动画
主要内容
- 2D转换
- 3D转换
- 过渡
- 动画
2D 转换
转换是 CSS3 中具有颠覆性的一个特征,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式。在 CSS3 当中,通过 transform 转换来实现 2D 转换或者 3D 转换。
旋转变形rotate
将transform属性的值设置为rotate(),即可实现旋转变形。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。
transform:(rotate 45deg);
缩放变形 scale()
将transform属性的值设置为scale(),即可实现缩放变形。当数值小于1时,表示缩小元素;大于1表示放大元素。
transform: scale(x, y);
transform: scale(2, 0.5);
/*x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。*/
transform:(scale 3);
/*如果只写一个值就是等比例缩放。*/
斜切变形 skew()
将transform属性的值设置为skew(),即可实现斜切变形。
transform:(skew 10deg, 20deg);
/* x斜切角度 y斜切角度 */
跟translate()、scale()方法类似,倾斜也有3种情况:skewX()、skewY()、skew()。
参数x表示元素在x轴方向的倾斜度数,单位为deg(即degree的缩写)。如果度数为正,则表示元素沿x轴方向逆时针倾斜;如果度数为负,则表示元素沿x轴方向顺时针倾斜。
参数y表示元素在y轴方向的倾斜度数,单位为deg。如果度数为正,则表示元素沿y轴方向顺时针倾斜;如果度数为负,则表示元素沿y轴方向逆时针倾斜。
对于倾斜的方向,我们不需要去记忆,因为在实际开发中,稍微测试一下就知道了。
位移变形 translate()
将transform属性的值设置为translate(),即可实现斜切变形。和相对定位非常像,位移变形也会“老家留坑”,“形影分离” 。
transform:(translate 100px, 200px);
/* 向右移动 向下移动 */
transform-origin属性
可以使用transform-origin属性设置自己的自定义变换原点。
3D转换
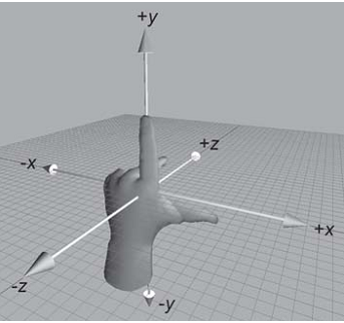
3D坐标系(左手坐标系)

左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
从上面这句话,我们也能看出:所有的3d旋转,对着正方向去看,都是顺时针旋转。
3D旋转
将transform属性的值设置为rotateX()、rotateY()或者rotateZ,即可实现3D旋转。
transform:(rotateX 30deg); transform: rotateY(30deg);
空间移动
当元素进行3D旋转后,即可继续添加translateX()、translateY()、translateZ()属性让元素在空间进行移动
一定记住,空间移动要添加在3D旋转之后
transform: rotateX(30deg) translateX(30px)translateZ (100px);
perspective属性
perspective属性用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px。
perspective: 500px;
3D呈现transform-style
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置transform-style: preserve-3d来使其变成一个真正的3D图形。
例:制作一个正方体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 200px;
height: 200px;
margin: 100px auto;
perspective: 10000px;
}
.box {
width: 200px;
height: 200px;
perspective: 10000px;
position: relative;
/* 设置变形类型,保留它内部的3D效果 */
/* 这个盒子又是舞台,又是演员,这个box整体带着里面的p旋转 */
transform-style: preserve-3d;
transition:all 10s ease 0s;
}
section:hover .box {
transform: rotateX(360deg) rotateY(360deg);
}
.box p {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.box p:nth-child(1) {
background-color: rgba(219, 56, 211, 0.486);
/* 前面 */
transform: translateZ(100px);
}
.box p:nth-child(2) {
background-color: rgba(42, 128, 199, 0.486);
/* 顶面 */
transform: rotateX(90deg) translateZ(100px);
}
.box p:nth-child(3) {
background-color: rgba(56, 219, 83, 0.486);
/* 背面 */
transform: rotateX(180deg) translateZ(100px);
}
.box p:nth-child(4) {
background-color: rgba(213, 216, 32, 0.486);
/* 底面 */
transform: rotateX(-90deg) translateZ(100px);
}
.box p:nth-child(5) {
background-color: rgba(236, 82, 102, 0.486);
/* 侧面 */
transform: rotateY(90deg) translateZ(100px);
}
.box p:nth-child(6) {
background-color: rgba(119, 17, 236, 0.486);
/* 侧面 */
transform: rotateY(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<section>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</section>
</body>
</html>
过渡的基本使用
transition过渡
transition过渡属性是CSS3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加“补间动画”。transition属性有4个要素:
| 属性 | 意义 |
|---|---|
transition-property |
哪些属性要过渡 |
transition-duration |
动画时间 |
transition-timing-function |
动画变化曲线(缓动效果) |
transition-delay |
延迟时间 |
上面的四个属性也可以写成综合属性:
transition: width 1s linear 0s;
过渡要定义在元素的开始状态上,而不是结束状态上
哪些属性可以参与过渡
- 所有数值类型的属性,都可以参与过渡,比如
width、height、left、top、border-radius、opacity - 背景颜色和文字颜色都可以被过渡
- 所有变形(包括2D和3D)都能被过渡
- 如果要所有属性都参与过渡,可以写all
过渡的缓动效果
transition-timing-function 缓动参数,也是变化速度曲线。属性值可以是:
linear线性ease(开始和结束慢)ease-in(开始慢然后加速)ease-out(开始快然后减速)ease-in-out(先加速后减速)
网站https://cubic-bezier.com/可以生成贝塞尔曲线,可以自定义动画缓动参数
transition: width 1s cubic-bezier(0.1, 0.7, 1.0, 0.1) 0s;
兼容性
过渡从IE10开始兼容,移动端兼容良好
曾几何时,网页上的动画特效基本都是由JavaScript定时器实现的,现在逐步改为使用CSS3过渡
优点:动画更细腻,内存开销小
动画的定义和调用
动画的定义
可以使用@keyframes来定义动画,keyframes表示“关键帧”,在项目上线前,要补上@-webkit-这样的私有前缀。
定义动画:
@keyframes 动画名{
from{ 初始状态 }
to{ 结束状态 }
}
调用:
animation: 动画名称 持续时间
动画的调用
定义动画之后,就可以使用animation属性调用动画。
animation: 定义的动画名称 持续时间 缓动效果 延迟 执行次数 是否反向
animation: r 1s linear 0s 3 alternate;
动画属性
上文的 animation 是综合属性,接下来,我们把这个综合属性拆分看看。
-
动画名称
animation-name: move; -
持续时间
animation-duration: 4s; -
缓动效果
animation-timing-function: ease-in; -
延迟
animation-delay: 1s; -
执行次数(如果想永远执行可以写
infinite)animation-iteration-count: 1; -
设置动画结束时,盒子的状态(如果想让动画停止在最后结束状态,那么要加上
forwards)animation-fill-mode: forwards; -
如果想让动画的第(偶数次)自动逆向执行,那么要加上alternate参数即可
animation-direction: alternate;
多关键帧动画
将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性
@keyframes changeColor {
0% {
background-color: red ;
}
20% {
background-color:yellow
}
40% {
background-color:blue
}
60% {
background-color:green
}
80% {
background-color:purple
}
100% {
background-color:orange
}
}

 随时随地看视频
随时随地看视频



