一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:CSS3学习2D与3D转换第一章至第三章(1-1 课程简介-慕课网体系课 (imooc.com))
3、讲师名称:一阶段老师
4、课程概述:
(1)2D变形知识:包括1)旋转变形2)缩放变形 3)斜切变形 4)位移变形
(2)3D变形:包括1)3D旋转 2)空间移动
二、内容分享:变形:transform属性
1、旋转变形:transform:rotate();
(1)括号里填写旋转角度,单位deg
(2)角度为正时,图片绕着图片中心点顺时针旋转,否则逆时针方向旋转,360度可以转一圈
2、变换原点:transform-origin属性
(1)transform-orign:0 0; 左上角(以左上角为中心点进行旋转)
(2)transform-orign:0 100%; 左下角(水平是0,竖直是100)
(3)transform-orign:100% 0; 右上角(以右上角为中心点进行旋转)
(4)transform-orign:100% 100%; 右下角(水平是100,竖直是100)
3、缩放变形:transform:scale();
(1)括号内表述缩放倍数,没有单位,会以自己图片的中心点进行缩放,当数值小于1时表示缩小元素,大于1时表示放大元素
(2)transform: scale(sx,sy) 中,sx表示宽度缩放为原元素的sx倍,sy表示高度缩放为原元素的sy倍。
4、斜切变形:transform:skew( x斜切角度 ,y斜切角度);
(1)括号里表示斜切角度,单位deg
(2)transform: skew(<angle> [, <angle>]) (备注:中括号包裹的参数表示可选参数),其中angle为倾斜角度,角度方向跟随极坐标角度方向,逆时针为正方向,顺时针为负方向。
(3)当只有一个参数的时候,第二个参数默认为0deg,例如transform: skew(45deg);为元素的水平方向逆时针倾斜45度,竖直方向倾斜0度。
5、位移变形:transform:translate( 向右移动距离,向下移动距离);
(1)括号内是移动的距离,单位px
(2)与相对定位相似,也会老家留坑,形影分离,也可以用于微调位置,
(3)兼容到ie9,兼容性不如相对定位
6、3D旋转:transform:rotateX();或者rotateY();可以实现绕横轴或者纵轴旋转
(1)括号内写的是旋转的度数,单位deg;
(2)X轴正方向是向后仰,Y轴正方向是右肩移动,也可以用空格隔开属性同时转动
(3)绕横/纵轴旋转,转到±90度和±270度是看不到图形的,因为和底边平行了
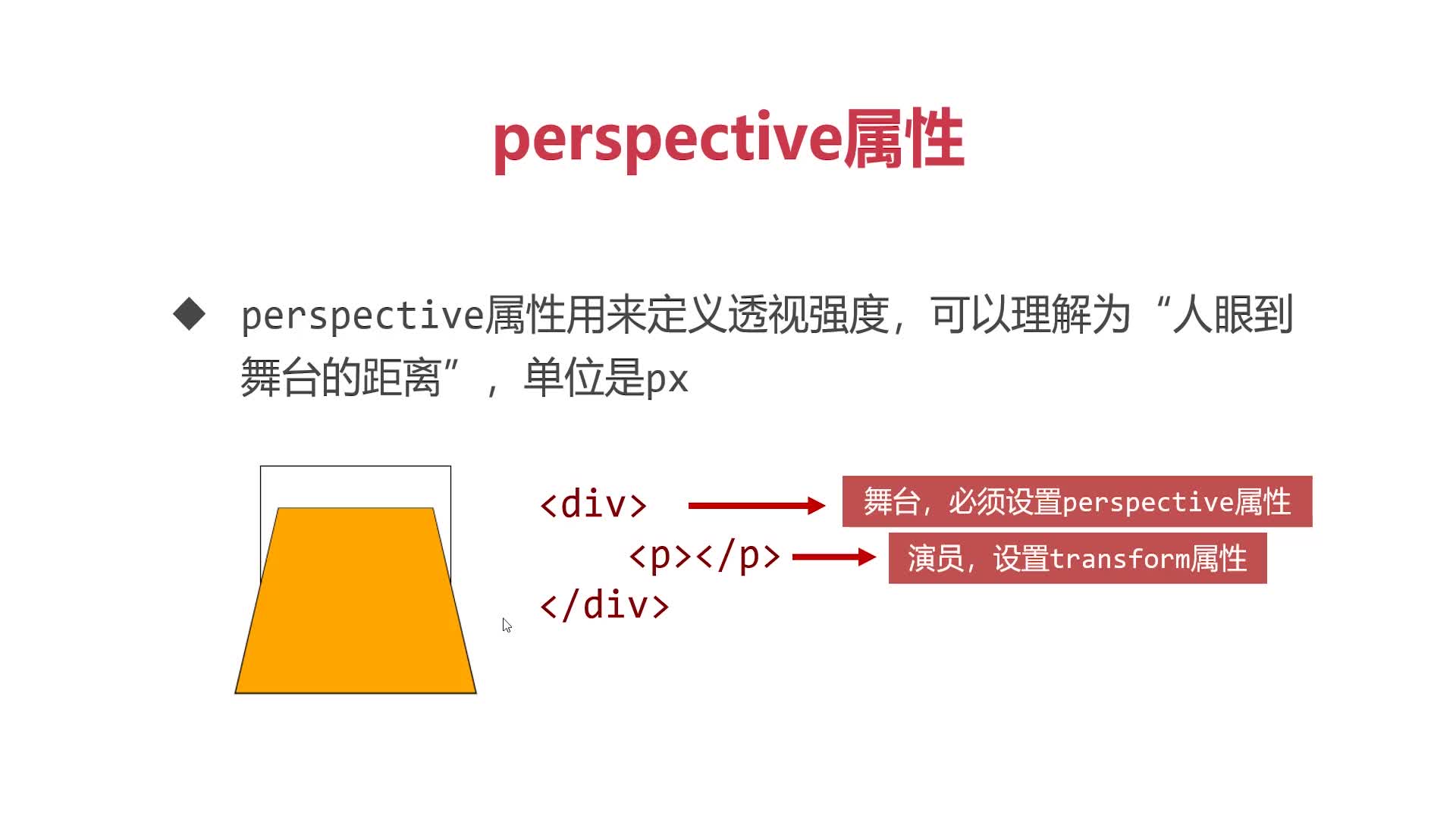
(4)perspective:景深属性,3D变形必须加上,用来定义透视强度,可以理解为人眼到舞台的距离,单位是px

7、空间移动:当元素进行3D旋转后,即可继续用空格隔开,添加translateX()、translateY()、translateZ()属性让元素在空间进行移动,它会朝着它的行径来移动
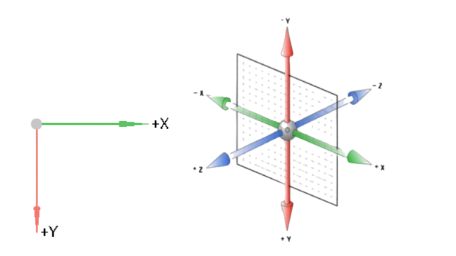
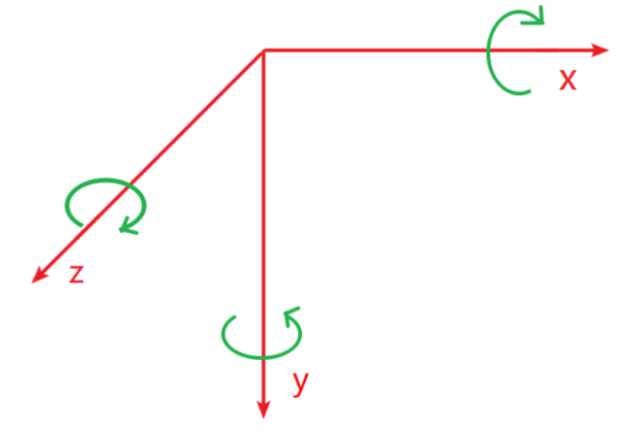
8、2D、3D坐标系和旋转的正方向
(1)坐标系方向为正:x轴向右,y轴向下,z垂直屏幕并且指向“我们”的方向

(2)方向为正:X轴顺时针旋转,Y轴逆时针旋转,Z轴顺时针旋转

三、课程心得
本章内容学习时比较容易掌握,但是需要对属性和使用方法多加记忆,还有要搞清楚坐标系和旋转的正方向,不然会出现结果与预期相反的情况。

 随时随地看视频
随时随地看视频



