随着发展,有些页面需要用到特殊字体,css3的@font-face提供了这样一个引用特殊字体的路径。@font-face可以实现从服务器端加载字体,所有浏览器中使用的字体就可以不受本地字体的限制。
但是整个字体文件的引用会导致加载缓慢,影响页面性能。
现在来总结一下小白对字蛛官网的使用方法总结
1、下载、安装node.js (不懂的小伙伴,请直接度娘~官网下载,傻瓜式安装即可)
2、打开命令行(Ctrl+R)

3、安装字蛛(npm install font-spider -g)
@font-face {
font-family: 'pinghei';
src: url('../font/pinghei.eot');
src: url('../font/pinghei.eot?#font-spider') format('embedded-opentype'),
url('../font/pinghei.woff') format('woff'),
url('../font/pinghei.ttf') format('truetype'),
url('../font/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.home h1, .demo > .test {
font-family: 'pinghei';
}
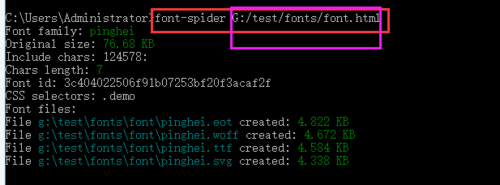
注:红色框是命令,玫红色框是 所使用文字html的路径(上图是单一HTML文件字体压缩)

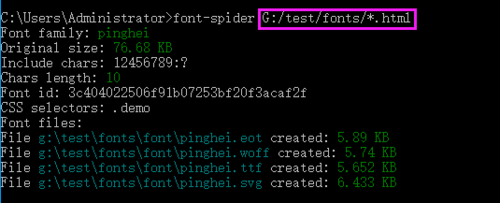
上图*.html指同一文件内所有的html

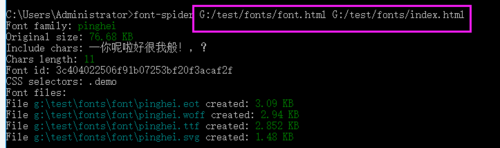
上图两个地址(若不同文件夹,使用该方式)
4、生成的字体文件(圈起来的是备份出来的源文件)

不足:
这里建议对需要替换大段文字的文本少使用字蛛,因为使用后这样你会发现在有标点和空格的地方会出现“!”。
解决方案:
1.可以利用标签嵌套标点的方法进行微调。
2.有网友说 写成 font-family:Arial +自己的字体,感叹号就会消失 (本人未亲自测试)。



 随时随地看视频
随时随地看视频




热门评论
-

斯巴达汉子2020-01-31 0
查看全部评论+1