课程名称:JavaScript进阶篇
课程章节:第4章 跟着我的节奏走(流程控制语句)
课程内容:
(if语句)
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件) { 条件成立时执行代码}
注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } </script>
<!DOCTYPE HTML>
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>if语句</title>
<script type="text/JavaScript">
var mypen = "black"; //定义变量mypen,存储笔的黑色。
if(mypen == "black")
{
document.write("笔是黑色的,所以购买");
}
</script>
</head>
<body>
</body>
</html>
(if...else语句)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码} else {条件不成立时执行的代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; //mycarrer变量存储技能 if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } else //否则,技能不是HTML { document.write("你面试不成功,不能加入公司。");} </script>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>if...else</title>
<script type="text/JavaScript">
function mylove(){
var ticket =confirm("你有电影票吗?"); //ticket初值为true,表示有票
if(ticket==true)
{
document.write("有票,可以看电影。"+"<br>");
}
else
{
document.write("没票,电影看不成。"+"<br>");
}
}
</script>
</head>
<body>
<from>
<input type="button" value="点击确认" onclick="mylove()">
</from>
</body>
</html>
(if..else嵌套语句)
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
if(条件1) { 条件1成立时执行的代码} else if(条件2) { 条件2成立时执行的代码} ... else if(条件n) { 条件n成立时执行的代码} else { 条件1、2至n不成立时执行的代码}
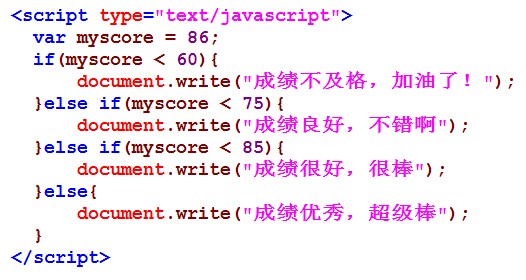
假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含85分)-100优秀。
代码表示如下:

编程练习
联合国世界卫生组织对年龄的划分标准, 44岁以下为青年;45岁至59·岁为中年人。60岁至89岁为老年人;90岁以上为长寿老年人。赵红今年99岁了,她属于哪个年龄阶段的。使用if...else嵌套语句进行判断,补充右边代码编辑器中第12、14行代码,完成判断。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>if...else</title>
<script type="text/JavaScript">
function age(){
var myage =document.getElementById("div1").value;//获得text的值
if(myage<=44)
{document.write("青年");}
else if(myage<=59)
{document.write("中年人");}
else if (myage<=89)
{document.write("老年人");}
else
{document.write("长寿老年人");}
}
</script>
</head>
<body>
<input id="div1" type="text" name="grade"></br>
<input type="button" value="还是小伙子?" onclick="age()">
</body>
</html>
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是if,if-else和if-else语句的嵌套的内容,通过学习我了解了什么是if语句,以及在什么情况下使用,给以后的学习打下了基础。
原来数据能有这么多种性质,以及对数据有了新的认识,期待后边的学习!

 随时随地看视频
随时随地看视频



