一 课程名称:仿计算器案例
课程章节:计算器0-9的数字显示
二 课程内容
1.利用不同的方法点击数字按钮,文本框显示对应的数字1-9
2. 显示数字后把原先的0去掉
先定义一个函数方法 (第一种方法)

获取文本框本身
var num = document.getElementById("num")获取文本框里面的值 赋给n
var n = num.value
写入 n=n+1 注意这里是字符串1要加双引号字符串拼接,如果输入是数值类型就会变成3的!
n=n+"1"
再次获取文本框,然后把获取到的新值赋给它
document.getElementById("num").value=n;
把这个方法写进按钮1里面去调用

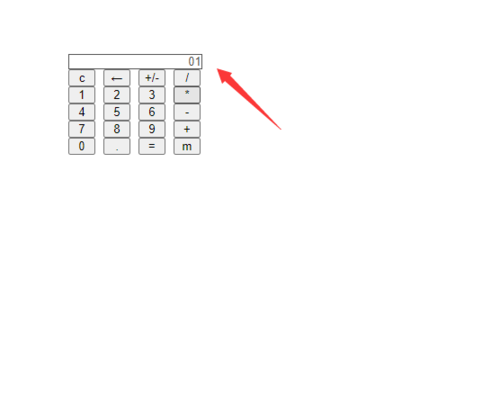
按1就出来了

我们发现1是出现了,但是0没有消失,我们需要把零处理掉
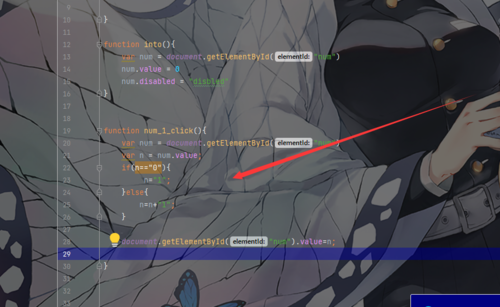
第一种方法,我们要加上一个判断
如果开始是0的话 ,
if(n==0){
n="1" //我们把它变成1
}else
n+="1" // 我们每点击一次就多显示一个1

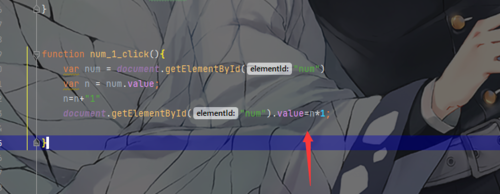
第二种方法是,在最后赋值那一行加上n*1

第二种方法是
这种属于隐式转换 自动将01*1然后会转换成数值类型,数值类型前导是不显示的,所以0不会显示
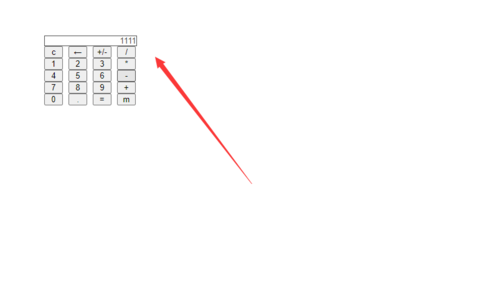
效果

然后我们把对应的函数写在不同的按钮就可以了,这里我就不截图展示了。
三 本章的重点隐藏0,还有理解隐式转换方法。O(∩_∩)O
本节完!

 随时随地看视频
随时随地看视频



