适配方案1:rem + 媒体查询 + less技术
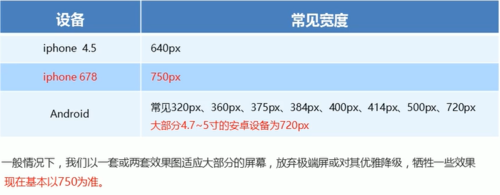
设计稿常见尺寸宽度

动态设置HTML标签font-size大小
假设设计稿是750px
假设我们把整个屏幕划分为15等份(划分标准不一,可以是20份,也可以是10等份)
每一份作为HTML字体大小,这里就是50px
那么在320px设备的时候,字体大小就是320/15就是21.33px
用我们页面元素的大小除以不同的HTML字体大小会发现他们比例还是相同的
比如我们以750为标准设计稿
一个100*100像素的页面元素在750屏幕下,就是100/50 转换为 rem 是 2rem * 2rem 比例是1:1
320屏幕下,HTML字体大小为21.33 则 2rem = 42.66 px 此时宽和高都是 42.66 但是宽和高的比例还是 1:1
但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
元素大小取值方法
最后的公式:页面元素的rem值 = 页面元素值(px)/ ( 屏幕宽度 / 划分的份数 )
屏幕的宽度/划分的份数 就是HTML font-size 的大小
或者:页面元素的rem值 = 页面元素值(px)/ html font-size字体大小
// 设置公共的common.scss文件
/*
1.新建common.scss文件 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2.我们关心的尺寸有320px , 360px , 375px,384px,400px,414px,424px,480px,540px,720px,750px
3.划分的份数我们定为15等份
4.因为我们pc端也可以打开页面,我们默认html字体大小为50px,注意这句话写到最上面
*/
//设置常见的屏幕尺寸 修改里面的html文字大小
//此次我们定义的划分的份数为 15
$no:15;
@media screen and (min-width:320px){
html {
font-size: 320px / $no;
}
}
@media screen and (min-width:360px){
html {
font-size: 360px / $no;
}
}
@media screen and (min-width:375px){
html {
font-size: 375px / $no;
}
}
@media screen and (min-width:384px){
html {
font-size: 384px / $no;
}
}
@media screen and (min-width:400px){
html {
font-size: 400px / $no;
}
}
@media screen and (min-width:414px){
html {
font-size: 414px / $no;
}
}
@media screen and (min-width:424px){
html {
font-size: 424px / $no;
}
}
@media screen and (min-width:480px){
html {
font-size: 480px / $no;
}
}
@media screen and (min-width:540px){
html {
font-size: 540px / $no;
}
}
@media screen and (min-width:720px){
html {
font-size: 720px / $no;
}
}
@media screen and (min-width:750px){
html {
font-size: 750px / $no;
}
}在实际的vue开发中,确定了屏幕划分的份数后,我们可以根据窗口的大小,动态的设置页面的字体大小
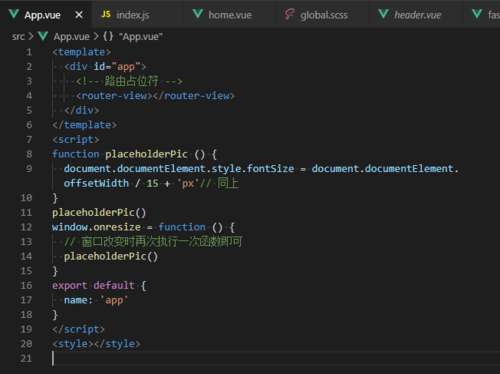
App.vue文件
function placeholderPic () {
document.documentElement.style.fontSize = document.documentElement.offsetWidth / 15 + 'px'
}
placeholderPic()
window.onresize = function () {
// 窗口改变时再次执行一次函数即可
placeholderPic()
}

 随时随地看视频
随时随地看视频



