前言:
对于electron的介绍大家可以自己百度,这个使用写客户端软件很爽,写下心得以便于大家学习和使用!
我本地开发环境为:Mac OS
目录在 :/Volumes/lee/electron/
开发工具:phpstorm
第一章介绍electron的安装:
对于electron 的安装方式有很多
第1种方式:
非常的简单 就是使用npm安装
npm install -g electron //全局安装 electron
第2种方式:
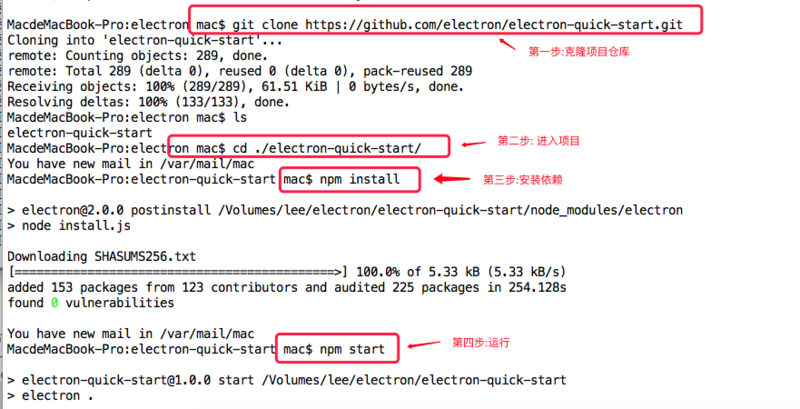
git clone一个仓库
# 克隆项目: git clone https://github.com/electron/electron-quick-start.git # 进入项目: cd ./electron-quick-start # 安装依赖并且运行: npm install npm start

第3种方式:
手动创建electron项目
我们在 /Volumes/lee/electron/目录下面创建一个 electron01目录
可以使用IDE创建 也可以使用 mkdir electron01创建项目目录
之后使用IDE打开该项目
为了更好的使用代码提示,我们可以在改项目下执行:
npm install electron
在该项目目录中创建 index.html main.js 2个文件
index.html 我们暂且称作为页面文件吧 可以在里面写css html 等
在main.js中创建以下代码:
var electron = require('electron'); //electron 对象的引用 const app = electron.app; //BrowserWindow 类的引用 const BrowserWindow = electron.BrowserWindow; let mainWindow = null; /** * 监听应用准备完成的事件 */ app.on('ready', function () { //创建窗口 mainWindow = new BrowserWindow({ width: 800, height: 600 }); mainWindow.loadFile('index.html'); mainWindow.on('closed', function () { mainWindow = null; }) }); /** * 监听所有窗口关闭的事件 */ app.on('window-all-closed', function () { if (process.platform !== 'darwin') { app.quit(); } });之后使用 npm init 创建package.json 的文件
package.json 为:
{ "name": "electron01", "version": "1.0.0", "description": "", "main": "main.js", "dependencies": { "electron": "^2.0.7" }, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }index.html 的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 这是一个页面 </body> </html>
之后使用 electron . 来启动项目 就可以运行了
第4种方式:
使用官方提供的脚手架工具 electron-forge创建项目
electron-forge相当于electron的一个脚手架,可以让我们更方便的创建、运行、打包electron项目。
我们在 /Volumes/lee/electron/执行
首先全局安装 electron-forge
npm install -g electron-forge #或者可以用 cnpm install -g electron-forge
创建项目:
electron-forge init electron02
进入到项目里面
cd ./electron02
运行项目
npm start
这样就完成了!


 随时随地看视频
随时随地看视频




热门评论
-

NicholasCat2019-01-15 0
查看全部评论我在 electron-forge init project 一直报错,提示Failed to install modules: xx 模块,这咋整