然后创建了 计算属性 computed,数据项 count 和 price可以作为计算属性 computed的依赖项, 然后在 methods里面创建方法 getTotal(),这时候会有修改数据项时,页面也会重新渲染的问题。 其实就是如下问题:computed和getTotal这个方法有啥区别?【本节学习重点!】 (1)计算属性,当计算属性依赖的内容发生变更时,才会重新执行计算 (2)方法,只要页面重新渲染,然后才会重新计算 一般来说能采用计算属性,也能采用方法的时候,建议大家就采用计算属性 |
|
18点到19点这个区间学习效率会高点,超出这个时间段学习时间就大了,以后学习尽量在18点到19点安排进行。 |
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-6 数据,方法,计算属性和侦听器
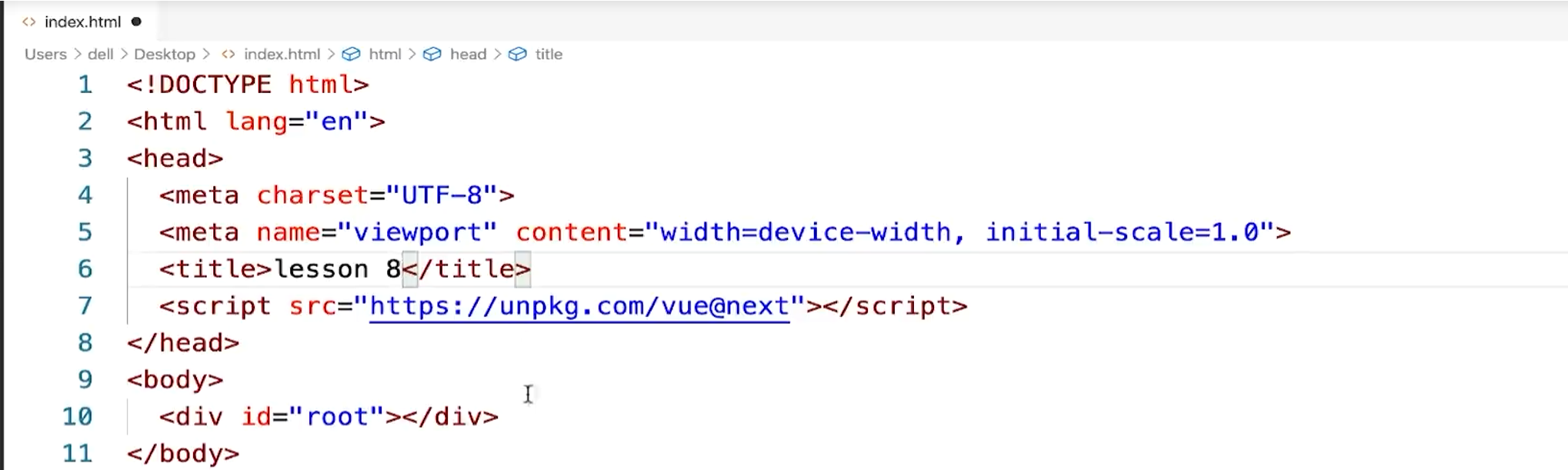
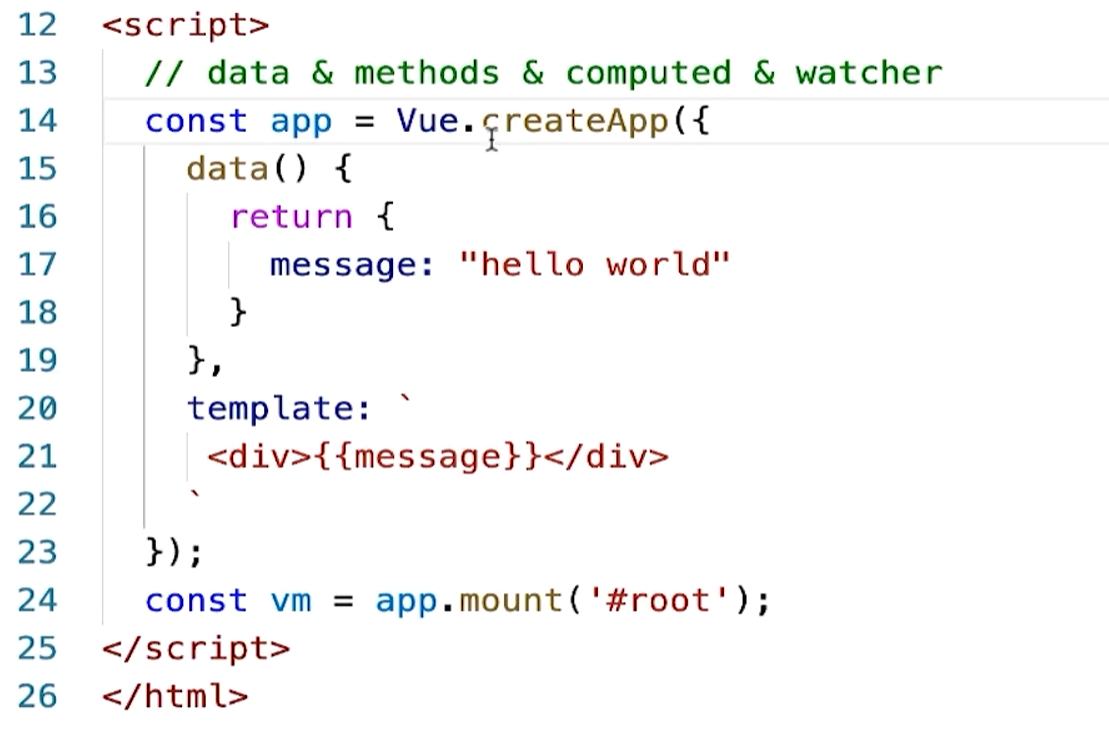
代码:

解读:
首先我们定义数据的话,是在vue 创建 vue 应用的时候去写一个 data函数,data里面我们还要把对应的数据return出去,
你return的对象里的message 这样的数据都可以在模板里去使用了,我们可以回到页面上去刷一下,hello world可以展示出来:
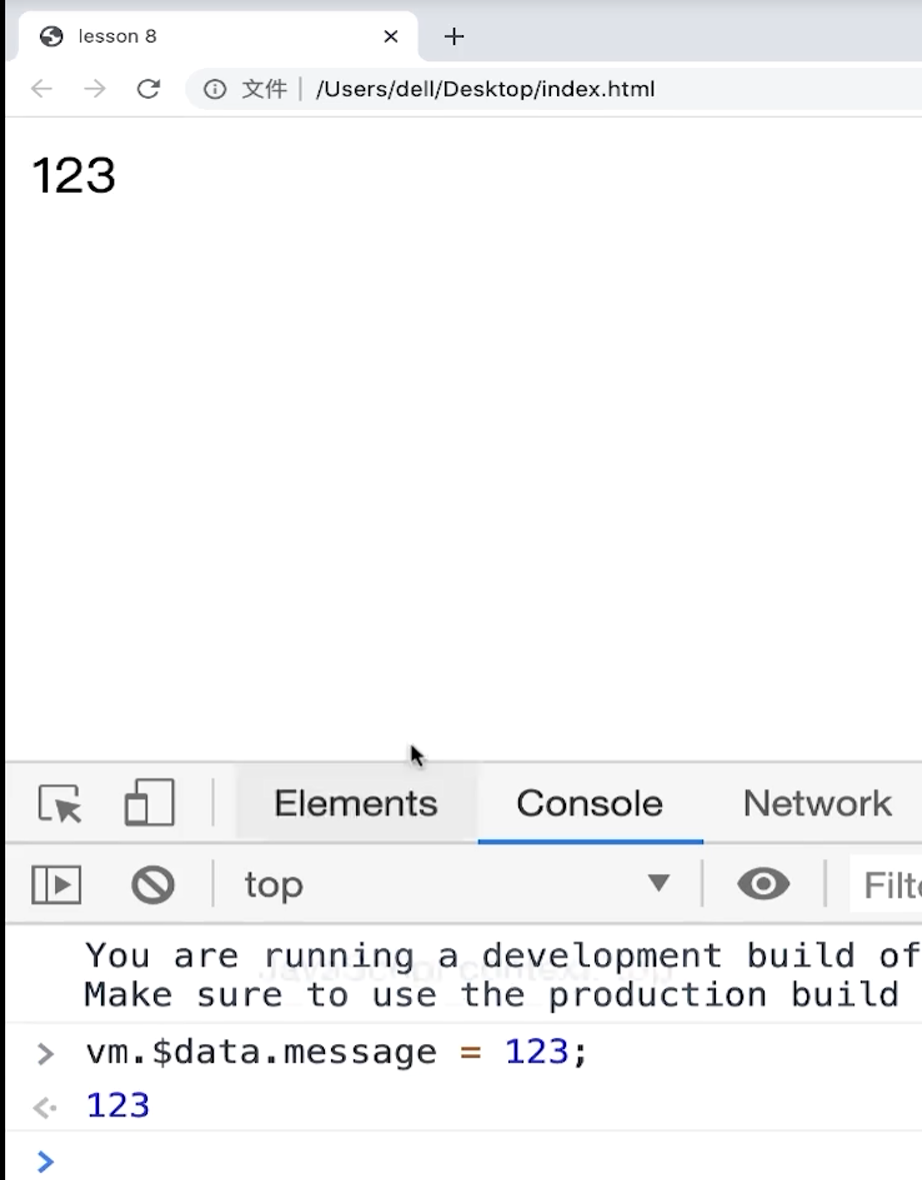
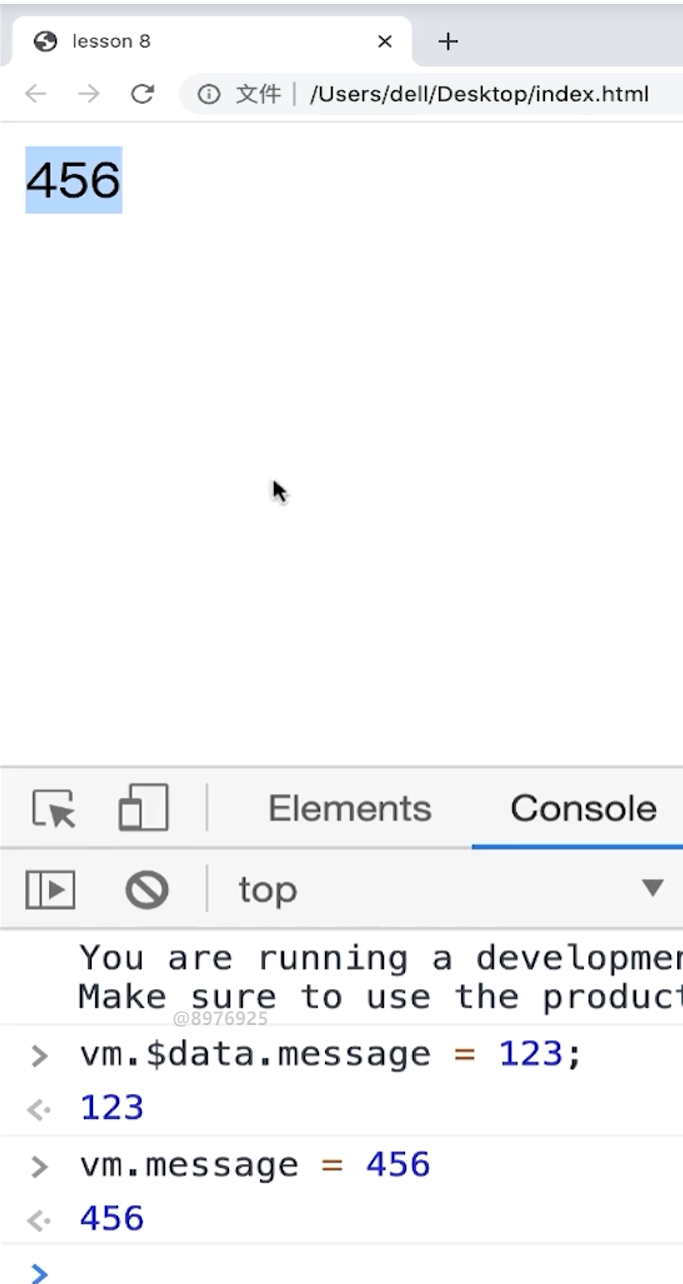
打开控制台,在这里我们可以用vm.$data.message = 123; 它做一些内容的修改:
假设你现在 message是data的第一层的数据,
这个message是data返回的对象里面的第一层的数据,
其实 vue 里面还可以更简化的去改变这个数据,
我可以直接vm点message等于456,它一样会具备这样的效果:
所以我可以通过vm.$data.message 去改变data里面的一个数据。
如果这个数据是这个对象的跟数据的话,我还可以直接使用vm.message这样的方式去改变它。它俩这么去使用都是一样的。
接着我们再讲methods,这块大家也已经用过很多遍了,在这里面我们可以去定一个 方法,
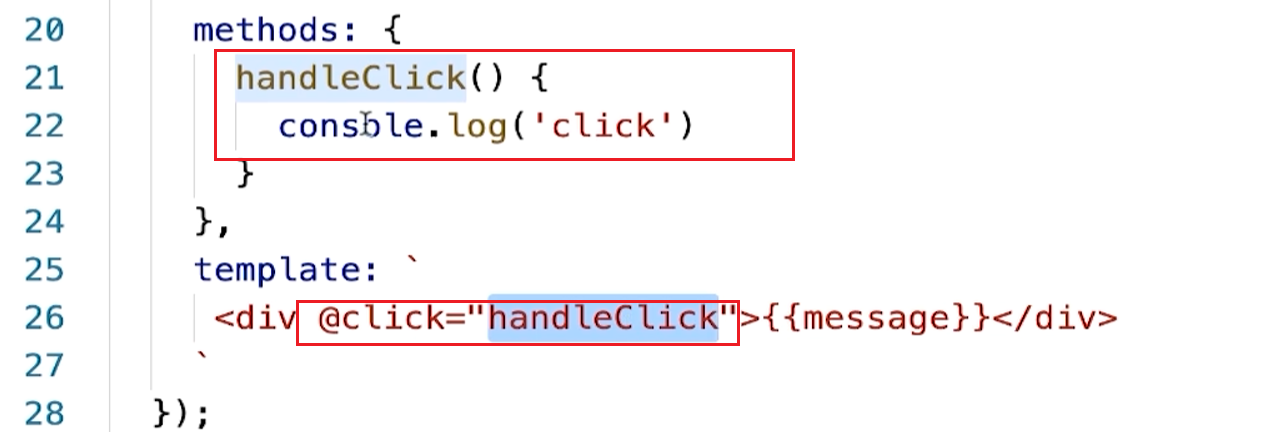
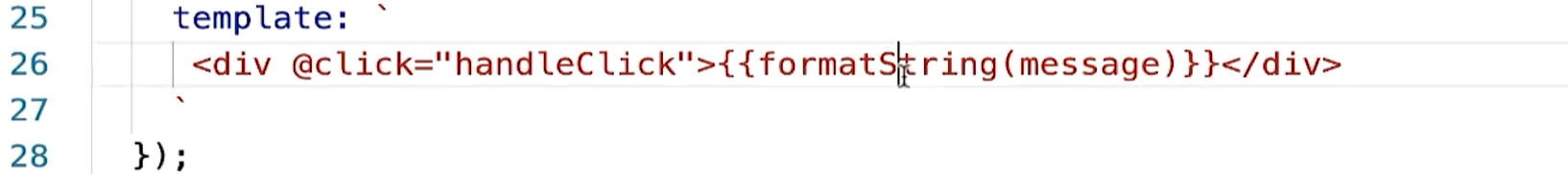
比如说handleClick,然后我们可以去绑定事件,代码如下:
v-on 或者直接 @click 等于handleClick。
点击的时候就会执行consol点log(“click”)。
保存即可。
这个时候我们就可以在这里定义这样的一个方法了,方法里面它有几个我们一定要注意的点,
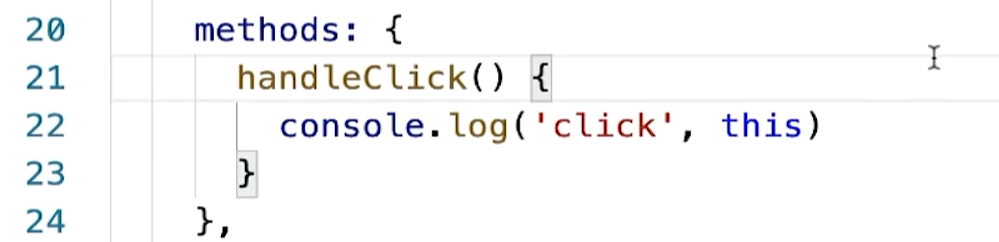
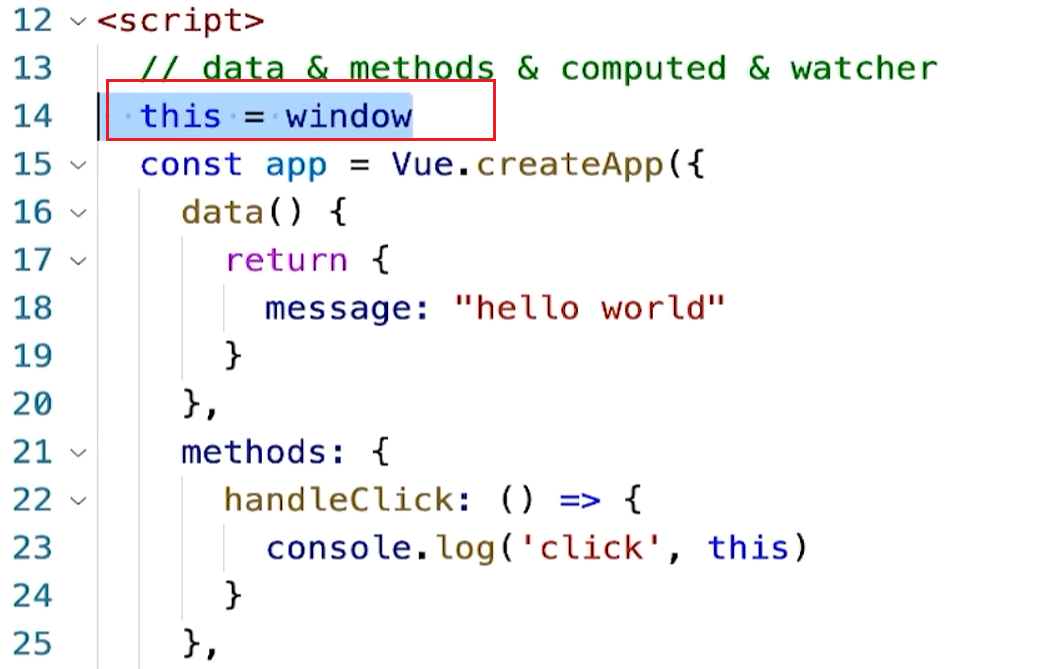
在vue里面这些方法里面的this指向,统一的都指向对应的 vue的实例,或者说vue组件的实例,我们看一下是不是这样的,
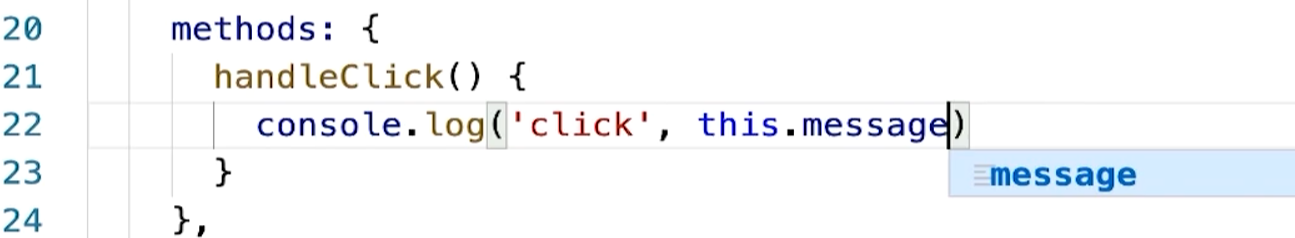
打印一下click再打印一下this,
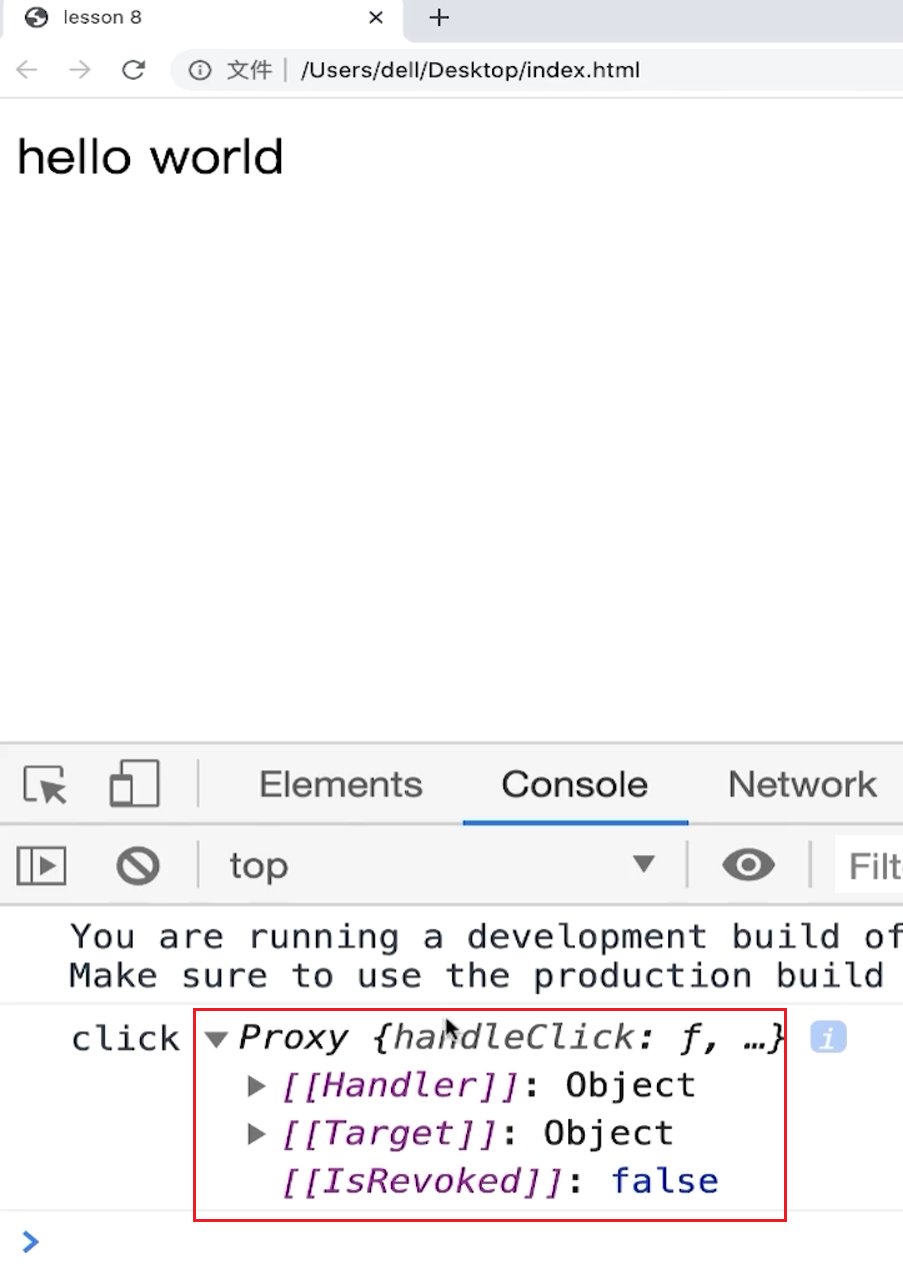
保存刷新点击,
这里有一个 Proxy,大家看这个 Proxy ,无法判断 它是不是 vue 的实例,
我可以这样做,直接打印this点message,如果能打印出来是不是它就指向 vue 的实例,保存,刷新,
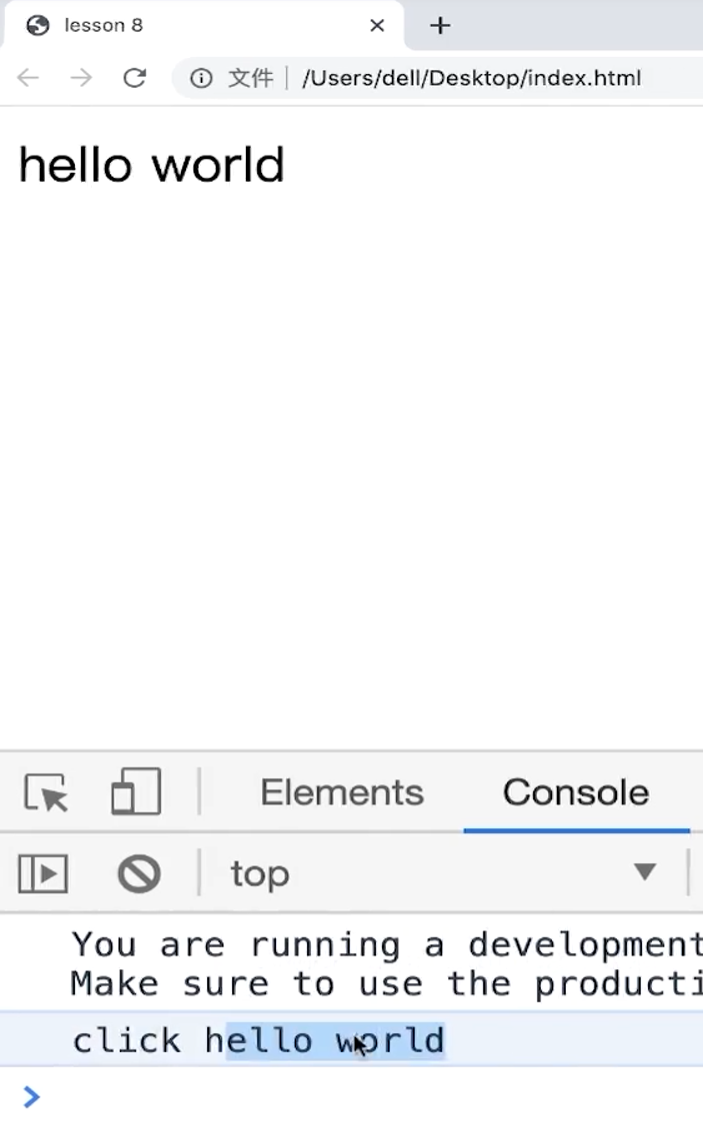
它会打印出hello world,
那就说明没问题, this默认是指向vue 的实例,就是因为这个特性,所以 vue 底层它其实是自动帮我们做的效果。
但是大家一定要注意,如果你要用到这个特性,也就是this指向vue 的实例特性,你这块是不能写一个箭头函数的,
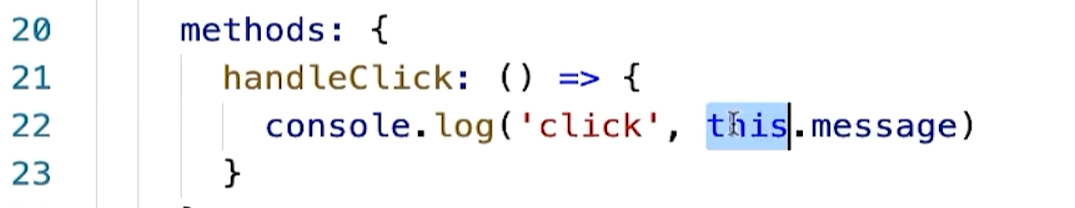
如果你这么去写可能就会有问题了:
因为箭头函数里的this指向的是它外层的对象的this,我们可以看一看,如果我们这样写一个箭头函数会不会有问题?
刷新,
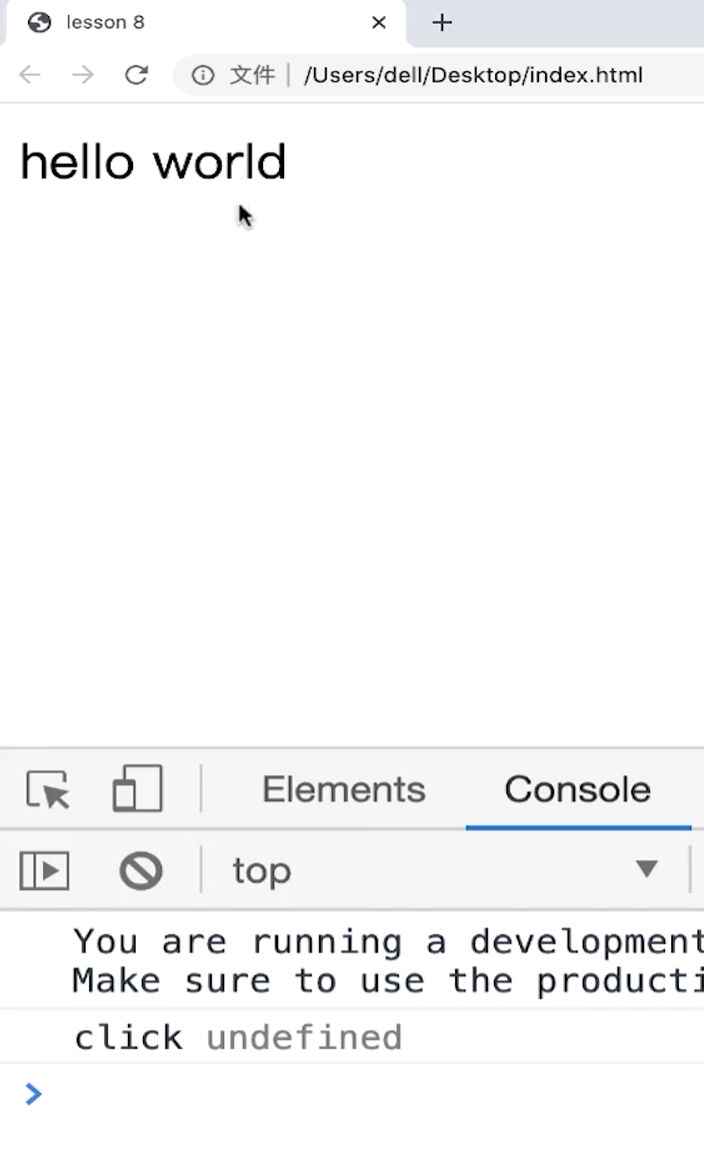
我们点击hello world,它会打印出undefined,
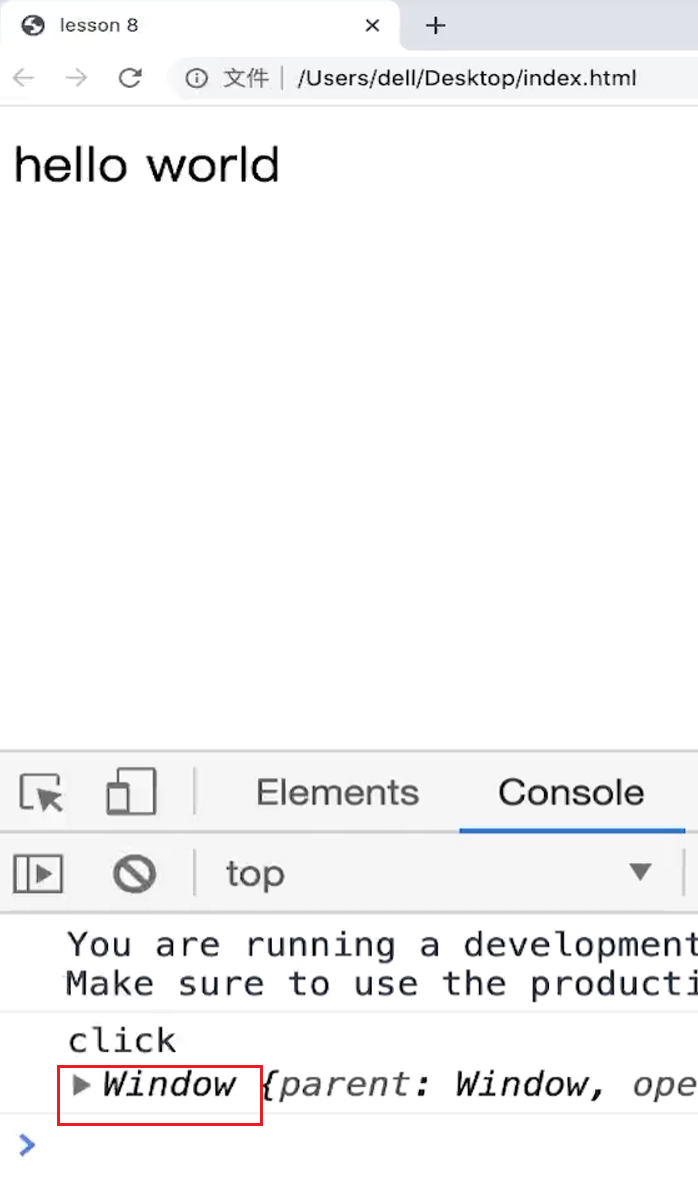
如果我打印this的话,它会打印出window:
为什么会是window?因为箭头函数的this指向的是外层的this,外层找不到this,所以一层层找,找到最外层,也就是这块:
这块的this它指向的是什么?是不是指向的是window,这块是一个变量作用域的概念。
如果大家不清楚的话,可以看一下箭头函数 指向 的问题,
在很多es6语法上面都有介绍,
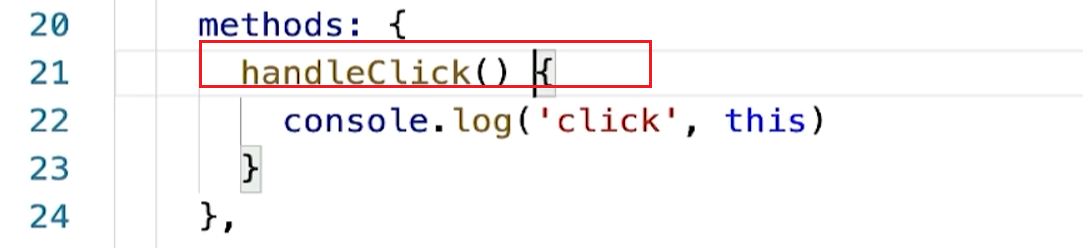
所以大家记得当你使用 vue 里面的mothods的时候,这块定义函数的时候,不要用箭头函数这种函数形式,而是直接写这个函数名,然后小括号加花括号的形式去定义这个函数:
vue 会自动的把它绑定到vue的实例上面来。
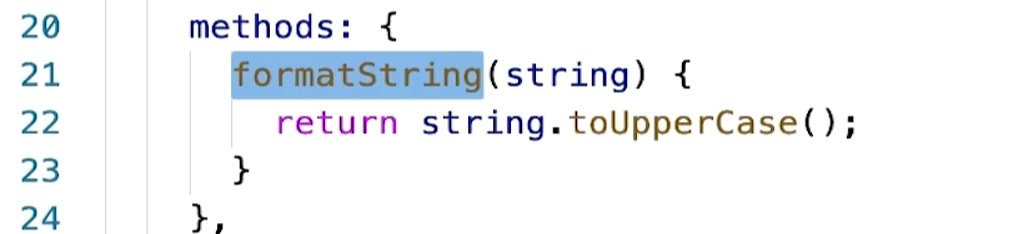
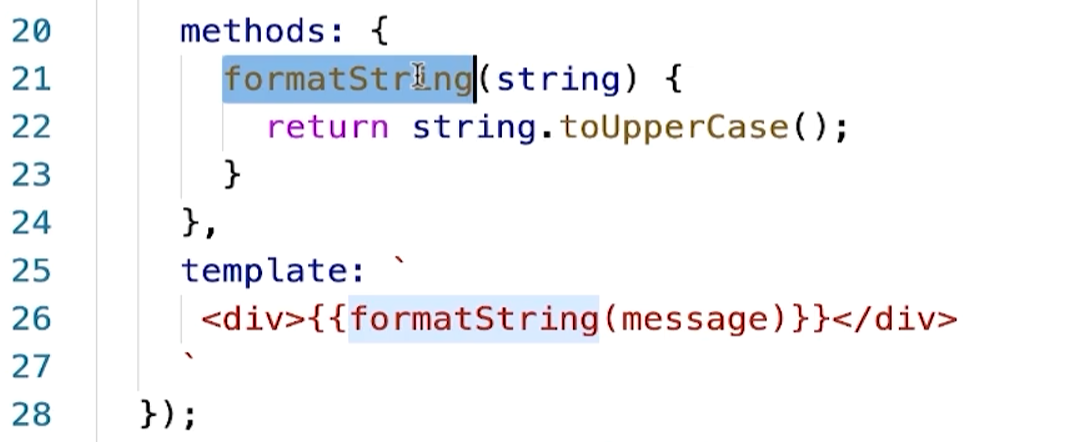
继续,method除了可以这么用,我们还可以写一个formatString,这样的一个函数,可以传一个参数,比如说传一个string进来,
然后我return一个string点toUppercase:
我可以这么去调用,
我就可以formatString,然后往里传一个参数,叫做message,调用一下这个方法,
这么调可不可以?
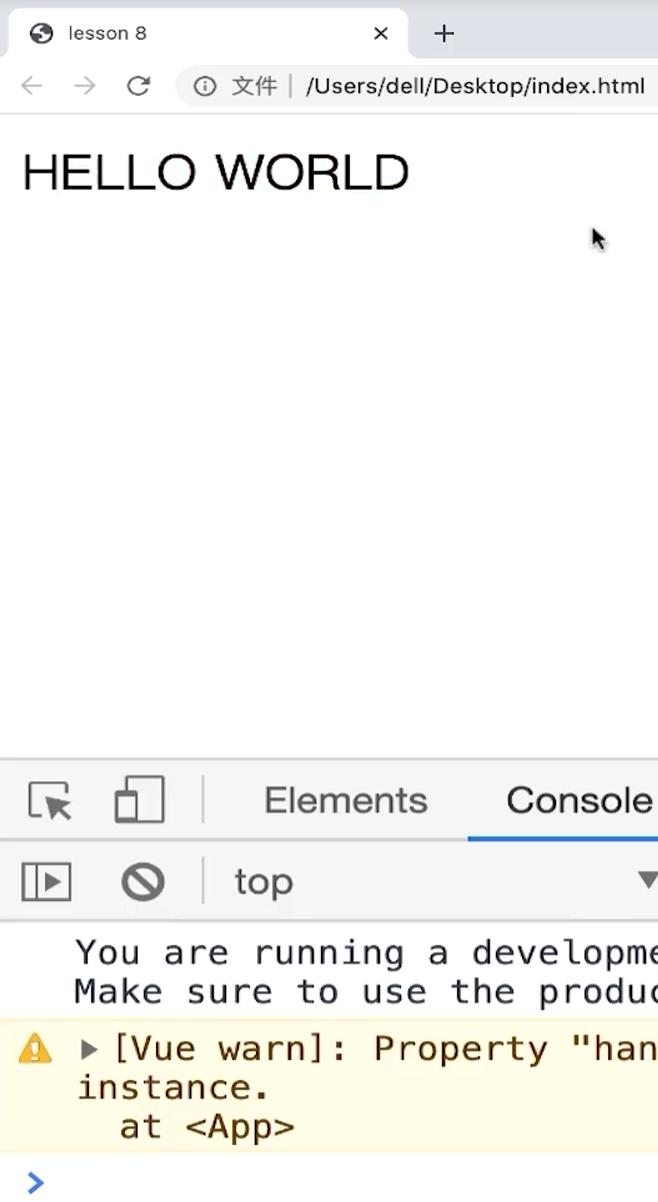
刷新一下,HELLO WORLD 就打印出来了,而且变成大写的字母了:
所以你会发现当我定义 methods 的时候,除了在@click绑定click事件的时候去用,
还可以在插值表达式里面去用这样的方法:
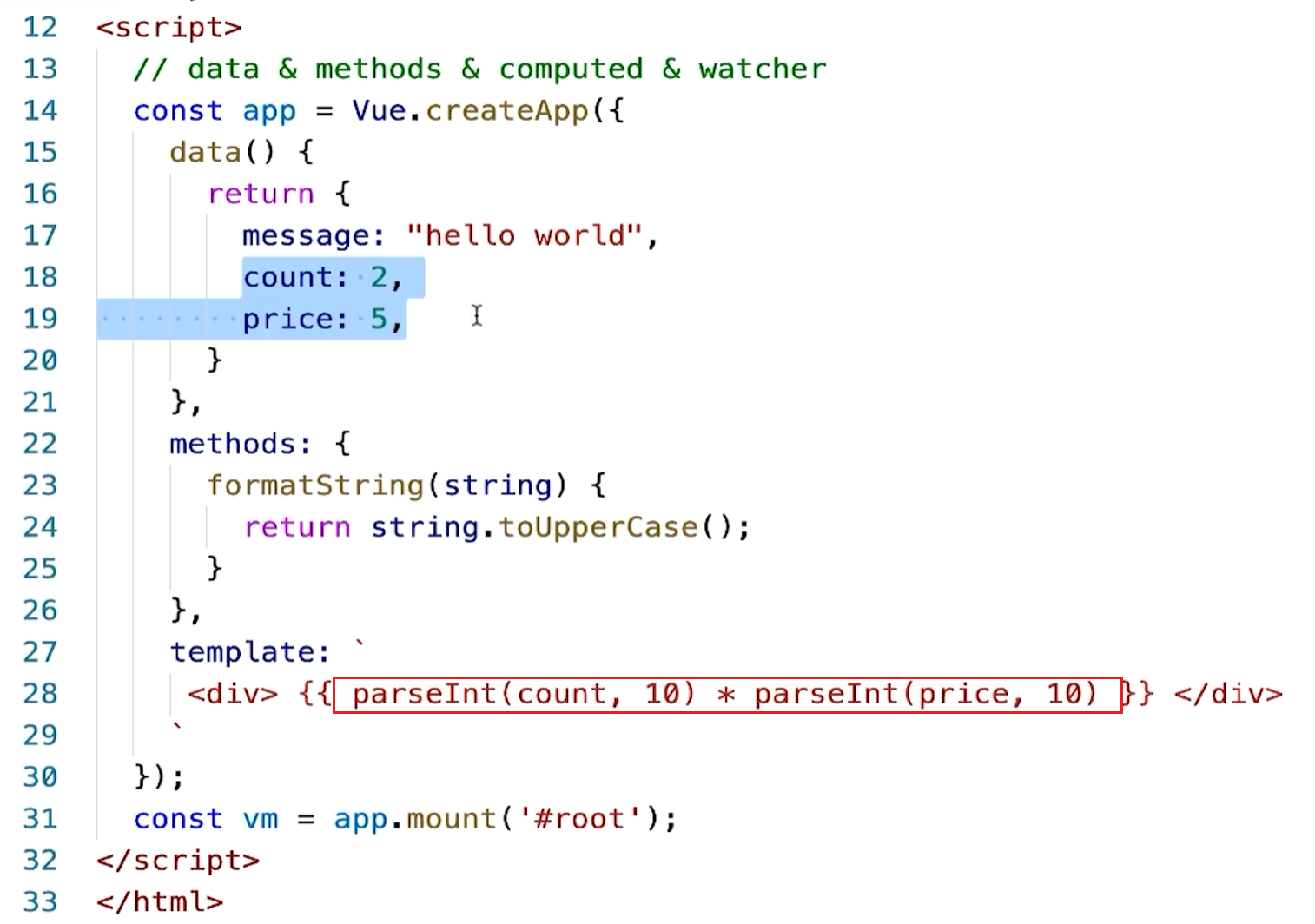
好,继续。我们刚才给大家讲解了data和methods,我再来举这样的一个例子,
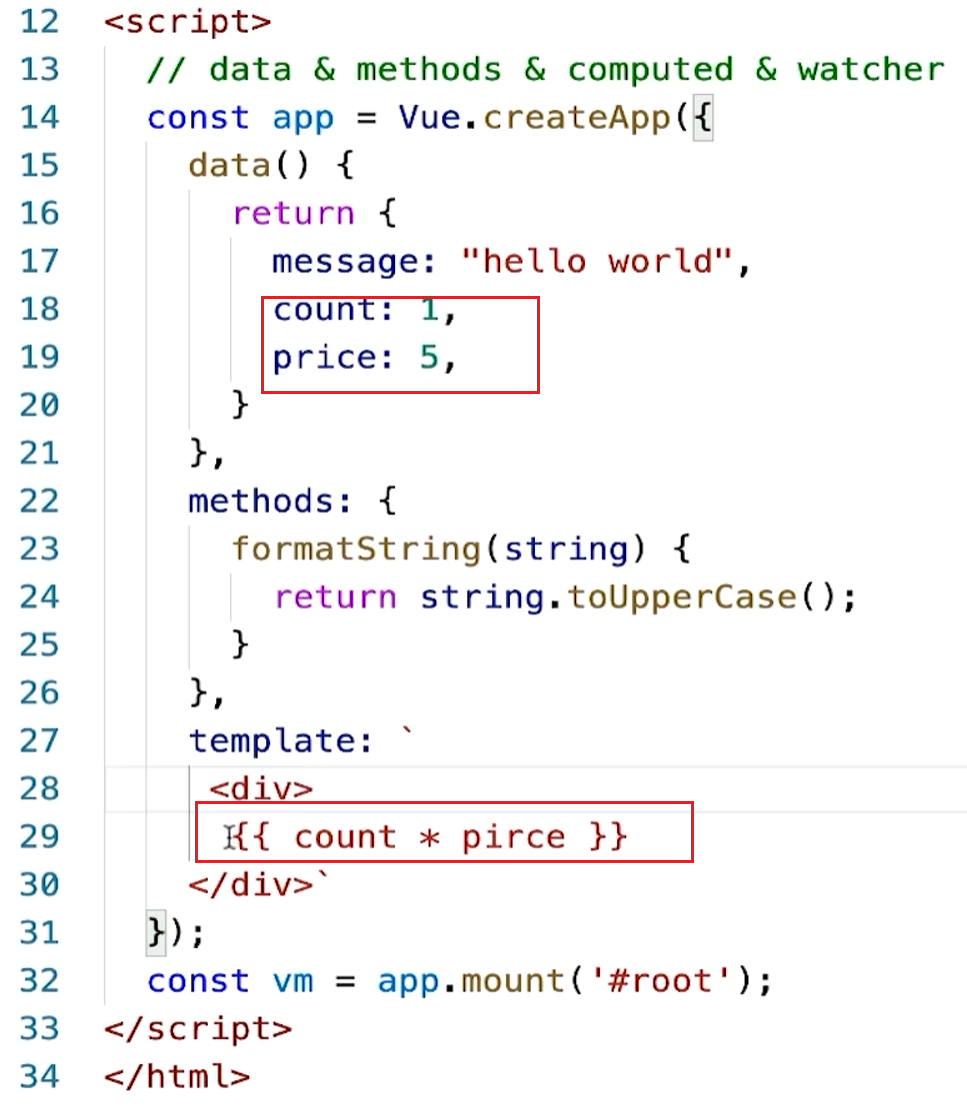
比如说这里我有一个count,count的值是1,表示有一件物品,
然后有一个price,单价是5,现在我想算一个总价,在这里我想把总价展示出来,我怎么办?
其实我可以写表达式,我可以用count乘以 price的方式,然后算出总价:
保存,我们到页面上看一下,它会打印出一个NaN,这块我们稍微做一个处理,
可能是数据类型的问题,这样做:
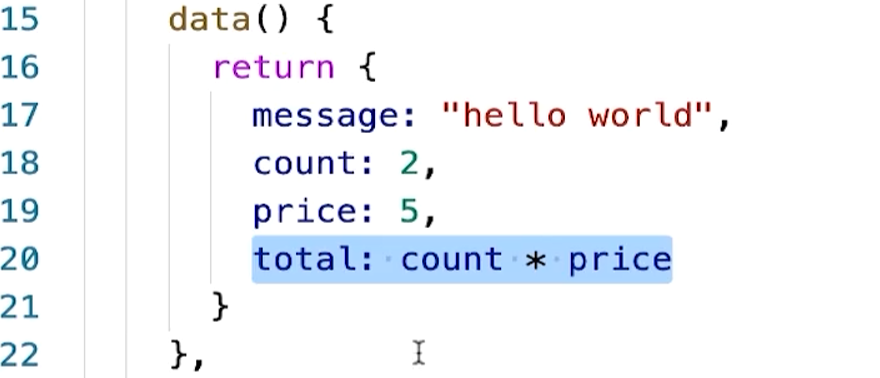
但是如果我们去计算一个总价的话,我们理想的情况是不是我们要有一些语义化,比如说我想定一个total,它内容应该是count乘以price,然后我这里用 total,如果能这么去用,是不是它就有一定的语义化了:
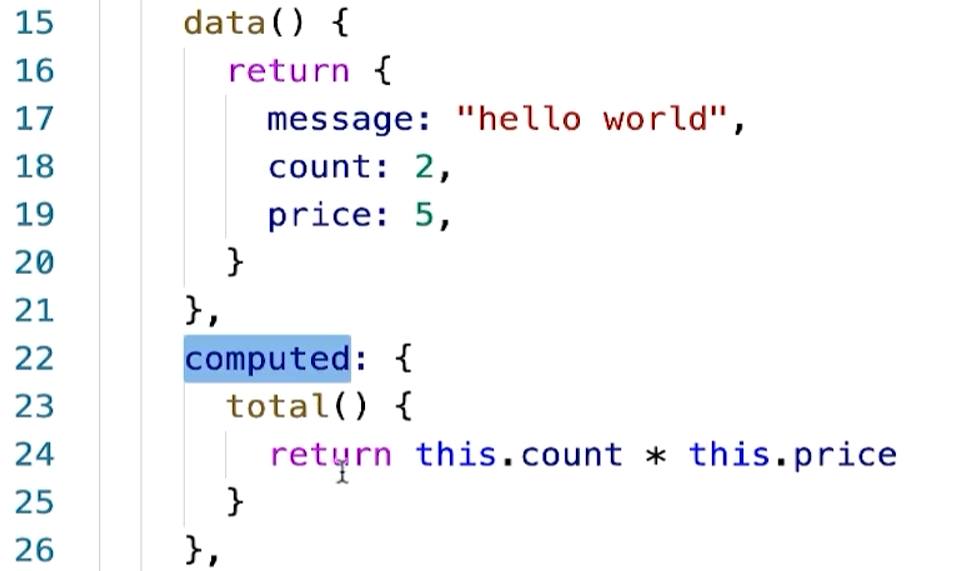
在 vue 里面实际上是支持这种语法的,当然它不能在data里面这么去写,取而代之我们可以用一个计算属性computed,
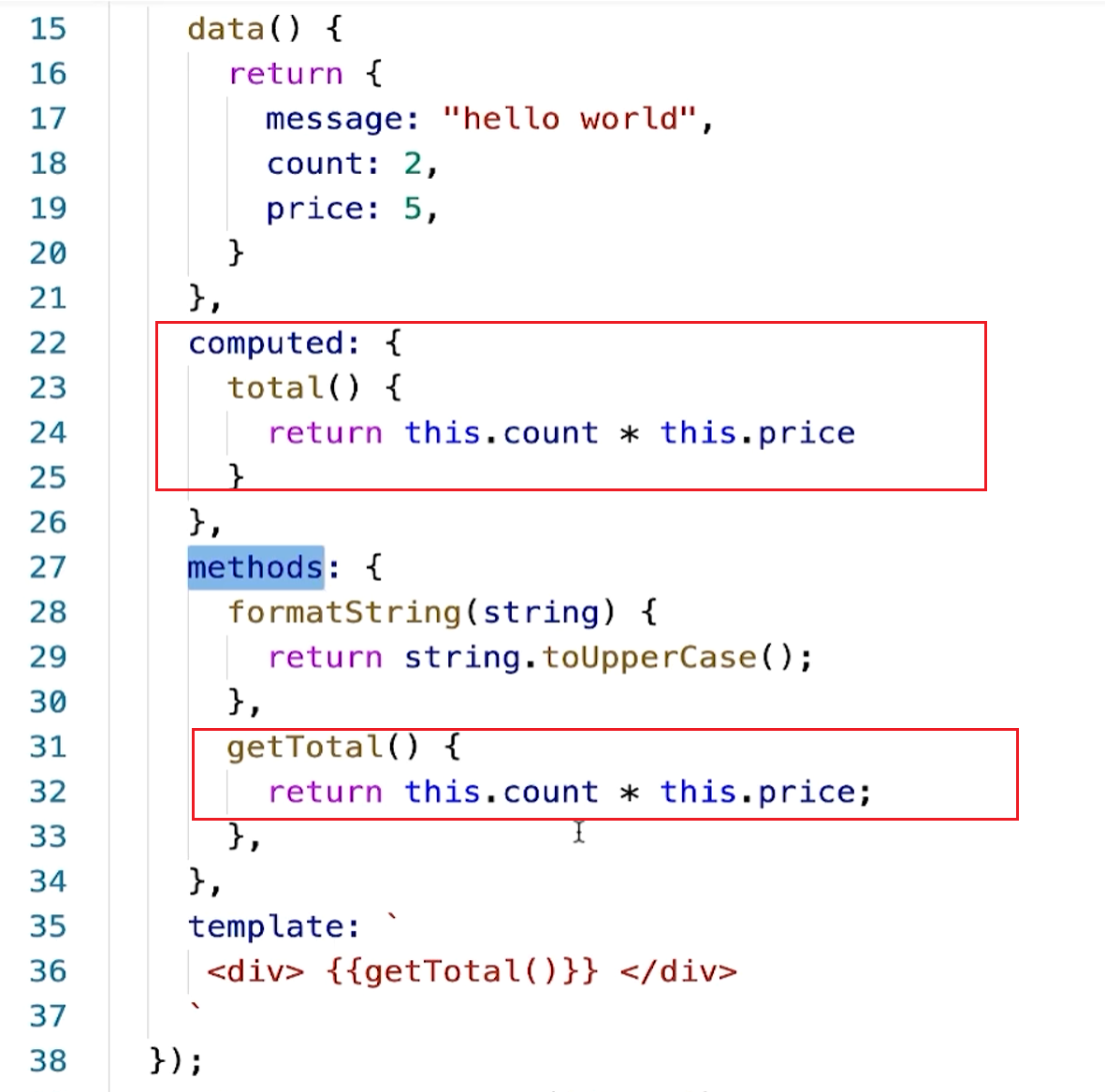
里面我们写一个对象,然后写一个叫做total的函数。
在这里面我们return this点count 乘以 this.price,这么写就行了。
上面total我给它干掉,它的意思是什么?
它的意思是我现在有一个计算属性,computed是计算过的东西,计算属性里面有一个叫做total的属性,
它的值始终等于 this点count 乘以 this.price。
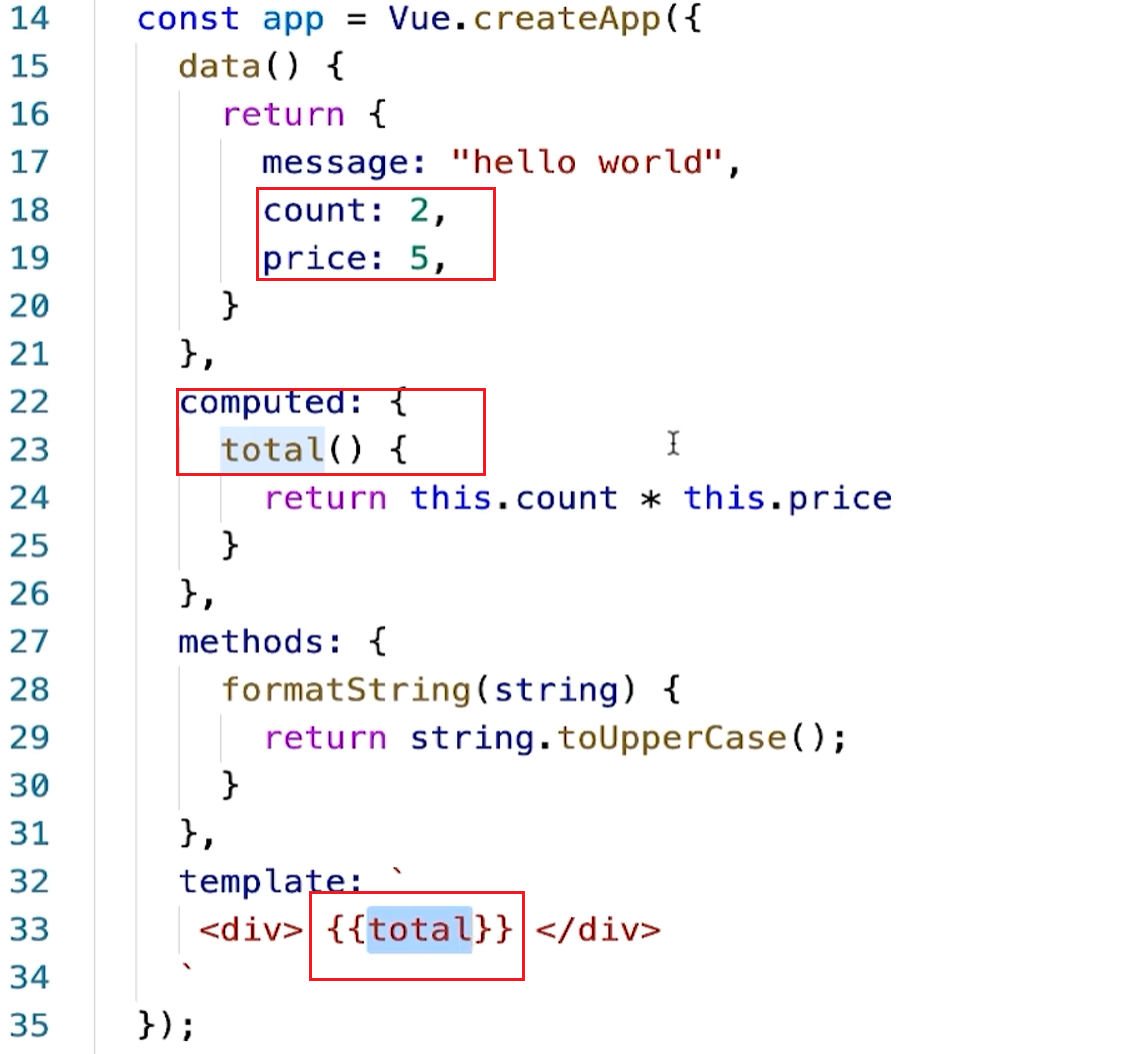
在下面如果定义了计算属性叫做total的话,下面【第33行】直接你用total就可以了,它的值应该是count乘以prce,应该是10,
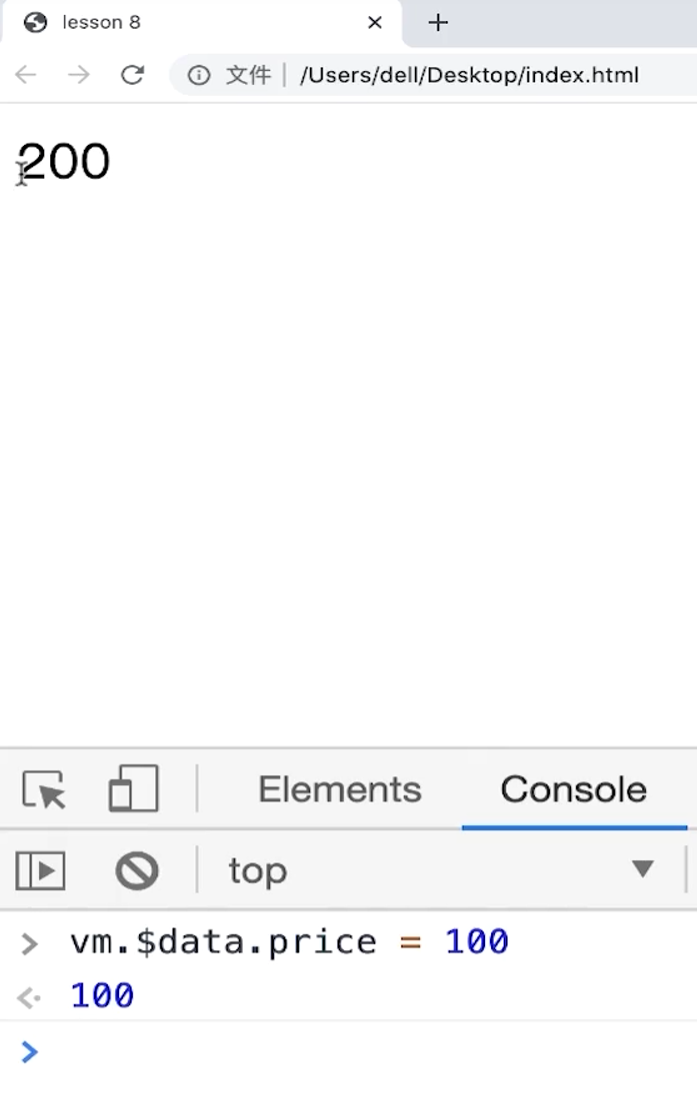
我还可以继续 vm.$data.price,我把价格给它改成100,这个时候价格改成100了,数量还是2,大家看现在我页面上展示total的值应该变成多少?
当你的total里面依赖的 count和price 发生变化的时候,total自身会重新的进行计算。
大家来看一下,price发生变化了,你看ttotal是不是自动的跟着重新计算了:
所以这块computed计算属性指的就是我这个数据是由其他的几个数据算出来的,当其他的数据发生变化的时候,我也会跟着自动的被重新计算,这就是计算属性的一个用法。
这里面如果我用计算属性去定义total语义会非常的直观。
这里面我再写一个类似的东西:
然后在【第36行】我们去写geTotal操作,调用这个函数保存一下,我们到页面上刷新,大家可以看到它展示的内容应该是10:
然后跟刚才一样去改price等100,你会发现getTotal()也会重新计算。
当数据发生变化的时候,methods里面的getTotal也会重新计算,
那么computed和getTotal这个方法有啥区别?
它俩是有差异的,我们怎么去了解到这个差异?
我们可以这么去写:
前面我先把message给打印出来,也就是hello word给打印出来,
后面我先打印计算属性叫做total计算属性,直接这么去写就行了,不用加括号,
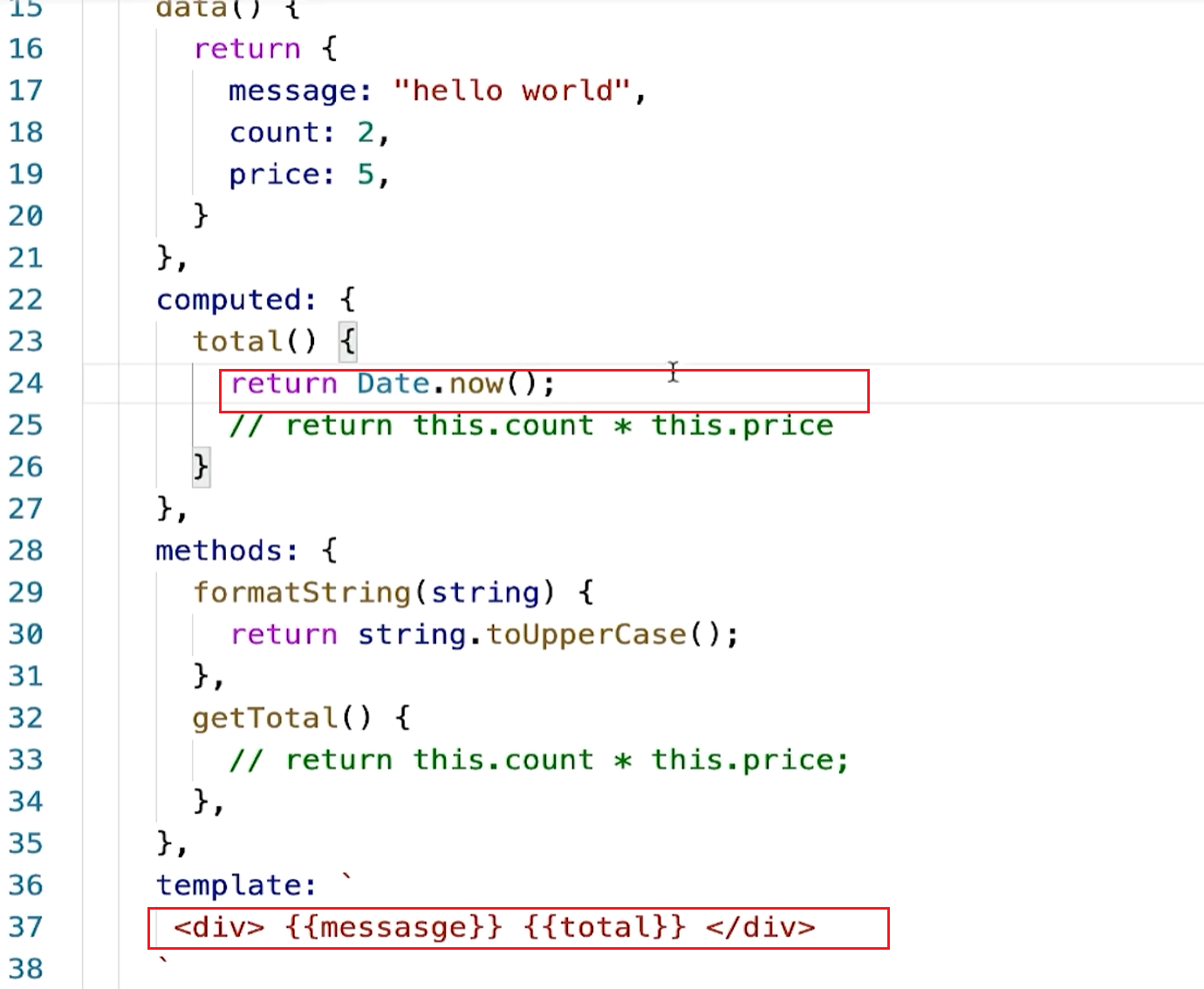
好在这里面我return的不是this点count 乘以 this.price了,我return一个Data.now(),也就是当前的时间,保存一下,
然后我们刷新页面,大家看ta现在展示的是这样的一个时间戳:
好,怎么展示出来的?我们研究一下代码,【这才是学技术人下的真功夫,网上能这么学习技术的人太多了,不能落后】
我们其实在这里就是打印了一个total,【第37行】
total现在是在计算属性里面的,【第22行computed】它就返回一个当前的日期,
大家仔细来看,现在我去改变vm.$data.message=bye 回车,
当然这块是有问题的,我 message现在拼错了,ta没有展示出来,所以这块我先给ta改对,【第37行改成message】
图片上传失败!
改对之后重新刷新页面,我们重新刷新一下,生成一个新的时间戳,
我现在改变hello world,让页面重新渲染vm.$data.message=bye 回车,
当页面重新渲染的时候,后面的时间戳会不会变?
其实它是没有变的,一直是这个数字,
那就说明一个什么样的问题?也就是现在total属性,它是由一个Data.now()【第24行】获取当前时间决定的,
但是当我去更新message,让页面重新渲染的时候,total计算属性其实它是不会重新执行的,
ta始终打印的都是最开始的值。
我们再来,假设我把 total 换成getTotal这个方法,
【第37行】<div> {{message} {{getTotal()}}</div>
【第33行】return Data.now()
学习感受:
编程是自顶向下的,这是直线性思维,
但是在实际编码中,我们的思维往往是弧线、波浪线,是跳跃的,
这是因为我们把数据存到了变量中,而变量抽象成代码在很多行使用,
所以我们一会儿在【第37行】做修改,一会儿在【第33行】做修改,
这是改代码的常态,跟写代码是不一样的,
写代码自顶向下我们大脑很容易接受,因为它具有线性的逻辑性,
但是改代码就需要细心,耐心,还有对模块具有全局的认知,改起来才会得心应手,
这都需要练习才能积累的。
保存一下,
如果这种语法下我给它改成vm.$data.message=bye2,现在后缀是41,
我们回车你会发现它会变成40,整个时间戳就变了,
就说明这个方法被重新执行了一次,
那么我们就来讲computed计算属性和methods这里面的方法它的区别是什么?
计算属性,当计算属性依赖的内容发生变更时,才会重新执行计算。这是计算属性的特性,
而方法它是什么?只要页面重新渲染,然后才会重新计算。
就是只要页面重新渲染,也就是数据发生改变比如bye2这块重新渲染了,也就是页面重新做了一次渲染的时候,getTotal()就会重新的被执行,
再看把它改成total的话,观察计算计算属性的现象,保存,我们这个时候改成bye2的话即vm.$data.message=bye2,
时间戳它始终的不变,为什么?
因为它不会重新的计算属性,只有什么时候它才会重新计算?
只有当它依赖的属性内容发生变化的时候,
total 计算属性它依赖的其他内容是什么?【依赖项】
是this.count,
在控制台this.count刚才我有没有改变,我
改变的是message即vm.$data.message=bye2,没有改count,
所以只要计算属性它依赖的东西不变的话,total就不会重新的计算。
知道了这个逻辑之后,我们就是到了做了下面的操作会带来什么样的变化的 机制了。
假设现在我去改 count,比如把count改成了5,即vm.$data.count=5,时间戳这个时候就会发生变化,计算属性它就会重新的再去执行了,
然后假设我去改 message,即即vm.$data.message=bye3,时间戳它是不会变的,
为什么?依赖项呀,网上看10行,关注【依赖项】就懂了。
图片上传失败,学习时间成本变大了!
这就是计算属性和方法的区别,
记住,一般来说能采用计算属性,也能采用方法的时候,建议大家就采用计算属性。

 随时随地看视频
随时随地看视频




