前言
上一期我们给大家讲解了FrameLayout的使用,这一期我们为大家讲解一下RelativeLayout(相对布局)的使用,RelativeLayout是Android的六大布局之一,也是我们常用的布局之一,下面我们一起开始学习吧~
简介
相对布局 RelativeLayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一。相对布局和LinearLayout,FrameLayout相比较来说,性能不是最好的,但是它可以大大减少布局的结构层次,从而达到优化布局的效果,它的灵活性大很多,当然属性也多,属性之间产生冲突的的可能性也大,使用相对布局时要多做些测试。
常用属性
第一类:属性值为true或false
//居中
android:layout_centerHrizontal="true" //水平居中
android:layout_centerVertical="true" //垂直居中
android:layout_centerInparent="true" //相对于父元素完全居中
//相对于父组件
android:layout_alignParentBottom="true" //贴紧父元素的下边缘
android:layout_alignParentLeft="true" //贴紧父元素的左边缘
android:layout_alignParentRight="true" //贴紧父元素的右边缘
android:layout_alignParentTop="true" //贴紧父元素的上边缘
代码示范
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="vertical">
<!-- 相对于父布局左边缘位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:background="@color/colorPrimary"
android:text="左上角"
android:textColor="#FFFFFF" />
<!-- 相对于父布局右边缘位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:background="@color/colorPrimary"
android:text="右上角"
android:textColor="#FFFFFF" />
<!-- 相对于父布局左下角位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:background="@color/colorPrimary"
android:text="左下角"
android:textColor="#FFFFFF" />
<!-- 相对父布局右下角位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:background="@color/colorPrimary"
android:text="右下角"
android:textColor="#FFFFFF" />
<!-- 相对父布局中间居中位置 -->
<Button
android:id="@+id/center"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:text="中间居中"
android:textColor="#FFFFFF" />
<!-- 相对父布局垂直居中位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerVertical="true"
android:background="@color/colorPrimary"
android:text="垂直居中"
android:textColor="#FFFFFF" />
<!-- 相对父布局水平居中位置 -->
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:text="水平居中"
android:textColor="#FFFFFF" />
</RelativeLayout>
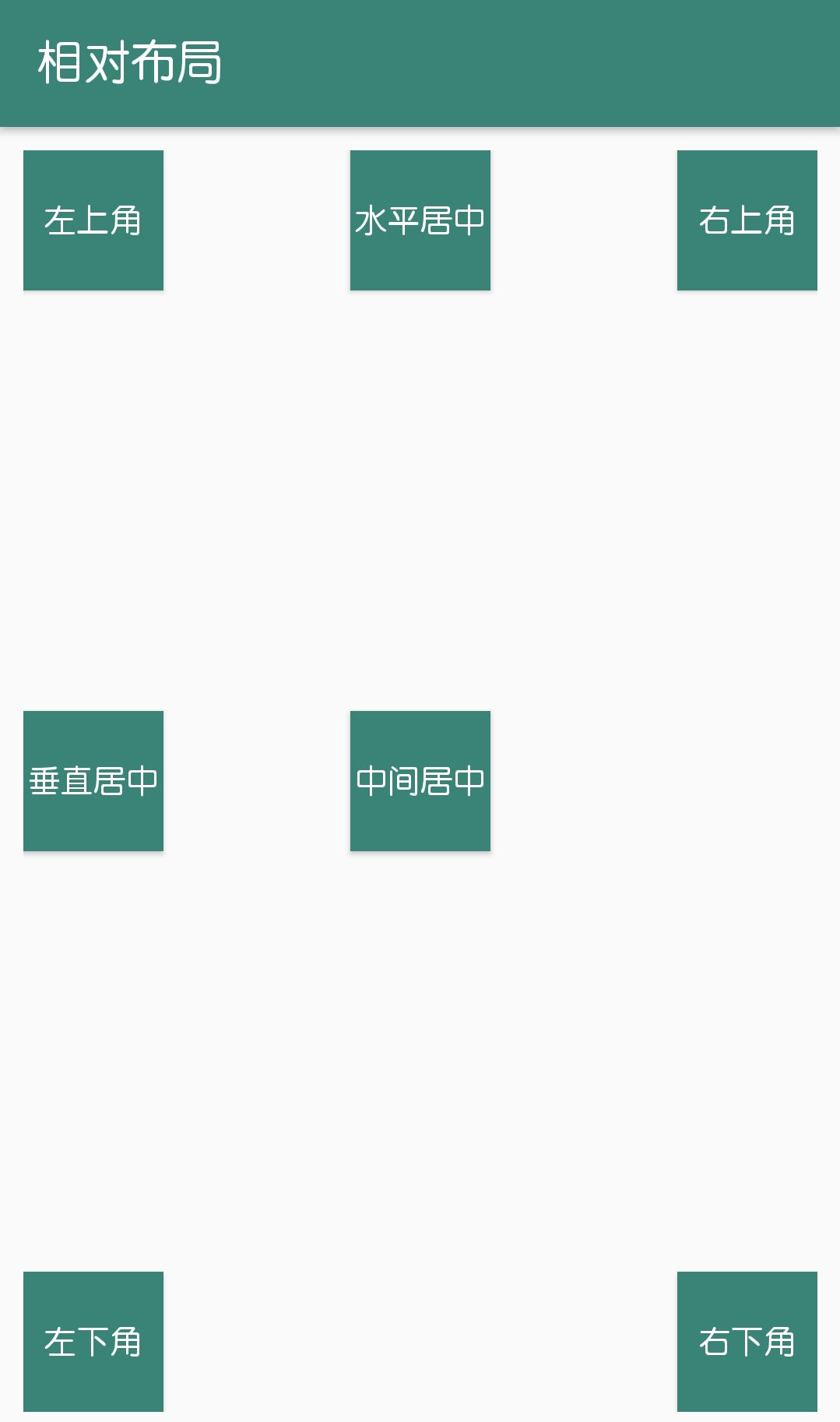
运行效果图

第二类:属性值必须为id的引用名“@id/id-name”
//相对于给定ID控件
android:layout_below="@id/xxx" //在某元素的下方
android:layout_above="@id/xxx" //在某元素的的上方
android:layout_toLeftOf="@id/xxx" //在某元素的左边
android:layout_toRightOf="@id/xxx" //在某元素的右边
android:layout_alignTop="@id/xxx" //本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft="@id/xxx" //本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom="@id/xxx" //本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight="@id/xxx" //本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dp,40px
//指定移动像素
android:layout_marginBottom="30dp" //离某元素底边缘的距离
android:layout_marginLeft="30dp" //离某元素左边缘的距离
android:layout_marginRight="30dp" //离某元素右边缘的距离
android:layout_marginTop="30dp" //离某元素上边缘的距离
第四类:其它属性
android:gravity="center_horizontal|bottom"//设置内部子控件的显示位置,居中,上下左右都可以
android:layout_alignParentStart="true"//设置是否紧贴父布局开始的位置
android:layout_alignParentEnd="true"//设置是否紧贴父布局结束的位置
android:layout_toStartOf="@+id/xxx"//设置位于某个id控件的开始位置
android:layout_toEndOf="@+id/xxx"//设置位于某个id控件的结束位置
android:layout_alignStart="@+id/xxx"//设置和某个id的控件的开始位置位于一条线上
android:layout_alignEnd="@+id/xxx" //设置和某个id的控件的结束位置位于一条线上
android:layout_alignWithParentIfMissing="true"// 如果找不到其他子控件,就相对于父控件布局
android:ignoreGravity="@id/xxx"//传入子控件的id
代码示范
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<Button
android:id="@+id/left_top"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="50dp"
android:background="@color/colorPrimary"
android:text="程序员"
android:textColor="#FFFFFF" />
<!-- 本元素在left_top元素的右边 -->
<Button
android:id="@+id/right_top"
android:layout_width="120dp"
android:layout_height="60dp"
android:layout_alignTop="@id/left_top"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/left_top"
android:background="@color/colorPrimary"
android:text="程序员鼓励师"
android:textColor="#FFFFFF" />
<Button
android:id="@+id/left_bottom"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"
android:background="@color/colorPrimary"
android:text="程序员"
android:textColor="#FFFFFF" />
<!-- 本元素在left_bottom元素的左边 -->
<Button
android:layout_width="120dp"
android:layout_height="60dp"
android:layout_alignTop="@id/left_bottom"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/left_bottom"
android:background="@color/colorPrimary"
android:text="UI设计师"
android:textColor="#FFFFFF" />
<!-- 中间居中 -->
<Button
android:id="@+id/center"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:text="中间"
android:textColor="#FFFFFF" />
<!-- 本元素在center元素的上方 -->
<Button
android:id="@+id/top"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_above="@id/center"
android:layout_alignLeft="@id/center"
android:layout_marginBottom="10dp"
android:background="@color/colorPrimary"
android:text="上"
android:textColor="#FFFFFF" />
<!-- 本元素在center元素的下方 -->
<Button
android:id="@+id/buttom"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_below="@id/center"
android:layout_centerInParent="true"
android:layout_marginTop="10dp"
android:background="@color/colorPrimary"
android:text="下"
android:textColor="#FFFFFF" />
<!-- 本元素在center元素的左方 -->
<Button
android:id="@+id/left"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignTop="@id/center"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/center"
android:background="@color/colorPrimary"
android:text="左"
android:textColor="#FFFFFF" />
<!-- 本元素在center元素的右方 -->
<Button
android:id="@+id/right"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignTop="@id/center"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/center"
android:background="@color/colorPrimary"
android:text="右"
android:textColor="#FFFFFF" />
</RelativeLayout>
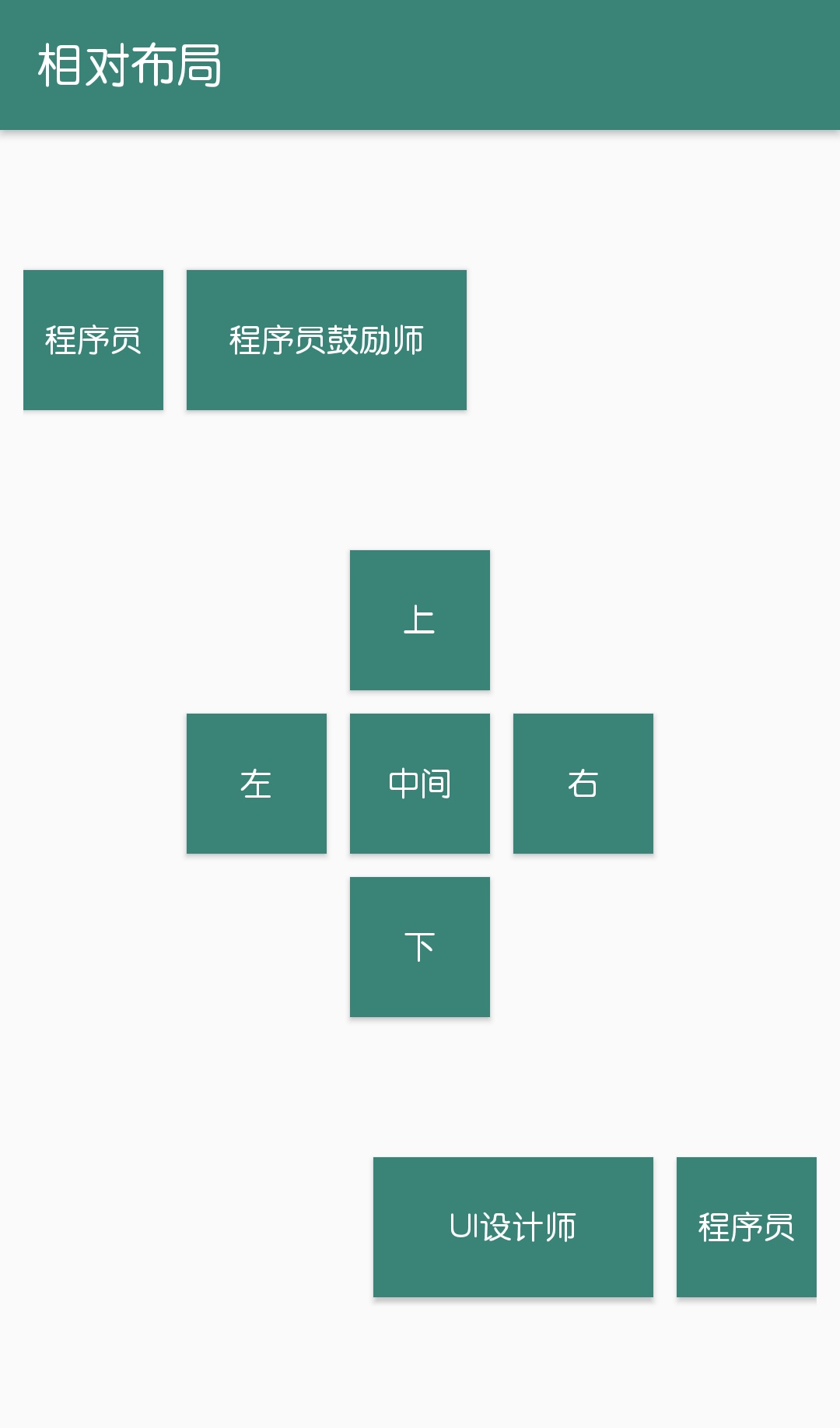
运行效果图

结语
相对布局核心是参照物,比起线性布局各有千秋,线性布局比较适合所有控件都是整齐排列的页面,相对布局比较随意一点,可以按照自己的想法来放置控件的位置。但是相对布局写起来比较麻烦一点,需要自己考虑好所有控件的布局。

 随时随地看视频
随时随地看视频




