Magic是一款基于JavaScript的UI组件,Magic框架的代码量很少,运行效率非常出色。同时Magic包含了很多常用的网页应用组件,包括图片轮播、日历、对话框、分页、选项卡Tab等UI组件。

Magic的特点
底层库基于百度的Tangram,Tangram是一款类似于jQuery的JavaScript框架,最新的Magic可以选择使用Tangram作为底层库,同时也可以选择jQuery作为底层库,非常灵活。
Magic比较轻巧,对于其出色的功能来讲,代码量已经非常少了。
源码下载可定制功能,你可以只打包你需要的功能,这样一来框架更小了。
提供完整的中文文档,这在JavaScript UI框架中是比较少见的。
Magic的常用组件介绍
别看Magic很小,但是其组件已经非常完善,你需要用到的开发组件基本都有了,一起来看看吧。


Magic图片轮播组件

代码:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta name="description" content="Carousel 组件 quickStart"><title>图片轮播组件 quickStart</title><script type="text/javascript" src="http://fe.bdimg.com/tangram/2.0.1.2.js"></script><link rel="stylesheet" type="text/css" href="http://tangram.baidu.com/bcs/magic-586/resources/default/common/common.css"><link rel='stylesheet' type='text/css' href='http://tangram.baidu.com/bcs/magic-586/resources/default/magic.control.Carousel/magic.control.Carousel.css'><script type='text/javascript' src='http://tangram.baidu.com/imports.php?f=magic.Carousel.$button'></script><style type='text/css'>.tang-carousel {
width: 644px;
height: 140px;
}.tang-carousel .tang-carousel-container ul,.tang-carousel .tang-carousel-container ul li,.tang-carousel .tang-carousel-container ul li img {margin: 0px; padding: 0px;}</style></head><body><div id='one-carousel'></div><script type='text/javascript'>baidu(function(){
var c = new magic.Carousel({
viewSize: 4,
originalIndex: 0,
items: [
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/0.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/1.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/2.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/3.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/4.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/5.png"/>'},
{content: '<img src="http://tangram.baidu.com/bcs/magic-586/demos/Carousel/item/6.png"/>'}
]
});
c.render('one-carousel');
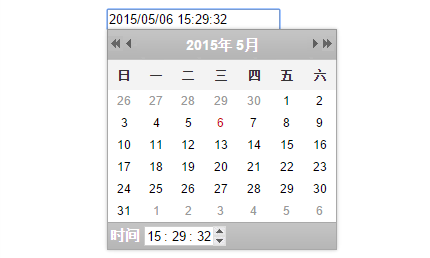
});</script></body></html>Magic日历组件

代码:
<!DOCTYPE HTML><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="description" content="DatePicker 组件quickStart"> <title>日历组件quickStart</title> <link rel="stylesheet" type="text/css" href="http://tangram.baidu.com/bcs/magic-586/resources/default/common/common.css"> <script type="text/javascript" src="http://fe.bdimg.com/tangram/2.0.1.2.js"></script> <script type="text/javascript" src="http://tangram.baidu.com/bcs/magic-586/demos/common/demo.js"></script> <link rel="stylesheet" type="text/css" href="http://tangram.baidu.com/bcs/magic-586/resources/default/magic.Calendar/magic.Calendar.css"> <script type="text/javascript" src='http://tangram.baidu.com/imports.php?f=magic.setup.datePicker,magic.control.DatePicker.$title'></script> </head> <body> <div class='demo'> <h1>DatePicker </h1> <form autocomplete="off"> <p>选择日期:<input type="text" id="J_input" /></p> </form> </div> <script type="text/javascript"> var datepicker = new magic.setup.datePicker('J_input', {
'title': {
enable: false }
}
);
</script> </body></html>Magic对话框组件

代码:
<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="description" content="Dialog 组件quickStart"> <script type="text/javascript" src="http://fe.bdimg.com/tangram/2.0.1.2.js"></script> <link rel="stylesheet" type="text/css" href="http://tangram.baidu.com/bcs/magic-586/resources/default/common/common.css"> <link rel="stylesheet" type="text/css" href="http://tangram.baidu.com/bcs/magic-586/resources/default/magic.control.Dialog/magic.control.Dialog.css"> <script type="text/javascript" src="http://tangram.baidu.com/imports.php?f=magic.Dialog"></script> <title>对话框组件quickStart</title> </head> <body> <div id="one-dialog"> </div> <script type="text/javascript"> var dialog = new magic.Dialog({
draggable: true,
titleText: "对话框标题",
content: "对话框内容",
left: 80,
top: 40,
width: 400,
height: 300 });
dialog.render("one-dialog");
</script> </body></html>更多Magic组件可以访问其官方网站,同时你也可以参考其详细的中文文档。
本文链接:http://www.codeceo.com/article/magic-javascript-ui.html
本文作者:码农网 – 小峰

 随时随地看视频
随时随地看视频



