2-13 事件绑定-事件修饰符-已完成 2-14 事件绑定-已完成 2-15 表单中双向绑定指令的使用-已完成 2-16 表单中双向绑定指令的使用-已完成 2-17 表单中双向绑定指令的使用-已完成 |
|
我们学习了input,textarea,checkbox,radio,select, 还有几个修饰符 如 trim ,number,lazy,true-value和false-value的属性 |
|
课程内容:
20220820 - 今日学习的内容包括:
第2章 Vue.js基础
2-17 表单中双向绑定指令的使用

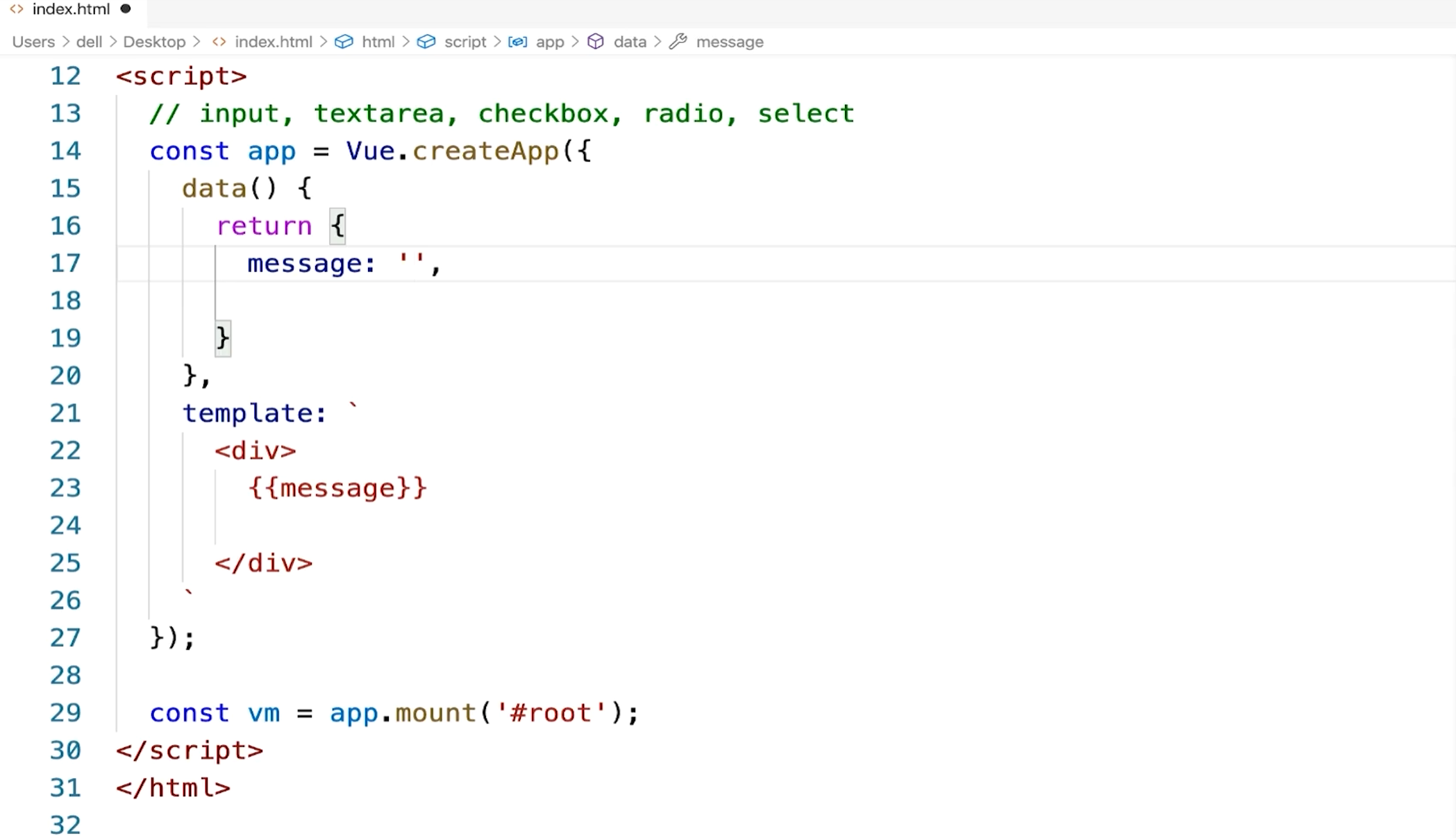
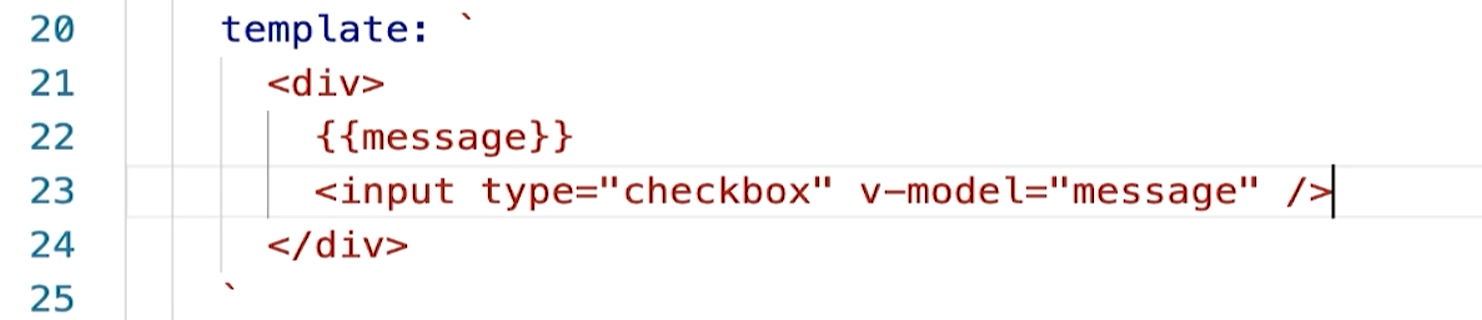
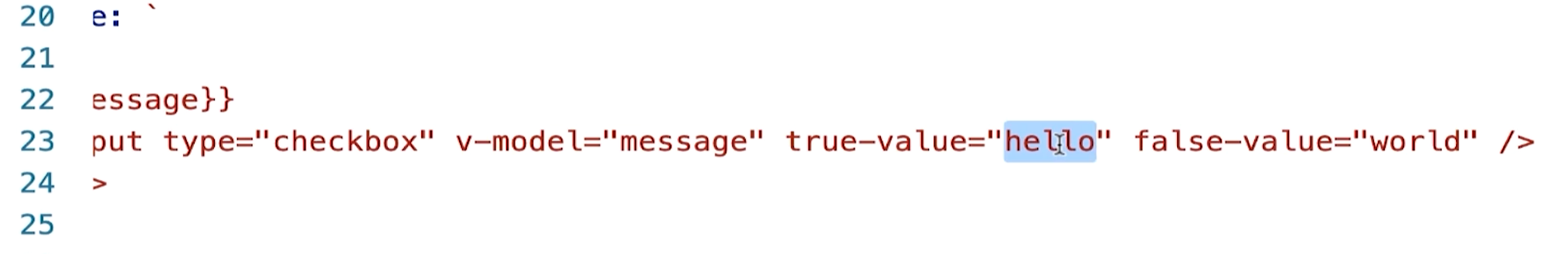
我再举一个checkbox的例子,input type等于checkbox,
然后 v-model等于message,这块第22行 我们用一个message,保存一下,
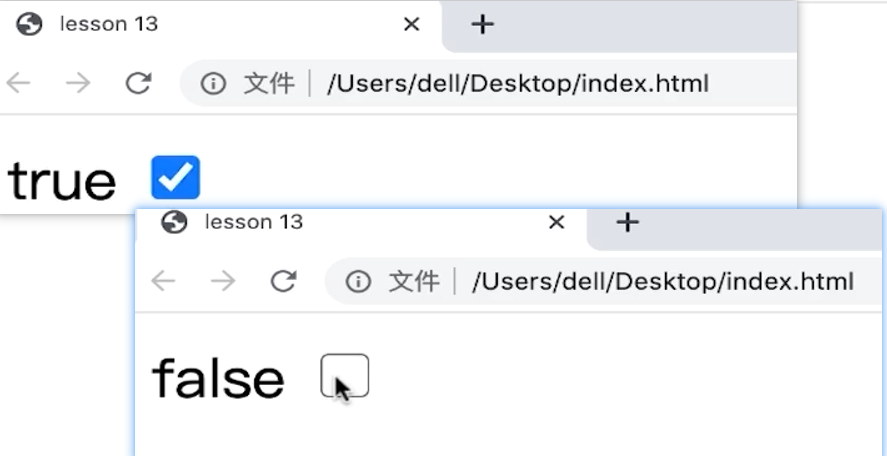
我们再讲个checkbox它的自定义的特性,我选中变成true,取消变成false,
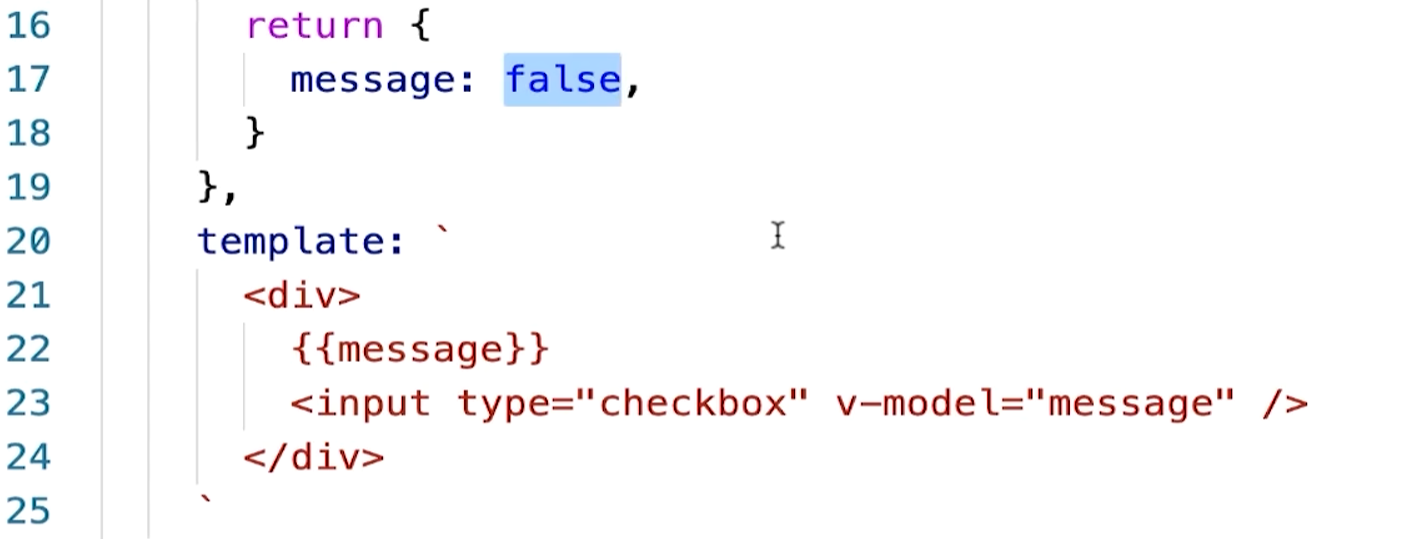
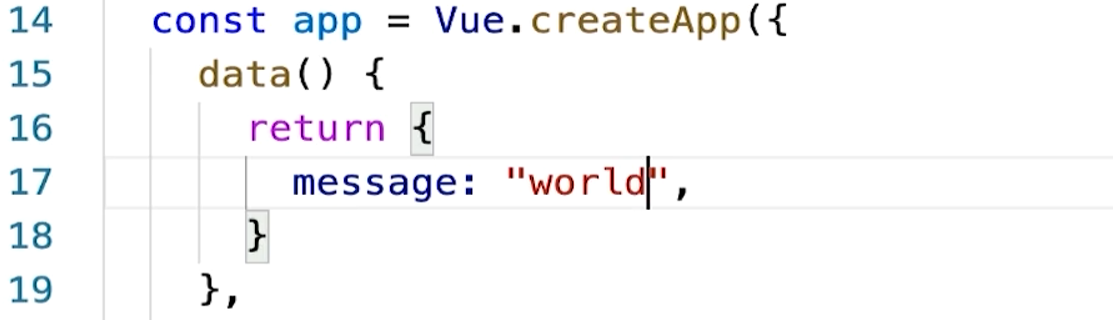
那么默认我给ta一个false。
我们之前说 checkbox里面你定义数据的时候,如果你是想只是去记住它的true 或者false的话,你直接给ta一个默认值是false,一开始它就是一个没选中的状态,当它改变的时候,它就会自动的把置成true或者false。
但有的时候如果遇到这个场景,比如说我希望当你选中的时候它展示的是hello,而当你不选中的时候它展示的是world,也就是不用true和false去表示它的选中与否,而是用hello world去表示它的选中与否,那有没有这样的方式?
其实是有的,vue 支持一些自定义,比如说true value我可以这么去写,选中的情况下默认它应该用true,我可以用hello来给它替换掉,
而没选中的情况默认它用false,我可以把这个false改成word,通过 true-value和false-value这两个属性定义一些内容,
我就可以替换掉它默认的true和false的行为, 保存一下,

我们先给它制成这个world,
当我选中的时候它会变成hello,当我不选中的时候它会变成world,那么它的意思是什么?
它的意思是当你去选中的时候,以前是用true,但是我现在用hello给你做表示,
当你去不选中的时候,以前我用false,现在我用world来替换 false,给你去做这个值的同步。
当你用checkbox的时候,你想去改变true false的值的时候,你可以把true false的值通过true-value和false-value进行一些重置。
再来给大家讲修饰符,之前我们也讲过修饰符,我们讲的是 事件修饰符。
现在我们来学习像v-model指定对应的修饰符,或者说 form 表单里一些标签的修饰符。
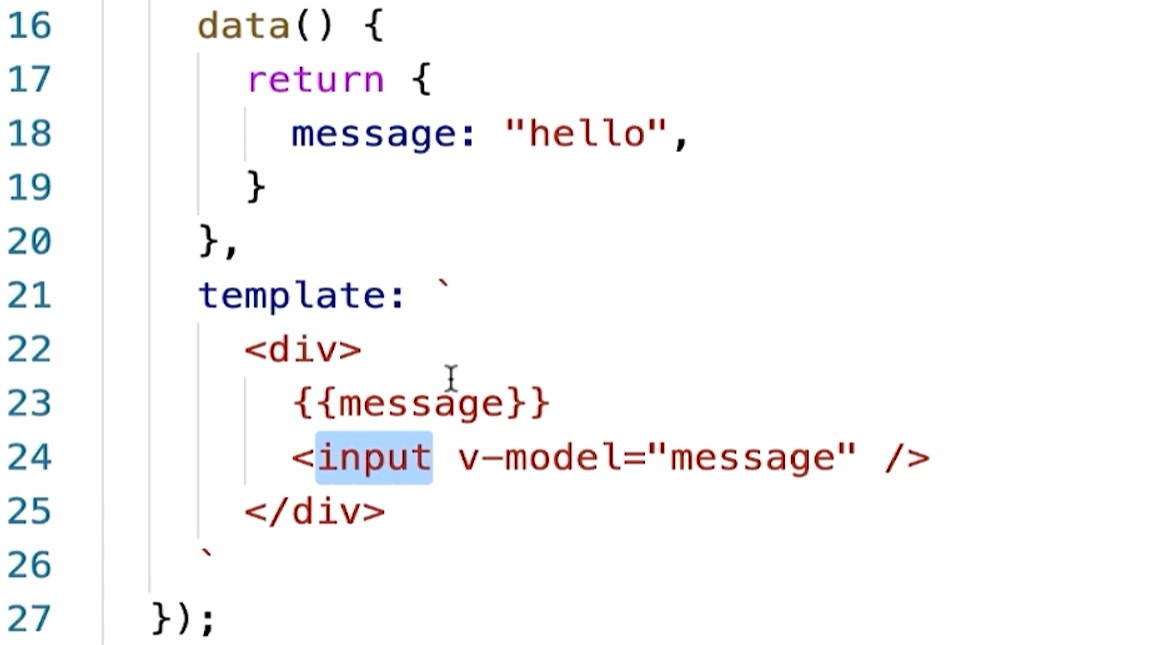
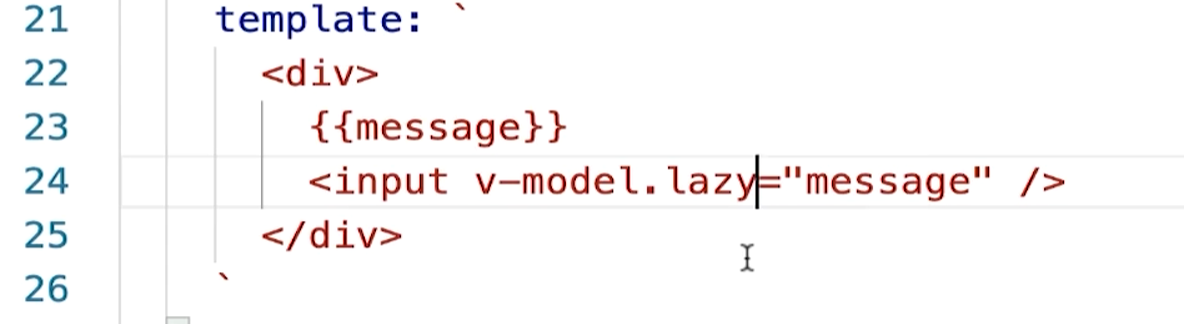
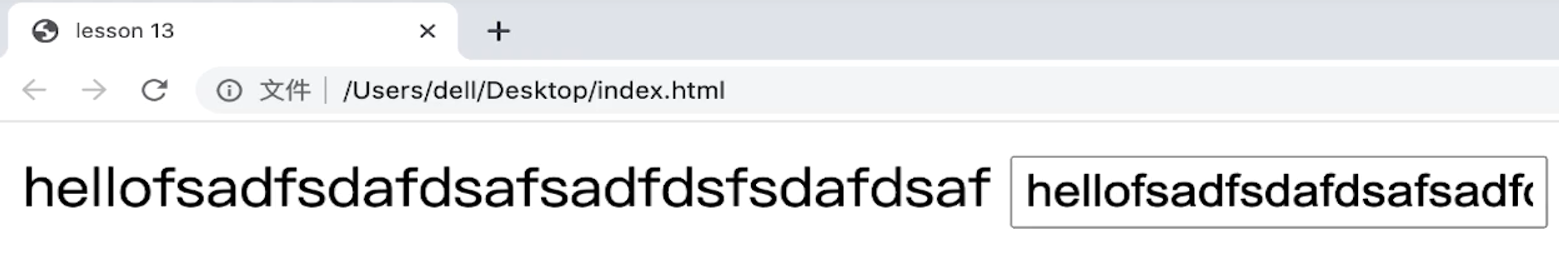
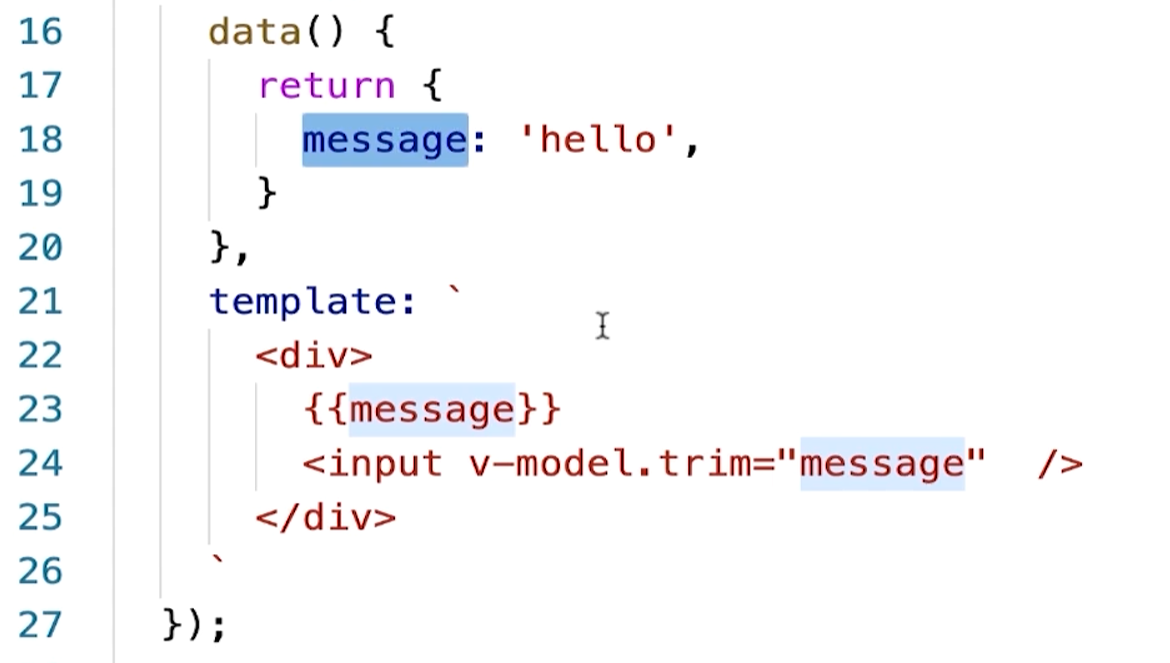
首先我们来讲lazy这样的一个修饰符,v-model等于message,我先用一个最基本的这样的语法去写一个input框,
现在数据和input框里的值是双向绑定的,只要输入内容它会迅速的变化, lazy修饰符我们看一下是这样去写的,
当我写了lazy修饰符,我刷新一下大家看它的效果,我输入内容的时候它不变了,
但是当我的鼠标在输入框外部点一下的时候,它才变。
大家就可以知道lazy修饰符的一个作用了,你看我改它不变,但我鼠标移出来再点的时候它会变。
lazy修饰符的意思就是我不让你反应的那么快,也就是input框内容变化的时候,我不让数据快速的变化,而是当触发 input框的不论事件的时候,也就是说它失去焦点的时候,我再去同步数据的变化,这样的话它俩的数据和页面的联动是不是变慢了?ta感觉上是不是有点懒了,所以ta就用lazy这个修饰符来表示这样的一个意思。
本来当我input 框只要一触发内容改变的时候,数据就会变,但通过lazy你会把这种及时的事件响应变成一个不及时的事件触发的时候,它才会改变数据的这样一种行为,感觉上会节约事件触发的一个成本性能会更高。
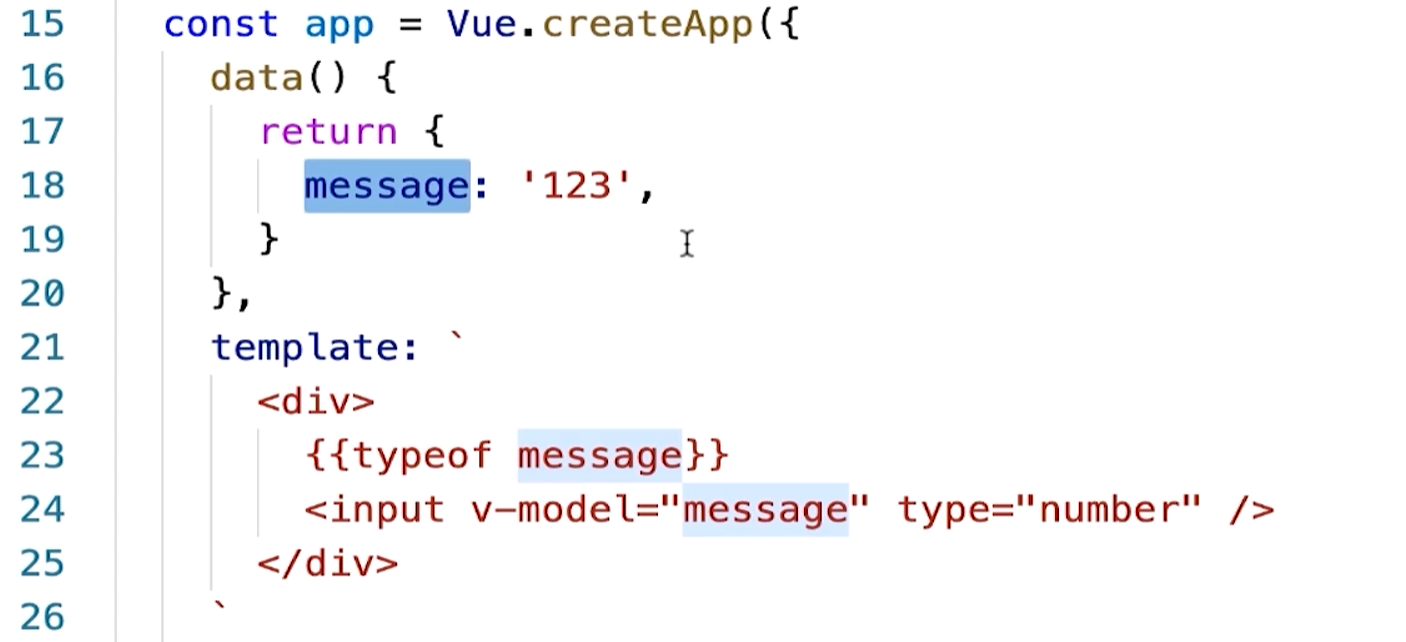
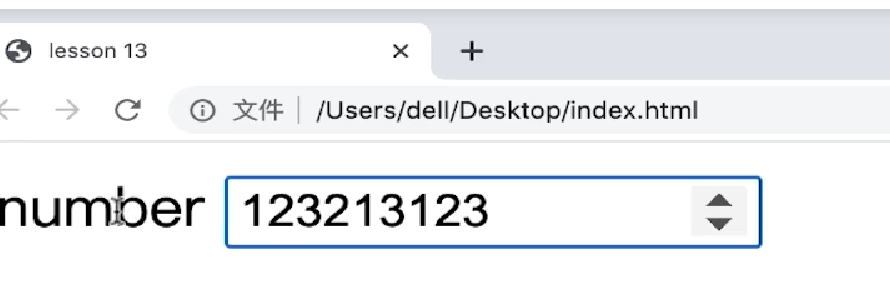
第二个修饰符我们叫做number修饰符,我们先不用修饰符,来给大家举一个例子,
比如说我定了一个input,它的类型是一个number类型的内容,然后我这个message里面也去存一个123,保存一下,
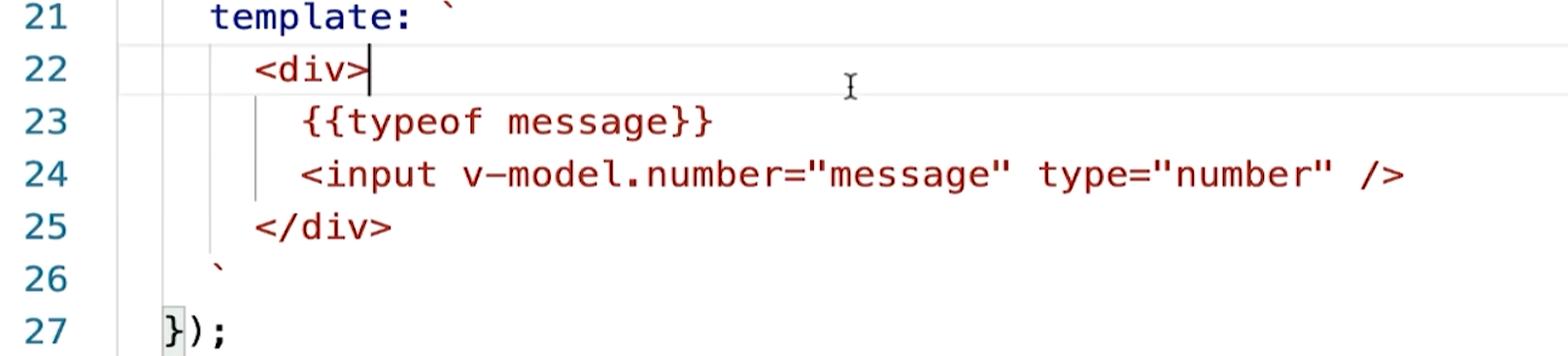
但是如果我在这里用一个type of打印一下 message,你会发现我输入内容它是一个字符串类型,有的时候我希望你输入的内容,数字的东西存到 message数据项里面的时候,它是一个number类型,而不是一个字符串类型,这块你就可以加一个点number的修饰符。
那么我们保存一下,刷新。一开始它是string,因为我message一开始定义的就是一个string,但是当我在输入内容的时候,它就会变成number了,
为什么?当我感知到你的input框变化的时候,在向message里面存值之前,我会先把你message也就是input框里的内容,转化成number类型,再存到你的 message里面去。
这就是number修饰符它的一个作用,它可以做类型的转化,当然其实最好你一开始这也不要写字符串,写成一个数字最好。
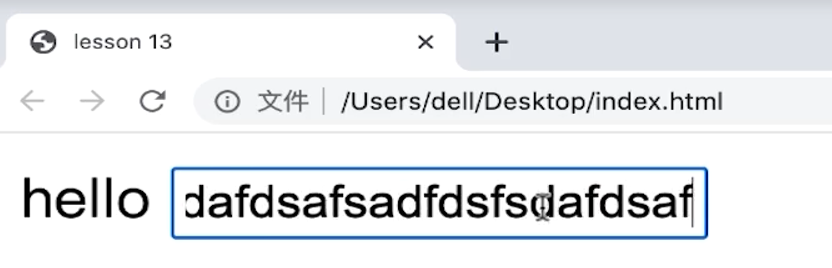
继续我们再讲最后一个修饰符叫做trim。那trim修饰符它的意思就是去除输入内容前后的空格。
我们来看一下,用一个字符串举例子比较合适。
trim的意思就是我在向这个数据项存内容之前,我先把你input框里输入的内容的前后的空格去掉,再存到message这个数据项里面去,所以它是这样的一个修饰符。当然要记住的是trim只去去除这个字符串前后的空格,当你在中间去加空格它是不会去除的,这一点大家记得。

 随时随地看视频
随时随地看视频





热门评论
-

大龄前端菜鸟2022-09-05 1
查看全部评论我i觉得我,光写这篇文章就得花费半个小时👍