在 Android 中自定义一个电池图标,一般是采用自定义 View,在 onDraw 中采用 Canvas 去绘制 Bitmap 或者各种几何图形。但是自
定义 View 对初学者来说可能会有一点难度,那么有没有更简单的办法来实现自定义电池图标呢?
实现电池图标 Drawable
我们来分析下绘制一个电池图标我们需要做些什么?

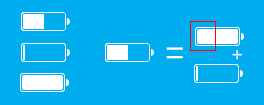
如图所示,电池图标可看成有三种状态,空的,满的,介于空和满的。那我们就可以这么做,先绘制一个空的,再根据电量绘制一个半满
的。我们知道 Drawable 有很多子类,LayerDrawable 可以用来绘制多个图层,正好是我们需要的,另外绘制一半的可以采用
ClipDrawable。
ClipDrawable 在 draw 方法中会通过 Canvas#clipRect(Rect rect)方法去裁剪画布。ClipDrawable 可以通过 clipOrientation 来指定
裁剪的方法为 horizontal 还是 vertical,而且还可以通过 gravity 属性来指定从哪边开始裁剪。
了解这些之后我们就可以着手写 drawable 了,在 /res/drawable 下新建一个 battery.xml 如下:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 空的电池 --> <item> <bitmap android:src="@drawable/battery_empty" /> <!-- 裁剪满的电池图标 --> <item android:id="@+id/clip_drawable"> <clip android:clipOrientation="horizontal" android:drawable="@drawable/battery_full" android:gravity="left" /> </item> </layer-list>
上面两个图层最终组成我们想要的电池图标。当然,我们还需要将 battery.xml 应用到我们的 View 中 。这里我采用的是 ImageView,直
接为 ImageView 指定一个android:src="@drawable/battery"即可,也可以作为 View 的 background使用。
接下来还需要在 java 代码中指定 ClipDrawable 要裁剪的区域。代码如下:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageBattery = (ImageView) findViewById(R.id.image_battery);
LayerDrawable layerDrawable = (LayerDrawable) imageBattery.getDrawable();
clipDrawable = (ClipDrawable) layerDrawable.findDrawableByLayerId(R.id.clip_drawable);
clipDrawable.setLevel(level);
}LayerDrawable 中有个 findDrawableByLayerId(int id) 方法,可以找到指定 id 的 Drawable。有点类似于 View 中的
findViewById(int id)方法。另外 ClipDrawable#setLevel(int level),参数 level 的取值范围是 0-10000,表示要裁剪 Drawable
多大的范围。
到这里我们已经基本实现了自定义电池图标。不过我们还没有给定真实的电量值。
获取手机电量
获取手机电量只需注册一个广播即可,当手机电量改变时,我们就能在广播中收到消息。直接看代码:
public class MainActivity extends Activity { @Override
protected void onResume() { super.onResume();
IntentFilter intentFilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
registerReceiver(batteryChangedReceiver, intentFilter);
} @Override
protected void onPause() { super.onPause();
unregisterReceiver(batteryChangedReceiver);
} // 电量变化广播
private BroadcastReceiver batteryChangedReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { if (Intent.ACTION_BATTERY_CHANGED.equals(intent.getAction())) { int level = intent.getIntExtra("level", 0); int scale = intent.getIntExtra("scale", 100); // 0 - 100
int power = level * 100 / scale; // setLevel(int level): level 的范围是 0 -10000
clipDrawable.setLevel(power * 100);
}
}
}
}至此自定义电池图标就完成的差不多了。不过细心的童鞋可能会发现,电量还没满,比如 90% 的时候电池图标已经显示是满的了。这是因
为电量显示的区域只有中间某一块,而不是整个图标,如果要求比较高,我们还需要写给方法去精确的计算裁剪的区域。
// 根据自己的电池图标精确计算裁剪区域
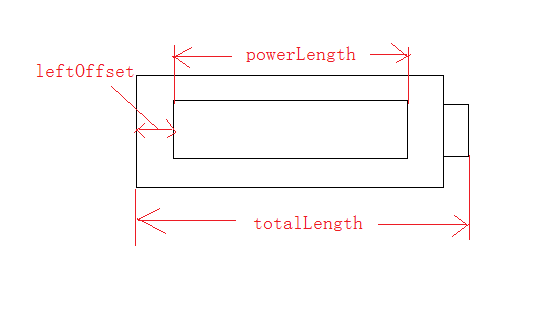
private int calculateLevel(int progress) { int leftOffest = Utils.dip2px(this, 2); int powerLength = Utils.dip2px(this, 26.5f);// 40 px in hdpi
int totalLength = Utils.dip2px(this, 32.5f);// 49 px in hdpi
int level = (leftOffest + powerLength * progress / 100) * 10000 / totalLength; return level;
}结合图片看代码:

这些值我们可以通过ps的标尺或者其他软件来获取。同时还要注意图片放在哪个文件夹,转换成 mdpi 下像素值,作为 dp 单位。比如我
把图片放在 hdpi,图片的实际宽度(totalLength)为 49px,那么在 mdpi 大约为 32.5px,32.5 即为我们的 dp值。
dp 转 px 的方法:
public class Utils { public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f);
} public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f);
}
}修改 onReceive 中的clipDrawable.setLevel(power * 100) 为 clipDrawable.setLevel(calculateLevel(power))
到这里整个自定义电池图标就全部完成了,如果需要显示充电状态,可以通过 Handler 配合属性动画去完成。

 随时随地看视频
随时随地看视频




