开发流程;最终达到企业用人标准,成为合格的前端工程师。

最后
以上四个阶段,每天2小时,3个月,
如果全阶段学习,还将赠送大师面试课哦,一步到位,轻松让你从前端入门到入职,挑战20W年薪!
想要学习全套前端视频学习的小伙伴,请移步到前端工程师就业班2019升级版

当你顺利完成了前端就业班,也可选择大前端学习一步到位!
比前端全栈更上一层,专为实际开发经验1年以上的前端工程师设计,高效全能架构前端。
最后勇闯前端实战,突破你的技术瓶颈,成为一枚更更更优秀的前端开发人才。毕竟开发这条路途,无论你工作多久,都会遇到各种奇奇怪怪的问题,以及形形色色的bug等着你去解决!
更多前端技术干货请移步:
最后,如果觉得此文对你有所帮助,请收藏+点赞吧!












 随时随地看视频
随时随地看视频





热门评论
-

慕九州43481192018-11-20 44
-

慕九州43481192018-11-20 15
-

xing_org12018-11-20 6
查看全部评论学完了我孩子都上幼儿园了
有没有哥们一起的
互相监督 互相成长 互相帮助
一定要打好js的基础,系统且牢固