现在微信小程序还是比较火的,虽然依赖于微信,但是大部分的互联网产品都可以使用微信小程序。
微信小程序开发准备工作
一、去微信开发平台注册微信开发账号
二、在微信开发平台下载微信开发者工具

账号和工具的申请和使用得去开发平台看详细内容,自己研究一下。
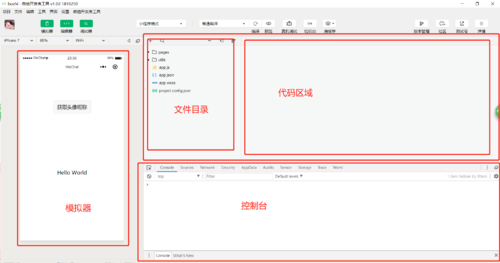
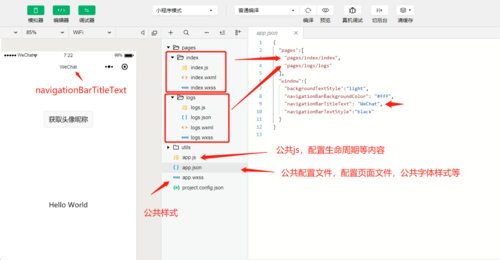
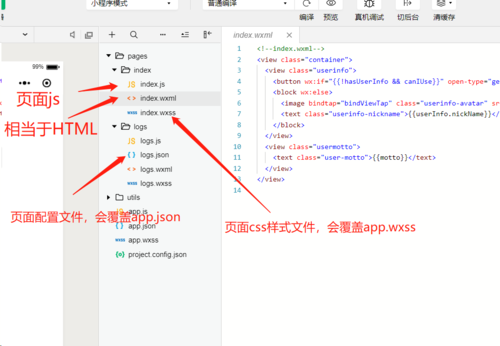
微信小程序目录结构


微信制作流程
一、首先新建项目,在项目根目录下创建app.json文件,文件中需要包含一个对象{}
二、创建src目录,子目录pages,首页目录index,在index目录下创建index.js与index.wxml文件
三、在app.json文件的对象中设置"pages":["src/pages/index/index"], 属性,其中url地址对应需要添加的文件目录地址
四、创建app.js文件,并设置App()
五、在app.js文件中定义常用的方法,通过var app = getApp(); app.NameFun();的方式调用,也可以用来定义全局数据
下面是js中pages中的简单介绍
pages({
data:{
dataTest:"数据显示" //数据显示
},
clickName:function(){//设置点击事件
this.setData({dataTest:"取到指定数据"});
wx.navigateTo({ //跳转页面
ulr:"../logs/logs" //跳转的路径
//ulr:"../logs/logs?id=1" "?"号后面的部分可以向跳转页面传递数据
})
}
click2Name:function(){
wx.redirecTo({ //同样可以跳转页面,但是相当于新建页面,返回按钮失效
url:"..logs/logs"
})
}
onLoad:function(option){
console.log(option);//通过option接受页面跳转过来时,传递的参数
}
})小程序生命周期
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("onLaunch初始化完成时调用");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("onShow从后台进入前台时触发");
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("onHide当小程序进入后台时触发");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("onError当小程序发生脚本或api调用失败时触发");
}
})

 随时随地看视频
随时随地看视频



