a标签的主要作用是用于超链接,可以链接到其他页面也可以链接到本地页面。
例子:访问百度
在所有浏览器中,链接的默认外观如下:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
a标签属性
href:url //规定链接的目标URL
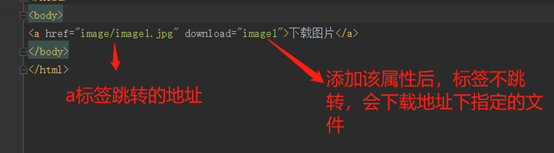
download:filename //指定下载链接
例子:

hreflang 属性用于指定被链接文档的语言(该属性只有设置了href属性才能起作用)
type 属性规定目标文档的 MIME 类型(该属性只有设置了href属性才能起作用)
media 属性规定目标 URL 是为什么类型的媒介/设备进行优化的
rel 属性用于指定当前文档与被链接文档的关系
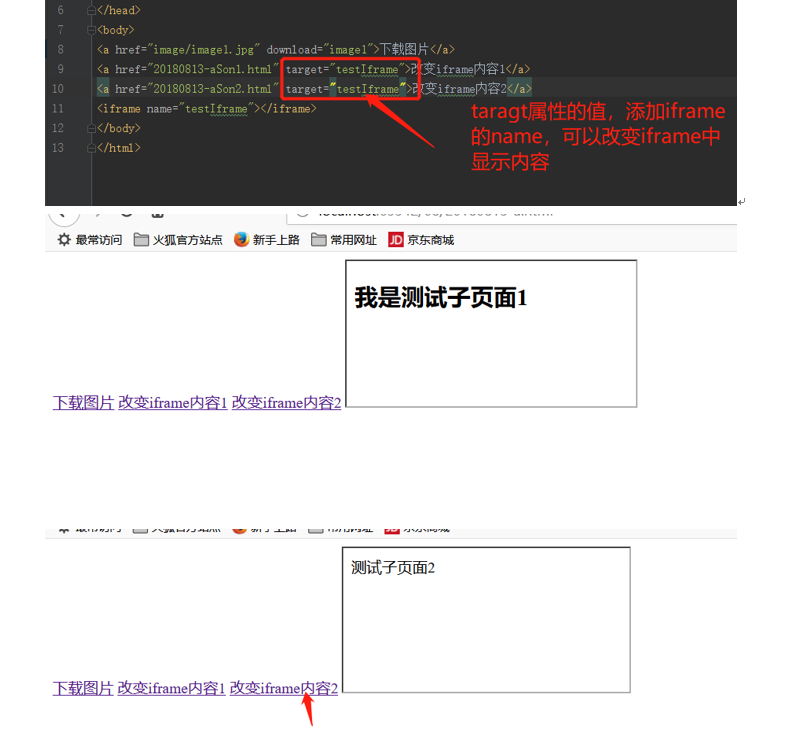
target 属性规定在何处打开链接文档
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档
_parent 在父框架集中打开被链接文档

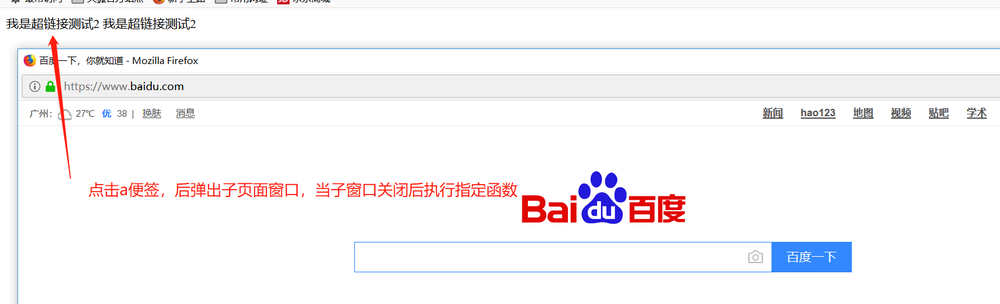
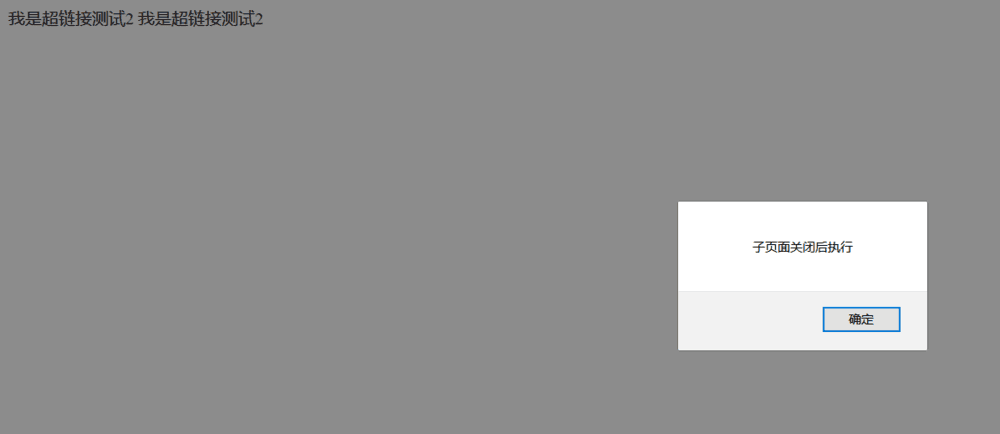
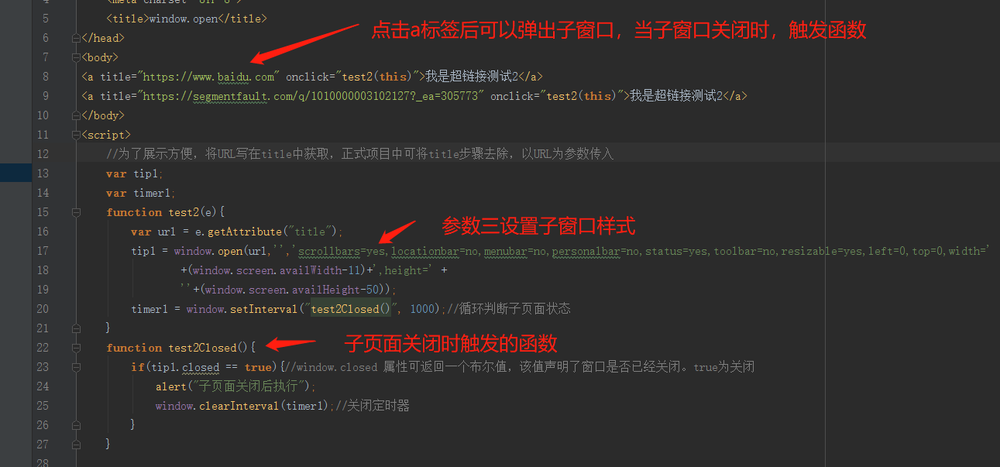
a标签与window.open的运用
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口
语法:window.open(URL,name,features,replace)
URL:一个可选的字符串,声明了要在新窗口中显示的文档的 URL
name:一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。
features:一个可选的字符串,声明了新窗口要显示的标准浏览器的特征
replace:一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:(true - URL 替换浏览历史中的当前条目。false - URL 在浏览历史中创建新的条目)
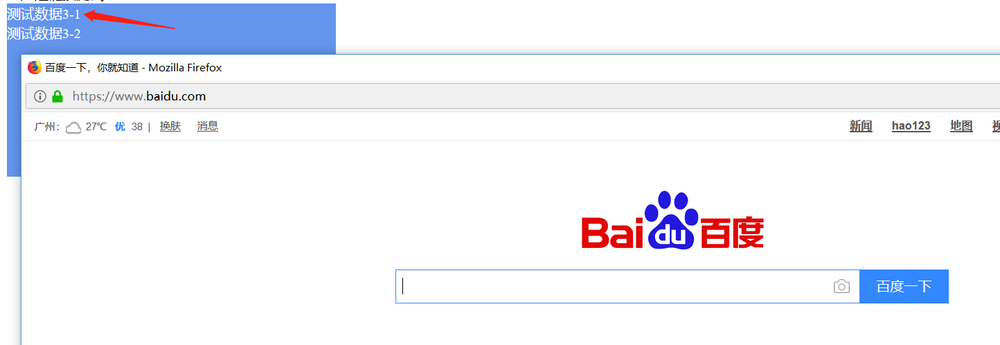
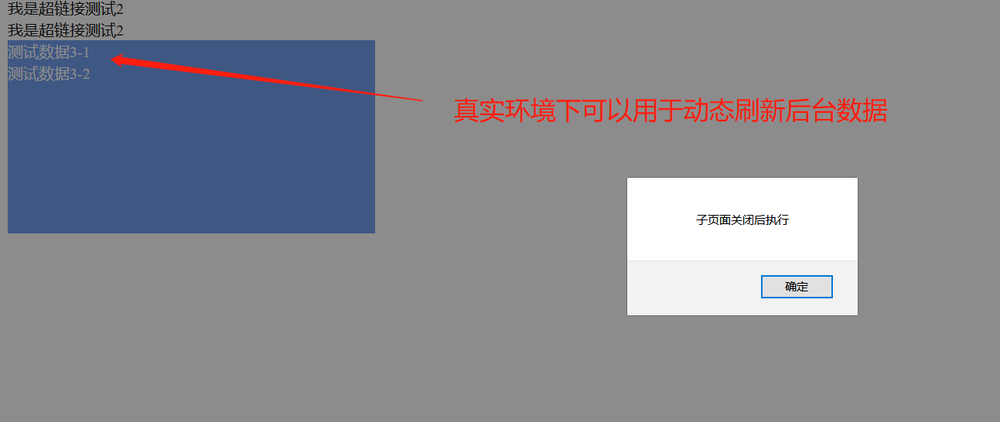
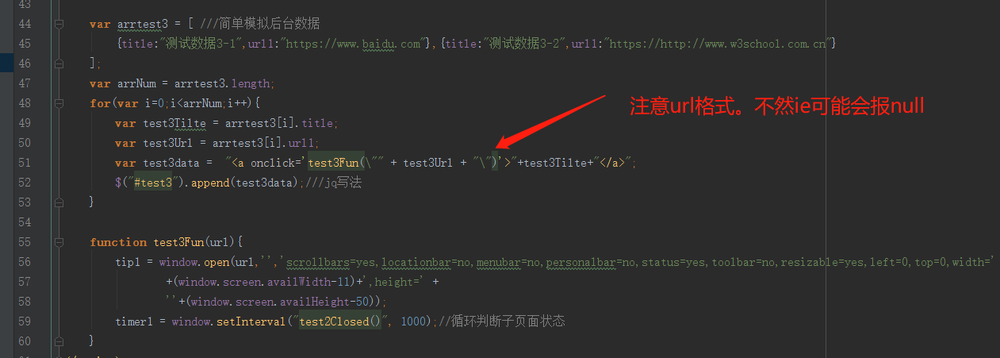
例子:a标签自动刷新数据显示(该方法可以用于刷新例如“待办事项”等工作需求)






iframe规定一个内联框架,用来在当前 HTML 文档中嵌入另一个文档
iframe常用属性:
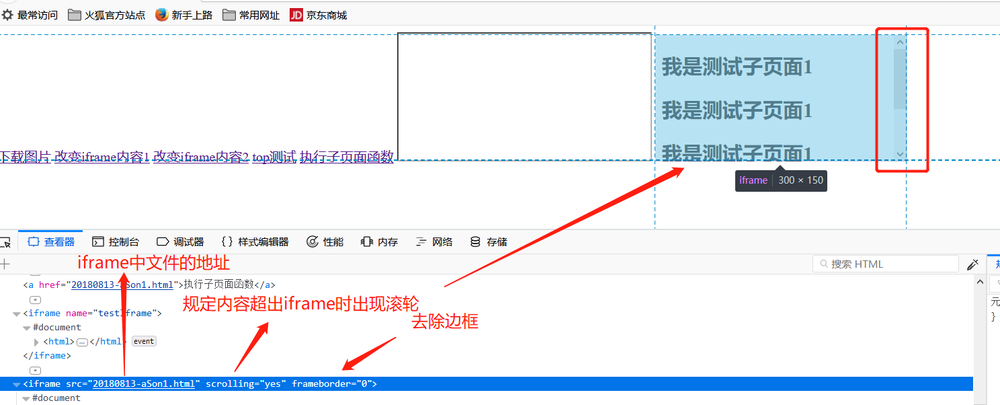
1.frameborder:是否显示边框,1(yes),0(no)
2.height:框架作为一个普通元素的高度,建议在使用css设置。
3.width:框架作为一个普通元素的宽度,建议使用css设置。
4.name:框架的名称,window.frames[name]时专用的属性。
5.scrolling:框架的是否滚动。yes,no,auto。
6.src:内框架的地址,可以使页面地址,也可以是图片的地址。
7.srcdoc , 用来替代原来HTML body里面的内容。但是IE不支持, 不过也没什么卵用
8.sandbox: 对iframe进行一些列限制,IE10+支持
(如果跨域顶多只能实现页面跳转window.location.href,不同域父页面没有权限改动子页面,但可以实现页面的跳转)

iframe的缺点
1、页面样式调试麻烦,出现多个滚动条;
2、浏览器的后退按钮失效
3、会增加服务器的HTTP请求(页面请求次数比请求的数据量相比,前者耗时更大)
4、小型的移动设备无法完全显示框架
5、性能问题,iframe的创建比其他DOM元素的创建慢了1-2个数量级
6、不容易打印
7、代码复杂,无法被一些搜索引擎解读
8、阻塞主页面的事件:window的事件是非常重要的,事件触发使浏览器的“忙”指示器停止,告诉用户当前网页已经加载完毕。当事件加载延迟后,给用户的感觉是这个网页非常慢。(解决办法:动态添加src,window的 事件需要在所有iframe加载完毕后(包含里面的元素)才会触发。)
9、浏览器只能开少量的连接到web服务器,而主要页面和其中的iframe是共享这些连接的,这就意味着iframe在加载资源时可能用光了所有的可用连接,从而阻塞了主要面资源的加载。
iframe的优点
1、iframe能够原封不动的把嵌入的网页展现出来
2、如果有多个网页引用iframe,只需修改iframe的内容,就可以实现调用的每一个页面内容的更改。
3、页面如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4、如果遇到加载缓慢的第三方内容,可由iframe来解决
5、重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,增加了网页下载速度)
例子:iframe标签与父级互相调用






上述例子中,主要的两个API就是contentWindow,和contentDocument
iframe.contentWindow, 获取iframe的window对象
iframe.contentDocument, 获取iframe的document对象
这两个API只是DOM节点提供的方式(即getELement系列对象)
例子:
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body
结合Name属性,通过window提供的frames获取 window.frames['iframeName']返回的就是window对象
(直接使用iframeName.window.fn 操作)
在iframe中获取父级内容
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象
window.top 获取最顶级容器的window对象,即,就是你打开页面的文档
window.self 返回自身window的引用。可以理解 window===window.self
父页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
<style>
.testClass1{
width: 100px;
height:100px;
border: 1px solid black;
}
.appendTest{
position: absolute;
top:50%;
left: 50%;
opacity: 0.8;
width: 100px;
height: 100px;
margin-top:-50px;
margin-left: -50px;
background-color: #2aabd2;
}
</style>
</head>
<body>
<button class="testButtion" id="testButtion" type="button" ="callChild()">
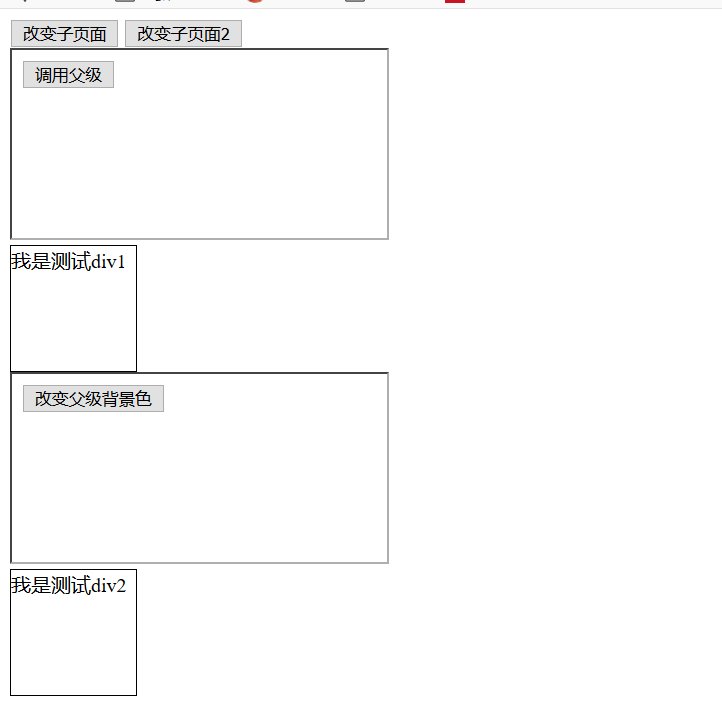
改变子页面
</button>
<button class="testButtion" id="testButtion2" type="button" ="callChild2()">
改变子页面2
</button><br>
<iframe src="20180528-iframeSon.html" id="testIframe1" name="myFrame"></iframe>
<div id="testDiv1" class="testClass1">
我是测试div1
</div>
<iframe src="20180528-iframeSon2.html" id="testIframe2" name="myFrame2"></iframe>
<div id="testDiv2" class="testClass1">
我是测试div2
</div>
</body>
<script>
function testParent(){
alert("我是父页面");
};
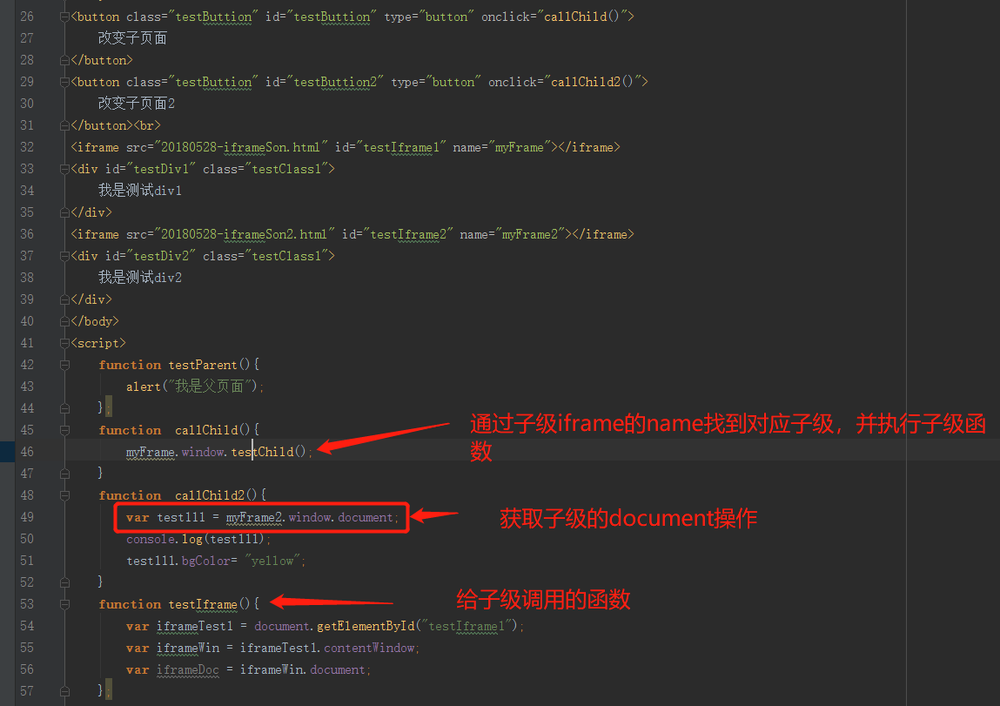
function callChild(){
myFrame.window.testChild();
}
function callChild2(){
var test111 = myFrame2.window.document;
console.log(test111);
test111.bgColor= "yellow";
}
function testIframe(){
var iframeTest1 = document.getElementById("testIframe1");
var iframeWin = iframeTest1.contentWindow;
var iframeDoc = iframeWin.document;
};
function testChild2(){
alert("测试");
}
testIframe();
</script>
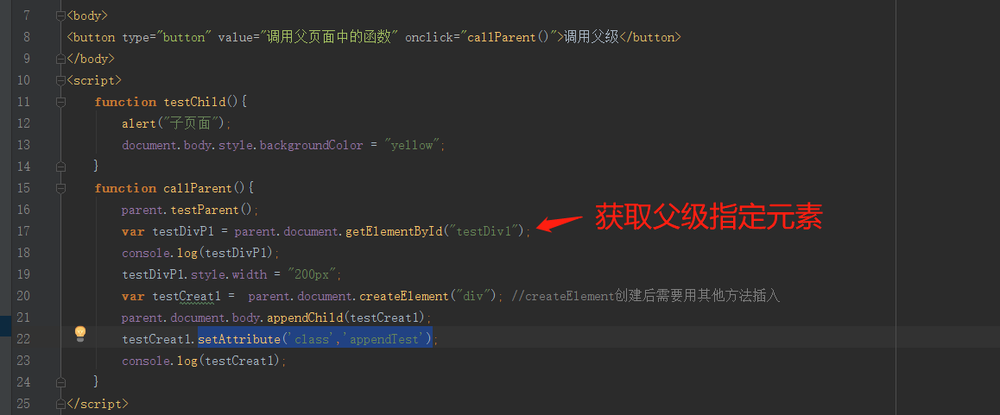
</html>子页面1代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>firameSon</title>
</head>
<body>
<button type="button" value="调用父页面中的函数" ="callParent()">调用父级</button>
</body>
<script>
function testChild(){
alert("子页面");
document.body.style.backgroundColor = "yellow";
}
function callParent(){
parent.testParent();
var testDivP1 = parent.document.getElementById("testDiv1");
console.log(testDivP1);
testDivP1.style.width = "200px";
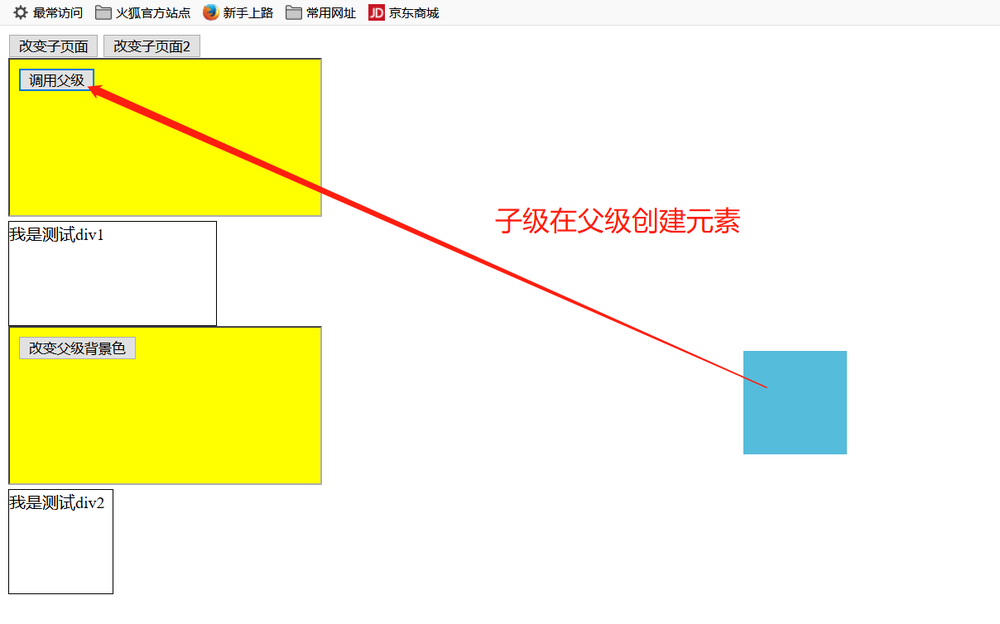
var testCreat1 = parent.document.createElement("div"); //createElement创建后需要用其他方法插入
parent.document.body.appendChild(testCreat1);
testCreat1.setAttribute('class','appendTest');
console.log(testCreat1);
}
</script>
</html>子页面2代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
</head>
<body>
<button ="callParent()">改变父级背景色</button>
</body>
<script>
function testChild(){
alert("子页面");
document.body.style.backgroundColor = "yellow";
}
function callParent(){
parent.testParent();
parent.document.body.style.backgroundColor = "yellow";
}
</script>
</html>
 随时随地看视频
随时随地看视频



