这是有钱人的脑袋。
那么传递进来的参数表示的是 这个应用它的根组件应该如何去创建的。 这个根组件实际上它充当了一个vm层的角色, vm层是什么?是m v vm的设计模式,m代表数据,也就是我们定义的数据,view代表视图,也就是我们定义的模板, vm层是我们组件, 这个组件会自动的把视图和模板做好关联,有了vm对应的变量或者说根组件的实例之后,我们可以对它做一些操作, 怎么操作? 比如说我想操作它的数据,我们可以调用 vm.$data。如果你想用data这样的一些数据的话,前面要通过 $的方式加上data来去做引用,才能用得到,比如我要改数据,我直接调用 vm.$data.message进行数据的修改就可以了。改变数据之后,这个vm层会自动的感知到数据的变化,帮助我们去把模板做重新的渲染, 那么数据发生变化,页面就会自动跟着变了。 |
|
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-1 Vue 中应用和组件的基础概念
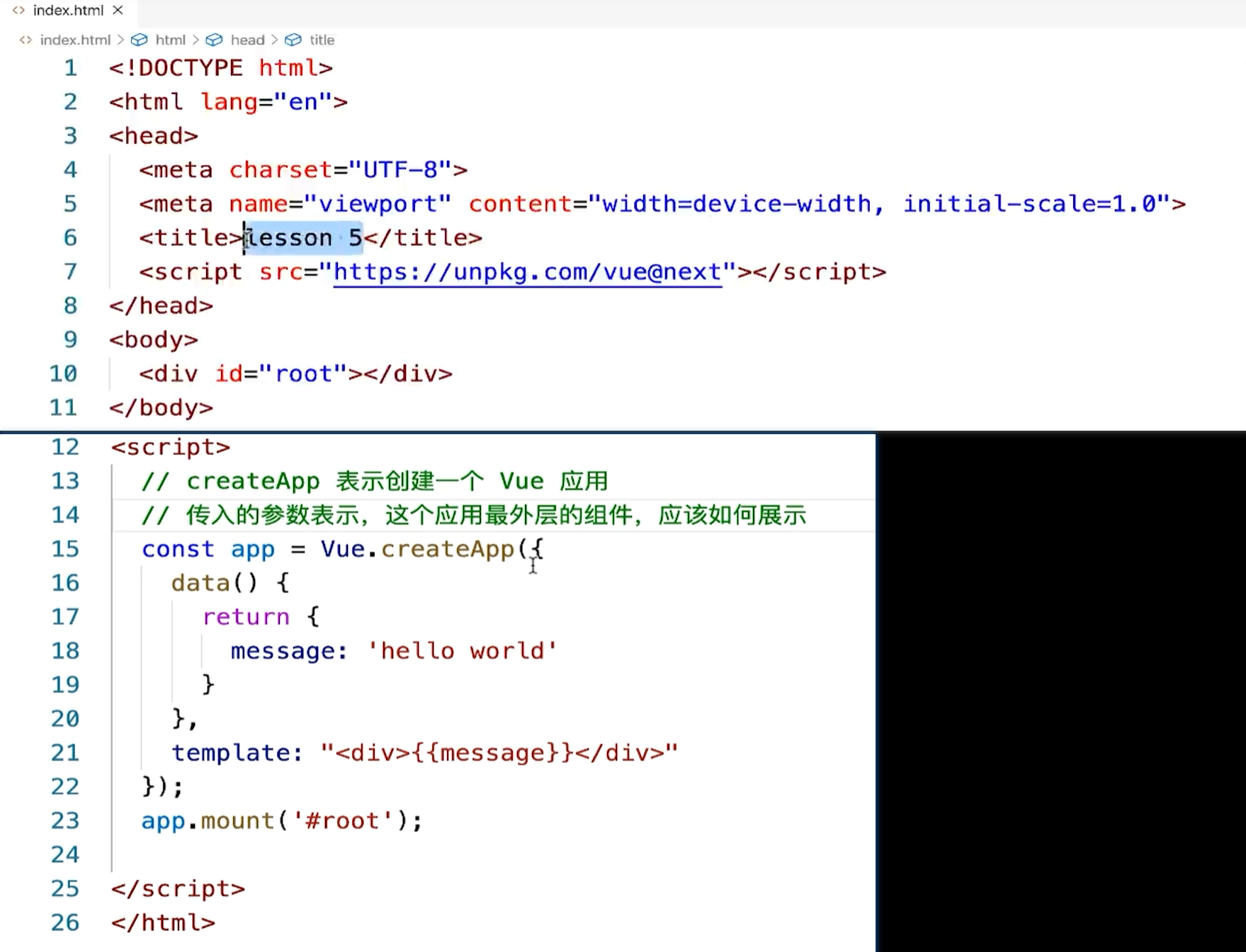
代码:
解读:
第13行代码:
我使用 vue 去创建一个应用,Vue.createApp({})创建app,app 代表的就是application的缩写,
调用Vue.createApp({})实际上的意思就是我要创建一个 vue 的应用,
点 mount方法 挂载到 root 这个节点上,它的意思就是我的 vue 的应用只作用于 id 等于root的 div元素上面去【第10行】,
比如你外面再有些其他的元素,我不管它,我只对div id 等于root这个元素下的节点 对应的内容做管理,所以这个应用是管理 dom节点的,
第16行:
那么这里面在创建应用的时候,我们会传递一个参数进去,比如说在这里我们写个data,return message hello world。
下面我们再写一个template,这里面我们写上div,可以用两个花括号的形式去写message,就是插值绑定,保存一下,我们到页面上刷一下。 hello world就展示出来了。
运行结果:
大家可以看到我们传递了一个对象给到 createApp 方法,也就是创建 vue 应用的时候,这里面接受这样的一个参数,这个参数的意思是什么?
参数的意思是当我去创建应用的时候,首先我写一下createApp表示创建一个vue应用,
传入的参数表示这个应用最外层的组件,应该如何展示。
传入的对象它指的是当我创建应用的时候,一个网页应用是由一个个组件组成的,那么它最外层的大组件应该长什么样子呢?
就由你传入的参数来决定的。你看你写了一个数据,里面有message这样的一个数据,你写了一个模板,那么这个应用最外层的组件就显示出你填写的内容了。
createApp 指的是创建 vue 应用,
传入的参数指的是应用最外层的组件应该怎么去写。
接下来我们进一步分析,当我们通过Vue.createApp({})创建一个 vue 应用的时候, vue 的应用会存储到 app 变量里面,
但我想问大家,我创建应用之后,我如果想获取它对应创建的根组件该怎么获取?
你说传递一个参数进去,会以这个参数的形式创建根组件,我想获取到根组件该怎么获取到?
其实当我调用app点mount方法的时候【第23行】,它的返回值就是根组件。
当我们理解了应用和根组件之后,我们刚才写这段代码的时候,实际上我们已经能够感知到 vue 的 编程是一种面向数据的编程,
我在第19行定义了数据,然后在第22行定义了一个模板,vue 自动就会把数据和模板关联起来,变成我们现在想要展示的一个页面效果,hello world这样的一个效果。
这块实际上 vue 的这种面向数据编程的模式,它是参考了mvvm这种设计模式。什么叫mvvm?
我来解释一下,m其实它代表model,也就是数据,v代表view,也就是视图,而vm代表view model,视图 数据 连接层,
这是什么意思呢?
我们可以通过图片中的例子来理解一下。首先我定义了数据,也就是我们的m层,
我定义了我的模板,要怎么展示数据的模板,也就是 v层,模板和数据会自动的做连接,这一层实际上就是vm view model,视图 数据 连接层帮我们做的事情。
我们可以想象一下数据是不是我们自己写代码定义的,视图是不是我们也是自己写代码定义的,但是数据和视图这样的一个关联并不是我们自己做的,而是 vue 帮助我们做的。
它是具体到 vue 的应用帮我们做的,还是vue 的组件帮我们做的?
实际上它是 vue 的组件帮我们做的,这
当我们以后再去谈vm的时候,也就是视图 数据 连接层 的时候,它指的其实就是 vue 的一个的组件,
那么我们再来看 view model ,vm变量,怎么去用它?
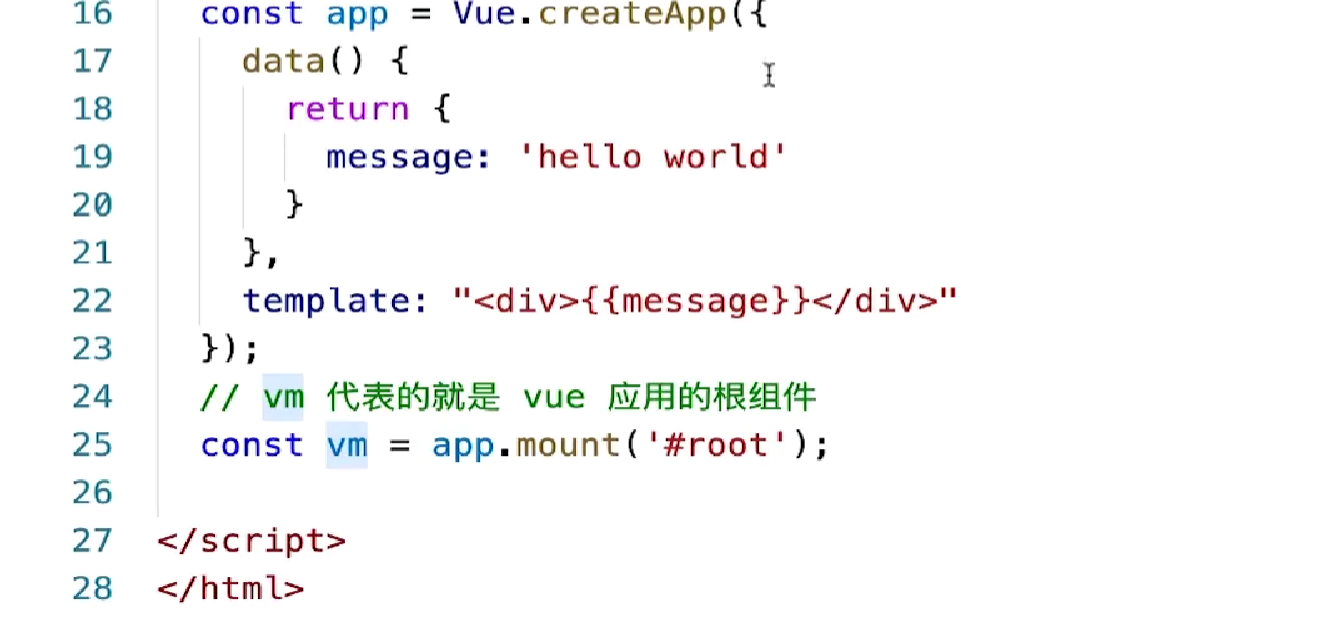
来看这样的代码:
注意第16和第25行我们用const定义了全局的变量。
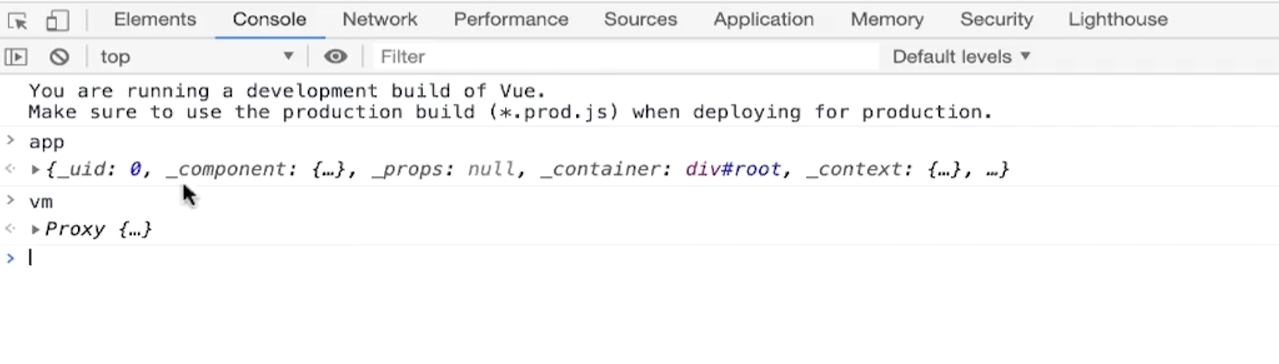
我们保存一下,回到我们的页面上刷新一下。打开我们的控制台,在这里面我们可以打印app,为什么可以打印app?
因为这个app我定义的是一个全局的常量,包括vm,其实它也是一个全局的常量,
我们可以打印一下app,app是存在的,
我们也可以打印一下vm, vm也是存在的,
我们说我们现在数据和视图的绑定,或者说数据和视图的一些关联关系是由vm来维护的,
那么我们就可以借助vm来搞一些事情。
在vm上面,我们可以通过多了data 即 $data的方式去获取到对应的根组件上面的一些数据内容,也就是data里面定义的这些数据。
记住如果你想获取到根节点上面对应的数据的话,调 data的时候你要前面加一个dollar 即 $,加了dollar $之后我们就可以获取到数据里面的内容了。
数据里面我们会有一个message 这样的内容,我可以让它等于一个bye。
好,我们来操作一下 view model,数据 视图 连接层,然后让它的数据发生变化,我们看它会不会自动的把视图也发生变化,
回车你会发现果然页面上展示的内容也就变成了bye。
所以大家当你去操作 vm的时候,是不是数据变了,它就会自动的帮你去把页面也发生变化,这就是它的一个神奇的作用。
好,我这里可以再改一下 see you ,回车,页面就展示出对应的内容了。
效果:


 随时随地看视频
随时随地看视频




