温故
创建对象的三种方式
- 通过对象直接量
- 通过new创建对象
- 通过Object.create()
js中对象分为两种
- 函数对象
- 普通对象
仔细观察如下代码
function Foo(name) {
this.name = name;
}
var foo = new Foo('陌上寒');
console.log(foo)// Foo{name: "陌上寒"}
//---------------
var foo1 = {name:'"陌上寒"'}
//等价于
var foo1 = new Object()
foo1.name = "陌上寒"
综合以上,得出结论==>普通对象都是通过函数创建的
prototype
每一个函数对象都有一个prototype属性,但是普通对象是没有的;
遗留问题
昨天留下了一些知识点,今天重点讨论
- constructor
- _proto_
知新
constructor构造函数
我们昨天说创建对象的三种方式,第二种是通过new创建对象,
var obj = new Object()//创建一个空对象等同于 var obj = {}
console.log(obj.constructor===Object)//true
Object就是一个构造函数,是js内置的构造函数,上面的例子中Object就是obj的构造函数,这个例子似乎不太明显,我们继续看
function Foo(name){
this.name = name
}
var foo = new Foo("陌上寒")
console.log(foo.constructor===Foo)//true
我们自定义了一个构造函数Foo,Foo是foo的构造函数,foo的构造函数就是Foo
构造函数与其他函数的唯一区别,就在于调用它们的方式不同。不过,构造函数毕竟也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过 new 操作符来调用,那它就可以作为构造函数;而任何函数,如果不通过 new 操作符来调用,那它跟普通函数也不会有什么两样。
构造函数在创建时有一个约定,如果是构造函数,那么首字母要大写,普通函数首字母小写
constructor和prototype
constructor和我们昨天讨论的prototype有什么联系吗?
观察如下代码的输出
function Foo(name) {
this.name = name;
}
var foo = new Foo('陌上寒');
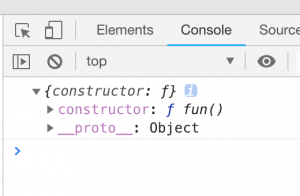
console.log(Foo.prototype)
function Foo(name) {
this.name = name;
}
var foo = new Foo('陌上寒');
console.log(Foo.prototype.constructor===Foo)//true
在默认情况下,所有原型对象都会自动获得一个 constructor(构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针。就拿前面的例子来说,Foo.prototype.constructor 指向 Foo。
我们得出以下结论
原型对象中的constructor属性,指向该原型对象对应的构造函数
也就是说上面的例子,Foo的原型对象是Foo.prototype,原型对象(Foo.prototype)中有一个constructor属性,这个constructor属性指向原型对象(Foo.prototype)对应的构造函数Foo,用一行代码概括
console.log(Foo.prototype.constructor===Foo)//true
以上就是constructor和prototype的关系
我们注意到原型对象(Foo.prototype)中还存在一个属性__proto__,这又是什么?它和prototype,constructor又有什么关联呢?
隐式原型(_proto_)
那么__proto_是什么?每个对象都会在其内部初始化一个属性,就是__proto_。
Firefox、Safari 和 Chrome 的每个对象上都有这个属性 ,而在其他浏览器中是完全不可见的(为了确保浏览器兼容性问题,不要直接使用 _proto_ 属性,此处只为演示)。我们继续看代码
var arr = new Array()
console.log(arr.__proto__===Array.prototype);//true
var str = new String()
console.log(str.__proto__===String.prototype);//true
var Fun = new Function()
console.log(Fun.__proto__===Function.prototype);//true
var bool = new Boolean
console.log(bool.__proto__===Boolean.prototype);//true
var obj = new Object()
console.log(obj.__proto__===Object.prototype);//true
function MyFun() {
console.log("我是陌上寒");
}
var myfoo = new MyFun()
console.log(myfoo.__proto__===MyFun.prototype);//true
再重复一次:Array,String,Function,Boolean,Object都是js内置的构造函数,MyFun是自定义的构造函数
只有函数对象才存在prototype
所有对象(除了Object.prototype)都存在__proto__
刚才我们讨论过,普通对象都是通过函数创建的
根据以上我们得出结论:
普通对象__proto__指向当前函数对象的原型,
你可能发现了,有一个矛盾的地方,所有对象都存在__proto__,只有普通对象的__proto__指向当前函数对象的原型,那函数对象的__proto__指向哪里呢?继续看代码
function MyFun() {
console.log("我是陌上寒");
}
console.log(Boolean.__proto__);//ƒ () { [native code] }
console.log(Function.__proto__);//ƒ () { [native code] }
console.log(String.__proto__);//ƒ () { [native code] }
console.log(Array.__proto__);//ƒ () { [native code] }
console.log(Object.__proto__);//ƒ () { [native code] }
console.log(MyFun.__proto__);//ƒ () { [native code] }
函数对象的__proto_输出的都是ƒ () { [native code] }
函数内部是[native code],也就是系统编译好的二进制代码函数,我们不对此做研究
上面说到,所有对象都有_proto_,原型对象也是对象,
我们得出结论
**原型对象也存在__proto_**
结合以上我门又一次得出结论
原型对象的__proto__指向当前函数对象的原型,
还是继续看代码,便于理解*
console.log('陌上寒'.__proto__===String.prototype);//true
console.log(String.prototype.__proto__===Object.prototype);//true
//等量代换,得出一下结论
console.log('陌上寒'.__proto__.__proto__===Object.prototype);//true
//自此形成了一条链,===>原型链
解释一下如上代码,
'陌上寒’是字符串类型,'陌上寒’的构造函数是String(), 所以’陌上寒’的__proto__指向String的原型
String()是js的内置构造函数,继承自Object,也就是说Object是顶端,是原型链的顶端,既然是顶端,所以:
console.log(Object.prototype.__proto__)//null
Object的原型对象是不存在__proto__的
总结
所有对象(不包括Object.prototype)有__proto__属性,函数对象有prototype属性;
对象由函数生成;
生成对象时,对象的__proto__属性指向当前函数的prototype属性。
Object.prototyp处于原型链的顶端,不存在原型,不继承任何属性,其他原型对象都是普通对象,普通对象都具有原型,所有的内置构造函数(以及大部分自定义构造函数)都具有一个继承自Object.prototype的原型,例如Date.prototype的 属性继承自Object.prototype,因此有new Date()创建的Date对象的属性同时继承自Date.prototype和Object.prototype,这一系列的原型对象就是所谓的原型链。


 随时随地看视频
随时随地看视频




