一,介绍与需求
1.1,介绍
1.1.1,React简介
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
1.1.2,React特点
声明式设计:React采用声明范式,可以轻松描述应用。
高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
灵活:React可以与已知的库或框架很好地配合。
JSX:JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
组件:通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
单向响应的数据流:React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
1.2,需求
二,环境搭建与项目框架
2.1,环境搭建
1,安装NODE,
2,安装webpack
1 npm install -g webpack
3,配置淘宝镜像
使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
1 npm install -g cnpm --registry=https://registry.npm.taobao.org2 npm config set registry https://registry.npm.taobao.org
4,安装create-react-app
1 cnpm install -g create-react-app
5,创建项目
1 create-react-app my-project//创建项目2 cd my-project/
6,本地服务启动
1 npm run start//启动本地server用于开发
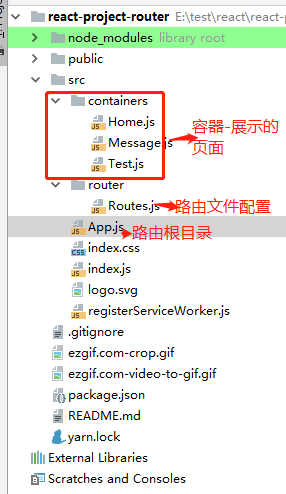
2.2,项目框架
|-node_modules //项目包
|-public //一般用于存放静态文件,打包时会被直接复制到输出目录(./buidle)
|-src //项目源代码
| |-asserts //用于存放静态资源,打包时会经过 webpack 处理
| |-components //组件 存放 React 组件,一般是该项目公用的无状态组件
| |-containers //页面视图
| |-routes //路由 存放需要 connect model 的路由组件
| |-App.js //入口文件
| |-index //注册路由与服务
| |- serviceWorker //开发配置
|-package.json //包管理代码
|-.gitignore //Git忽略文件
三,常用集成与配置
3.1,路由集成与配置使用
React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。react-router
1 npm install react-router@4.3.1 --save

Router下面只能包含一个盒子标签,类似这里的div。
Link代表一个链接,在html界面中会解析成a标签。作为一个链接,必须有一个to属性,代表链接地址。这个链接地址是一个相对路径。
Route,是下面要说的组件,有一个path属性和一个组件属性(可以是component、render等等)。
1 render(){ 2 return ( 3 <Router> 4 <div> 5 <ul> 6 <li><Link to="/home">首页</Link></li> 7 <li><Link to="/other">其他页</Link></li> 8 </ul> 9 <Route path="/home" component={Home}/>10 <Route path="/other" component={Other}/>11 </div>12 </Router>13 )14 }
路由支持嵌套,代码如下:
1 const Root = () => ( 2 <div> 3 <Switch> 4 <Route 5 path="/" 6 render={props => ( 7 <App> 8 <Switch> 9 <Route path="/" exact component={Home} />10 <Route path="/home" component={Home} />11 <Route path="/test" component={Test} />12 <Route path="/message/:id/:TestId" component={Message} />13 {/*路由不正确时,默认跳回home页面*/}14 <Route render={() => <Redirect to="/" />} />15 </Switch>16 </App>17 )}18 />19 </Switch>20 </div>21 );22 23 export default Root;3.2,redux集成与配置使用
React是单向数据流,所以有些情况下单单依赖React自身无法实现组件之间的通信,故此需要redux
需要安装Redux相关依赖,由于不同版本之间可能存在兼容性问题,所以安装的时候最好制定版本:
1 npm install redux@3.7.2 --save2 npm install redux-thunk@2.1.0 --save3 npm install react-redux@5.0.6 --save
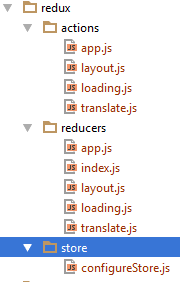
然后就可以在项目中引入redux了,可以像如下方式组织目录结构:

3.3,fetch集成与配置使用
关于请求数据有很多种方式,这里采用的是fetch
1 npm install fetch --save
可以简单封装一下,如下:
1 import 'whatwg-fetch' 2 import loggerService from './logger' 3 4 let notAuthorizedCounter = 0; 5 let fetchService = { 6 fetch: (url, method, header, body) => { 7 if (!header) { 8 header = {} 9 }10 11 return fetchService[method.toLowerCase()](url, header, body).catch(function(exception) {12 loggerService.log('fetchService failed:', exception);13 14 // token过期,重新获取token并发起请求15 if (exception.code === '401' || exception.code === '403') {16 notAuthorizedCounter++;17 // 最多重试3次18 if (notAuthorizedCounter > 2) {19 notAuthorizedCounter = 0;20 loggerService.warn("401 or 403 received. Max attemps reached.");21 return;22 } else {23 return fetchService.fetch(url, method, header, body);24 }25 }26 });27 },28 get: (url, header) => {29 return fetch(url, {30 method: 'GET',31 headers: header32 }).then((response) => {33 return response.json();34 });35 },36 post: (url, header, body) => {37 header['Content-Type'] = 'application/json';38 return fetch(url, {39 method: 'POST',40 headers: header,41 body: JSON.stringify(body)42 }).then((response) => {43 return response.json();44 });45 }46 };47 export default fetchService;3.4,UI组件集成与配置使用
基于React的UI组件在这里推荐两个,一个是蚂蚁金服的Ant Design;另外一个是Material-UI。
两个都很不错,这里使用的是Ant Design。
1 npm install antd --save
请注意 react >= 16.6.3和react-dom >= 16.6.3 是对等依赖
1 npm install @material-ui/core
3.5,国际化方案
采用的是常用的react-intl
1 npm install react-intl --save
四,项目部署与问题
4.1,项目部署
首先对项目进行打包。
1 npm run build
通过以下命令可以在本地环境运行打包后的项目。
1 serve -s build
4.2,问题与注意事项
PropTypes 的使用
JavaScript 是弱类型语言,所以请尽量声明 propTypes 对 props 进行校验,以减少不必要的问题。
1 import React from 'react'; 2 import PropTypes from 'prop-types' 3 4 class PropTypesList extends React.Component { 5 static propTypes = {//校验 6 title: PropTypes.string, 7 }; 8 static defaultProps = {//设置默认值 9 title:"PropTypes 的应用实例"//添加默认值10 };11 constructor(props) {12 super(props);13 this.state = {14 15 }16 }17 render() {18 const { title} = this.props19 return (20 <div>21 <p>{title}</p>22 </div>23 );24 }25 }26 27 export default PropTypesList ;内置的 prop type 有:
PropTypes.array
PropTypes.bool
PropTypes.func
PropTypes.number
PropTypes.object
PropTypes.string
PropTypes.node,// 字符串,DOM 元素或包含这些类型的数组。
PropTypes.element, // React 元素
PropTypes.instanceOf(Message), // 用 JS 的 instanceof 操作符声明 prop 为类的实例。
PropTypes.oneOf(['News', 'Photos']), // 用 enum 来限制 prop 只接受指定的值。
PropTypes.oneOfType([ PropTypes.string, PropTypes.number, PropTypes.instanceOf(Message) ]), // 指定的多个对象类型中的一个
PropTypes.arrayOf(PropTypes.number),// 指定类型组成的数组
PropTypes.objectOf(PropTypes.number), // 指定类型的属性构成的对象
PropTypes.shape({ color: PropTypes.string, fontSize:PropTypes.number }), // 特定形状参数的对象
PropTypes.func.isRequired, // 不可空的任意类型
PropTypes.any.isRequired,// 以后任意类型加上 `isRequired` 来使 prop 不可空。
customProp: function(props, propName, componentName) { if (!/matchme/.test(props[propName])) { return new Error('Validation failed!'); } } },// 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接 // 使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
原文出处:https://www.cnblogs.com/jackson-zhangjiang/p/10095892.html


 随时随地看视频
随时随地看视频



