简介:
D3是一个用JavaScript编写的数据可视化库,支持画多种图像。
官方解释:D3是一个javascript的库,用于操作基于数据的文档。D3可以让你的数据变为有生命的HTML,SVG和CSS图形。D3可以兼容当代的浏览器标准,而不需要在找一个属性框架,D3绑定了强大的数据可视化元件和对DOM操作的数据驱动的方式。
(D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.)
饼图分析:
1、d3.layout.pie()
构建一个饼图布局,使用默认的方法访问数据,默认不排序。起始弧度为0,结束弧度为2π,返回的layout可以是对象,也可以是函数。也就是你可以调用这个函数,这个函数也有额外的方法改变自身的行为,就像其它的d3类一样。
#pie.value([accessor]) //指定如何访问数据


如果不指定如何访问数据,会出现上述错误,饼图布局不知道如何数据在那里,也不知道如何指定数据的弧度。

通过value告诉#pie如何访问数据。
2、d3.svg.arc()
//创建一个arc生成器,也就是扇形。使用默认的内部半径,外部半径,起始角度,结束角度 访问数据的函数。返回的函数生成path数据来形成闭合的solid arc。
#arc(datum[, index]) //返回path字符串,可选的index。生成类似这种数据。

3、指定相应的映射。

4、数组映射。


5、数据可视化。
5.1 画饼图
首先选择器的data()函数会遍历数组中的所有元素。

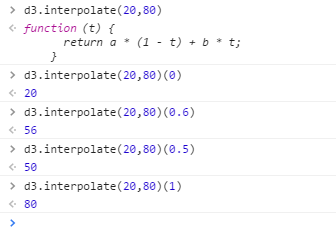
5.1.1 d3.interpolate,它会根据传入的参数。自动识别对象,在对象之间插入值。

如果是对象,那就在对象的属性之间插值。
5.1.2 d3.svg.arc 弧线生成器。以下的脚本即可生成一个饼图。
<script>
var w = 300,h = 300;
var data = [1,2,3,4,5];
var pie = d3.layout.pie();
var svg = d3.select("body").append("svg").attr("width",w).attr("height",h);
var arc = d3.svg.arc().outerRadius([w/2]).innerRadius([0]); //
注意的地方是必须要加上内部半径,否则后来算不出扇形的中心位置
arcs = svg.selectAll("g").data(pie(data)).enter().append("g").attr("transform","translate("+w/2 +","+h/2+")");
arcs.append("path").attr("d",arc).attr("fill", function () {
return d3.rgb(Math.round(Math.random()*255),Math.round(Math.random()*255),Math.round(Math.random()*255));
});
arcs.append("text").attr("transform", function (d) {
console.log(d);
return "translate("+arc.centroid(d)+")";
}).attr("text-anchor","start").text(function (d) {
return d.value;
})
</script>
5.1.3 有个细节问题是,在画图之前就应该规划好大致内容。开始时
5.2 在相应的饼图周围,添加标签。标签本身也是利用饼图,只是在小饼图的外围添加了一个大的饼图。然后标上汉字。
原理与上面画饼图类似。
插入汉字。
加上文字变换效果,已经文字的位置。 变换只使用了属性插值和样式插值。
属性插值为文字位置,样式插值为文字对齐方式。
5.3 画折线连接内部饼图与外部标签。这里是折线。
最后两点利用的就是变换的知识。
6、最终效果

 随时随地看视频
随时随地看视频



