第一模块
课程信息
课程名称:前端工程师
课程章节:第三周 2D与3D转换
课程讲师:未知
第二模块
课程内容:
旋转变形
将transform属性的值设置为rotate(),即可实现旋转变形
transform:rotate(45deg); 以自己的中心点进行旋转
变形 旋转 旋转角度若角度为正,则顺时针方向旋转,否则逆时针方向旋转
transform-origin属性:用来设置自己的自定义变换原点
transform-origin: 0 0; 以左上角为中心进行旋转
transform:rotate(30deg);
缩放变形
transform属性的值设置为scale(),即可实现缩放变形
transform:scale(3);
缩放倍数当数值大于1时,表示缩小元素;大于1时表示放大元素
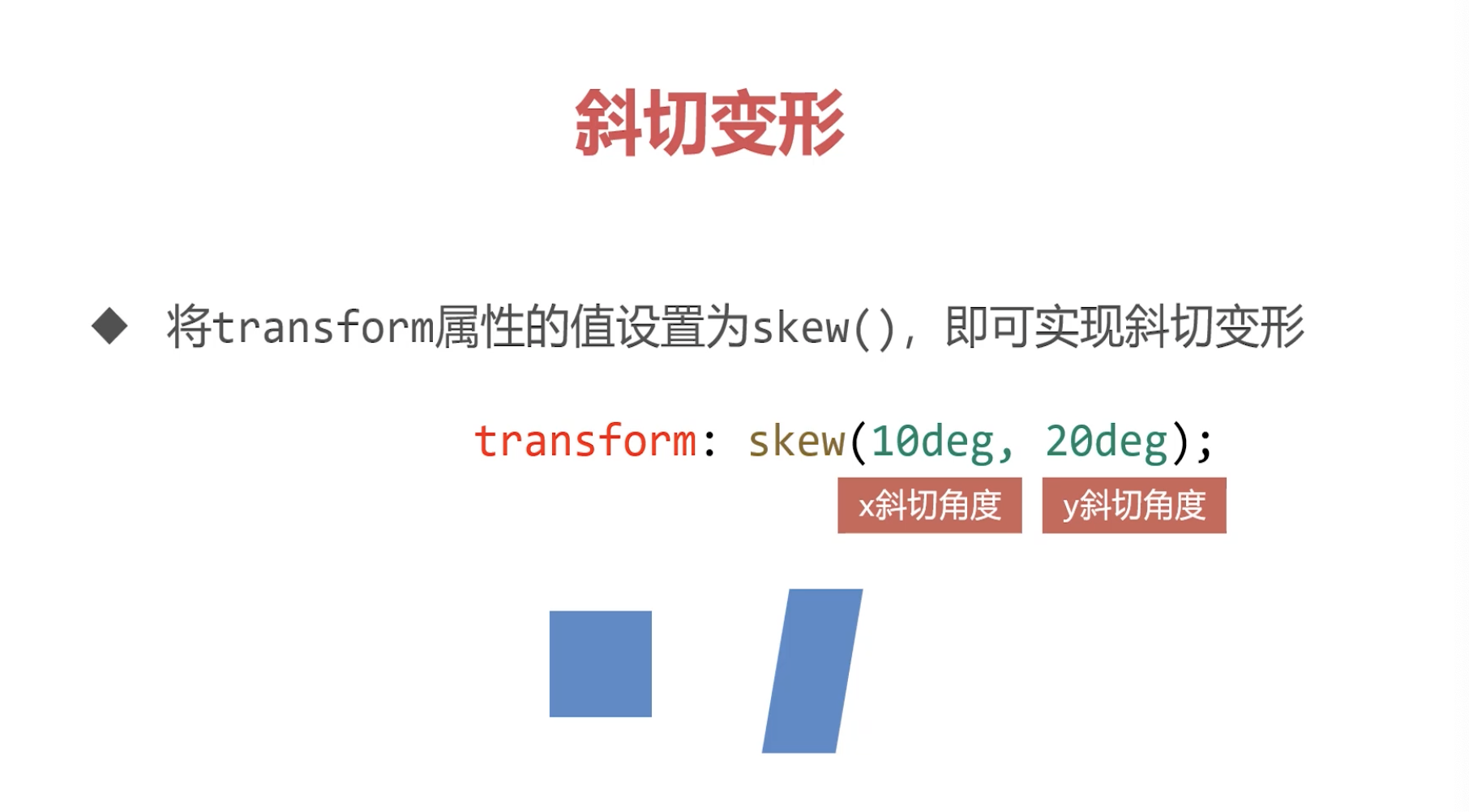
斜切变形
将transform属性的值设置为skew(),即可实现斜切变形
transform:skew(10deg, 20deg);
x斜切角度 y斜切角度当只有一个参数时,第二个参数默认为0
角度方向跟随极坐标方向,逆时针为正方向,顺时针为负方向
位移变形
将transform属性的值设置为translate(),即可实现位移变形
transform:translate(100px, 200px);
向右移动 向下移动
和相对定位非常像,位移变形也会“老家留坑”,“形影分离”
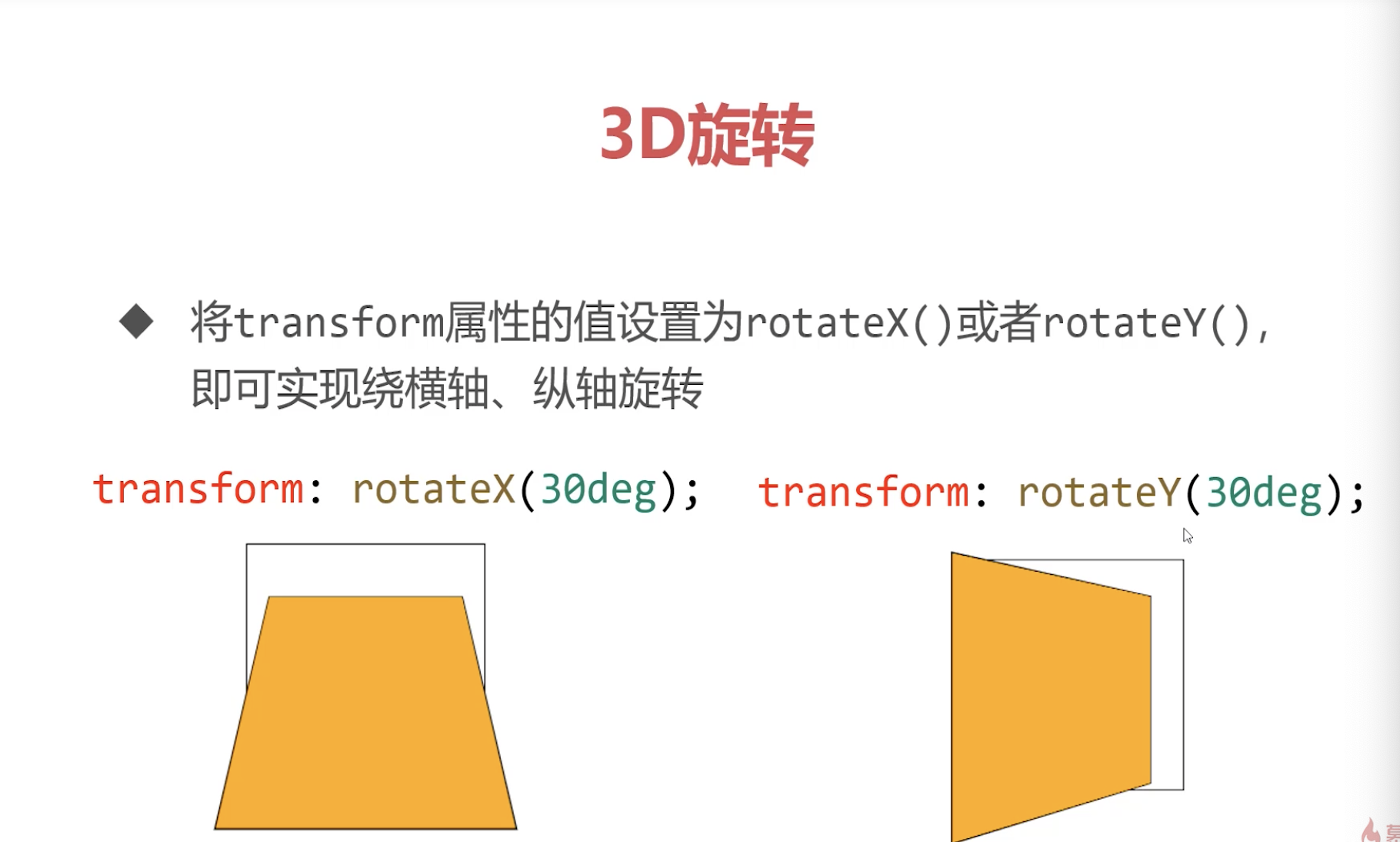
3D变形
3D旋转
将transform属性设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴旋转
transform:rotateX(30deg);
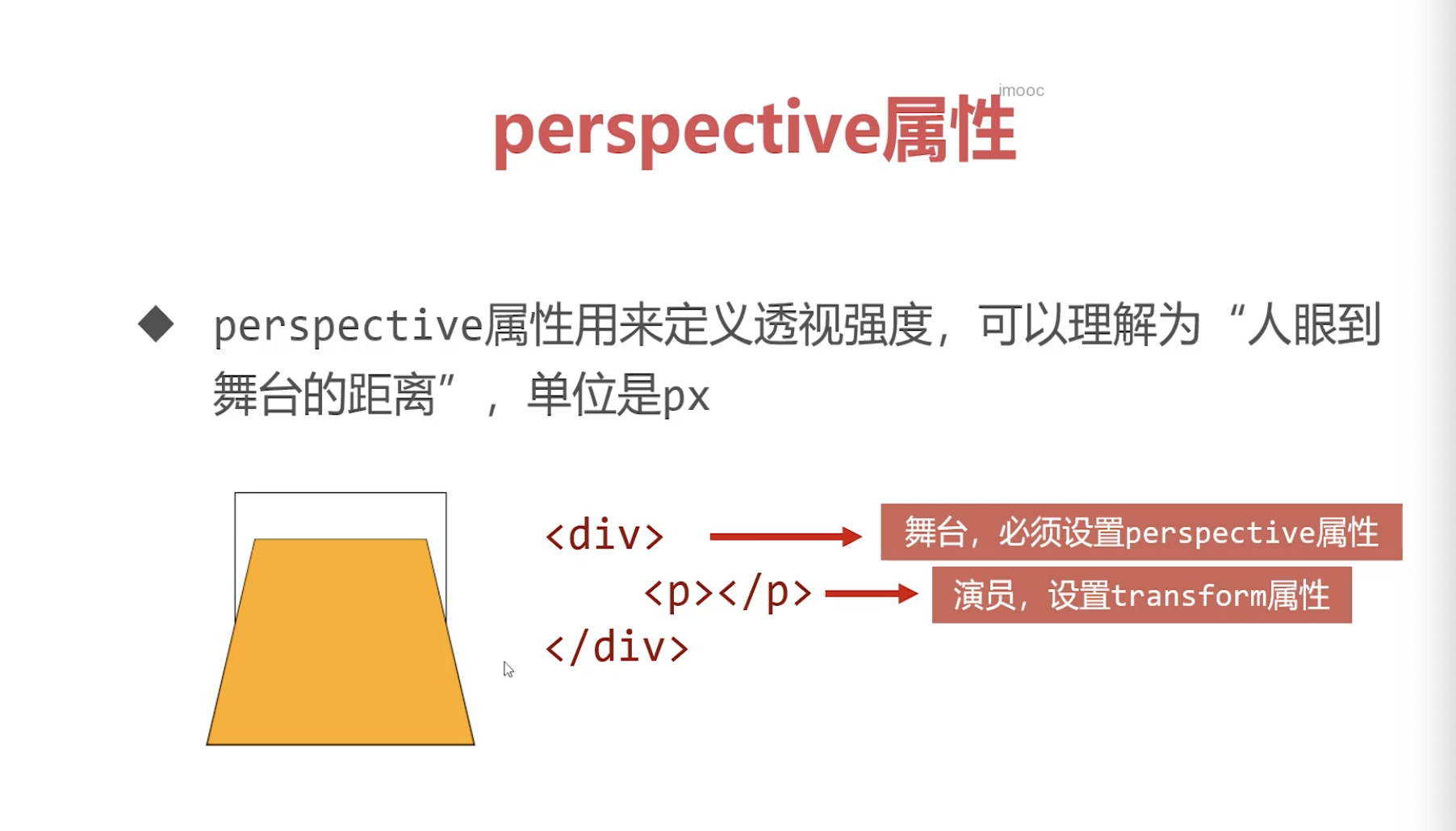
transform:rotateY(30deg);perspective属性:用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px
第三模块
学习收获与心得:
成功没有捷径,只有靠自己的努力和付出才能取得胜利
第四模块
学习完毕截图:




 随时随地看视频
随时随地看视频



