一 课程名称:仿计算器案例
课程章节:计算器0-9的数字显示优化(3)
二 课程内容
1.把数字显示在文本框里,如果文本框原本值是0我们就显示你按的按钮键的值,
如果不是那就把值加添加,例如按三次1会显示111。
2.有两种方法实现
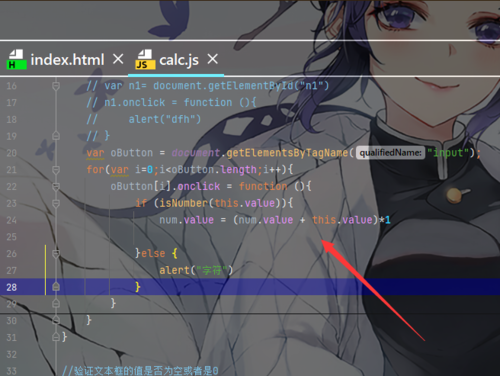
第一种方法:
在 isnumber函数直接写
num.value = (num.value + this.value)*1
//把原先文本框的值加上点击获取后的值*1再重新赋值给文本框的值
不懂为什么*1的可以看回第15天数字显示优化2篇

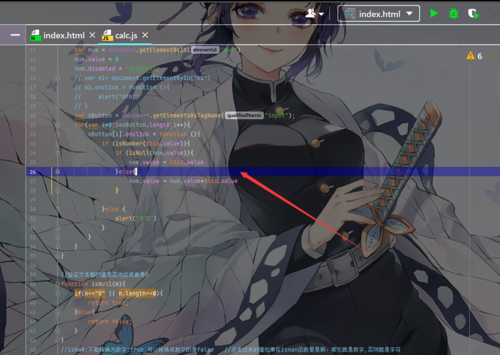
第二种方法:
//添加一个函数isnull 判断文本框初始值是否是空或者是0
function isnull(n){ //传一个n参数
if(n==“0”|| n.length==0){
// 如果文本框的值是0或者是空值的话我们就返回true,否则就是false
return true
}else
return false
}

然后写进isnumber函数里

if(isNull(num.value)){ //把文本框原本值传进去,不然获取不了
num.vale =this.value //原本的值如果是0或者是空,那就会出现你点击的值
//把点击的值赋给原文本框的值,更新
}else{
num.value = num.value+this.value
//原本的值加上你点击的值然后在赋给原本的值
// 如果原本的值不是0或空,那就把原本的值叠加,按两次1就会显示11
}
完成,随便按了些数字

重点理解功能逻辑,然后实现O(∩_∩)O

 随时随地看视频
随时随地看视频



