例子:
普通函数
function foo(x,y){
this.x=x;
this.y=y;
}
var test=new foo(1,2);

foo函数只是一个普通函数,但是当用new来创建对象的时候,foo就是构造函数了。
prototype
该函数有一个prototype属性,指向了一个对象,该对象是调用该构造函数创建的实例的原型
例如这里,foo.prototype 是 test的原型
什么是原型呢?你可以这样理解:每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,
这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
__proto__
每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
所以在上面的例子中,obj的__proto__等于foo.prototype
console.log(test.__proto__===foo.prototype) //true
constructor
每个原型都有一个 constructor 属性指向关联的构造函数。
console.log(foo === foo.prototype.constructor); // true
所以综上例子:
function foo(x,y){
this.x=x;
this.y=y;
}
var test=new foo(1,2);
console.log(test.__proto__ == foo.prototype) // true
console.log(foo.prototype.constructor == foo) // true
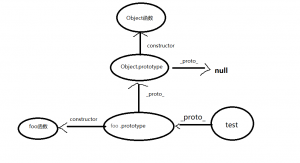
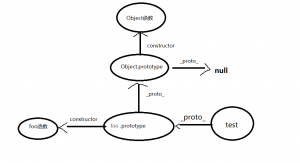
那么就会有一个疑问了,对象的原型是构造它的函数的prototype指向的对象,那么构造函数的prototype指向的对象是什么?
console.log(foo.prototype.__proto___===Object.prototype) //true
没错,通过比较我们知道,foo的prototype属性指向的对象的原型是 Object构造函数的prototype属性指向的对象

还是这张图,很明显了~然后Object.prototype.contructor === Object
都是类似与foo的形式,一层继承一层,这就是原型链,那么最终Obejct.prototype.__proto__是什么呢 是null,只有null没有任何属性了。
对于这个例子
function foo(x,y){
this.x=x;
this.y=y;
}
var test=new foo(1,2);
var obj=new foo(2,3);
我们可以通过在test对象的原型上设置属性,从而变相地实现提供公有属性跟方法,从而来优化代码。
增加一下代码:
foo.prototype.setName=function(name){this.name=name};
test.setName('jgchen');
console.log(test.name) //jgchen
obj.setName('jgchenuu');
console.log(obj.name) //jgchenuu
然后还可以设置公有属性,
foo.prototype.type='guang';
console.log(obj.type);//'guang'
console.log(test.type);//'guang'
当然这么设计类似于继承的方式是有缺陷的,关于原型链的继承方面,请移步另外一篇文章 前端面试中-es5原型链实现类与继承的几种方法

 随时随地看视频
随时随地看视频



