一 课程名称:仿计算器案例
课程章节:计算器0-9的数字显示
二 课程内容
单击按钮获取到它的值
首先我们把上一节课的代码全部去掉
重新写代码测试一下先
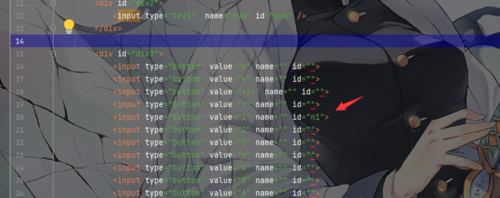
先给某一个数字按钮给一个id n1

获取它的id
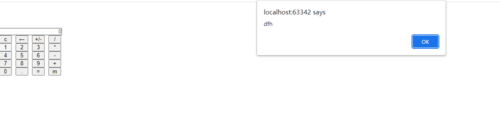
var n1= document.getElementById("n1")在n1里面写一个内置函数 点击后会弹出“dfh”
n1.onclick = function (){
alert("dfh")
}测试一下 点击按钮1 显示dfh了

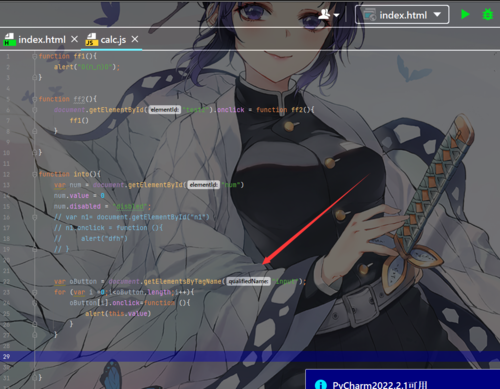
那我们就可以一下子把input全部找到
获取所有inpu 把值赋给obutton
var oButton = document.getElementsByTagName("input"); 然后把obutton数组循环一遍
for (var i =0;i<oButton.length;i++){在obutton里写一个内置函数
oButton[i].onclick=function (){
alert(this.value)
}this代表你的点击,this.value =返回的是你点击哪个,就会显示哪个按钮的value

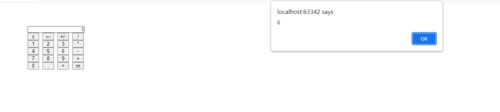
我们现在点击哪个,就会出现哪个按钮的值了
点击6

点击m

点击/

效果出现了,下一节课我们在进行完善
本节结束
三 本章重点是 理解 拿到input把值赋给obutton,写一个内置函数然后实现点击不同的按钮获取不同的值
O(∩_∩)O

 随时随地看视频
随时随地看视频



