Yarn的工作流示例
前言:大家好,很高兴和大家又见面啦!在之前得几个小节里,主要给大家介绍了 Yarn 得基础知识和相关概念。学习 一门技能只了解基础概念和用法,不去亲自动手尝试是不行的。那么接下来,我会带大家以一个实际的案例,来讲解 yarn 的工作流,以及日常工作中,到底如何去使用 yarn 这个工具。
1. yarn工作流案例示例
1.1 使用 yarn 初始化一个项目
在这里默认大家已经安装好了yarn,如果没有安装的话,前文有讲过,可以使用多种方式,最简单的方法可以使用npm去安装。
首先第一步,执行下面命令,初始化一个项目:
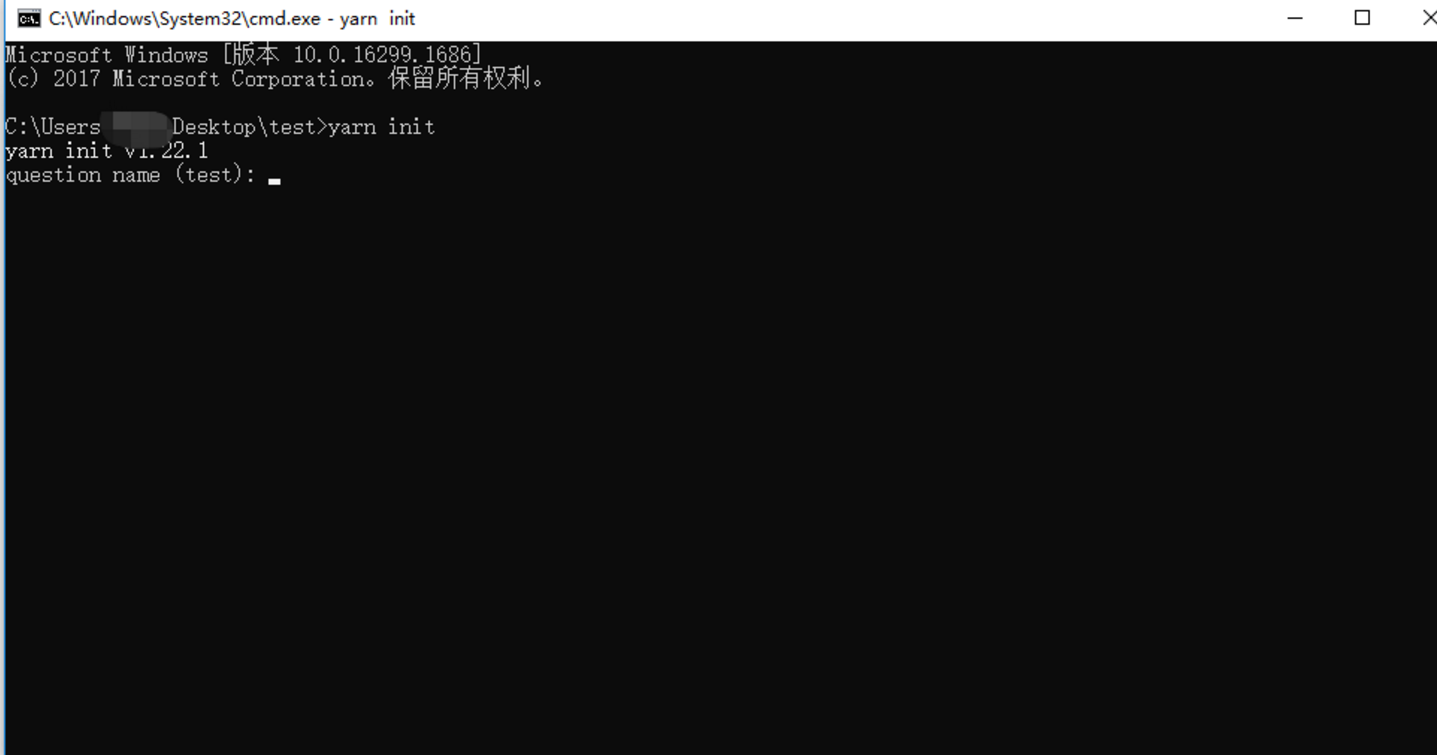
yarn init
效果如图

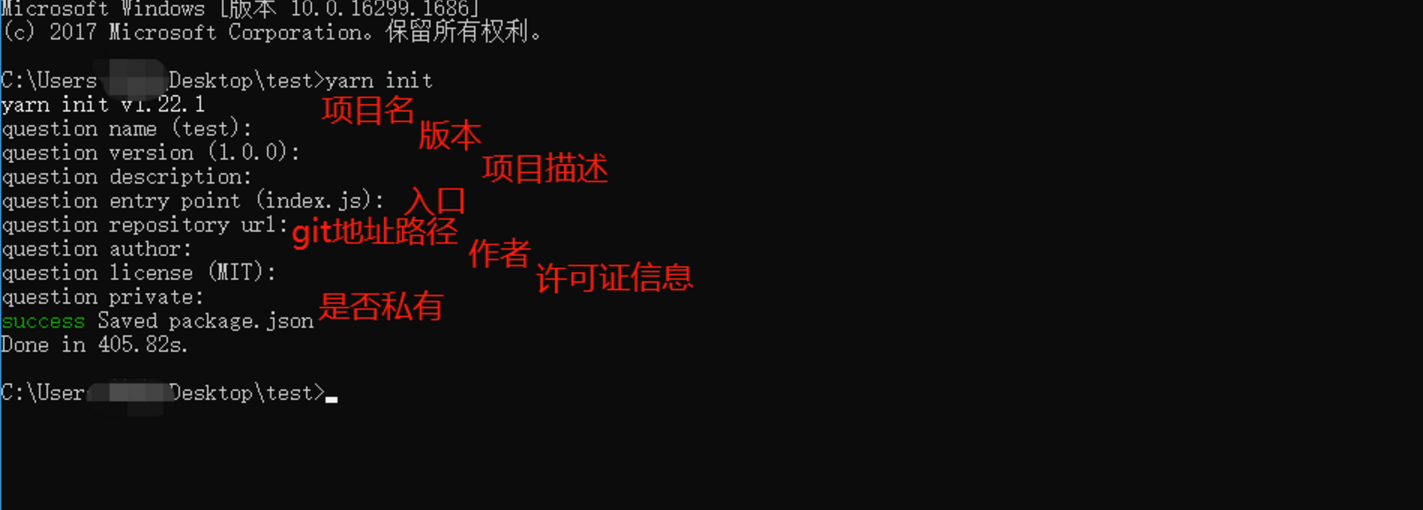
此时会提示你输入一些问题,方便初始化项目信息。如果无需特殊定制化一些信息,可以一路回车键,使用他的默认信息。

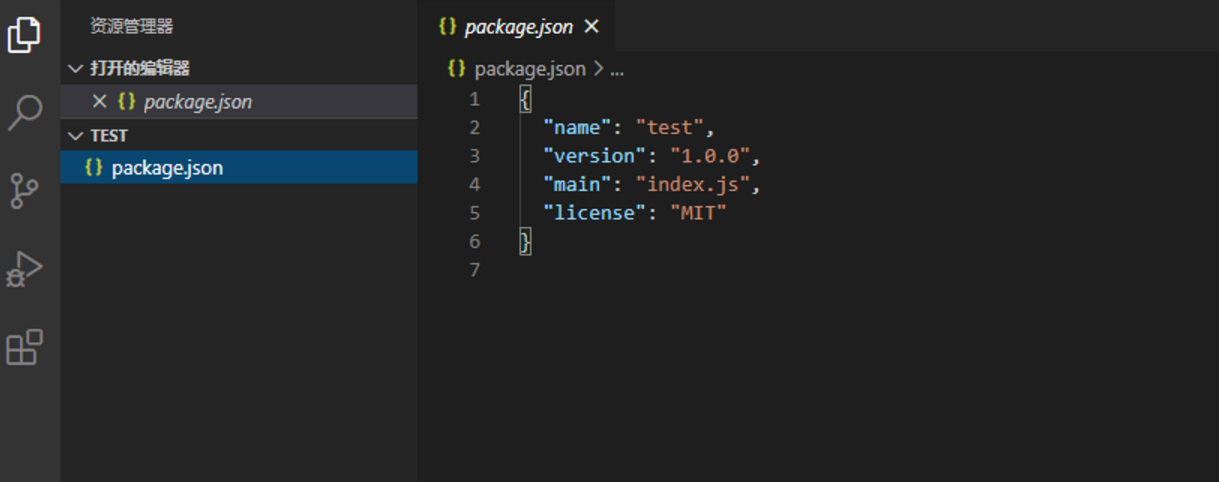
初始化完成后,初始化的文件夹中,会自动生成一个 package.json 文件,文件中包含初始化时填写的默认信息,如下图:

package.json 用于管理包依赖关系。其他的如添加/删除/更新等命令用于管理 package.json 和 yarn.lock。
1.2 添加一个依赖
使用 yarn add 命令,如添加vue-cli依赖:
yarn add vue-cli
如果不写版本号,默认安装最新版本,如果需要安装指定版本,请按照如下格式添加依赖:
yarn add vue-cli@x.x.x
此操作将自动在 package.json中添加对应的依赖,同时更新yarn.lock文件的版本信息。
我们还可以添加依赖到其他类型的依赖关系如:
yarn add --dev 添加到 devDependencies
yarn add --peer 添加到 peerDependencies
yarn add --optional 添加到 optionalDependencies
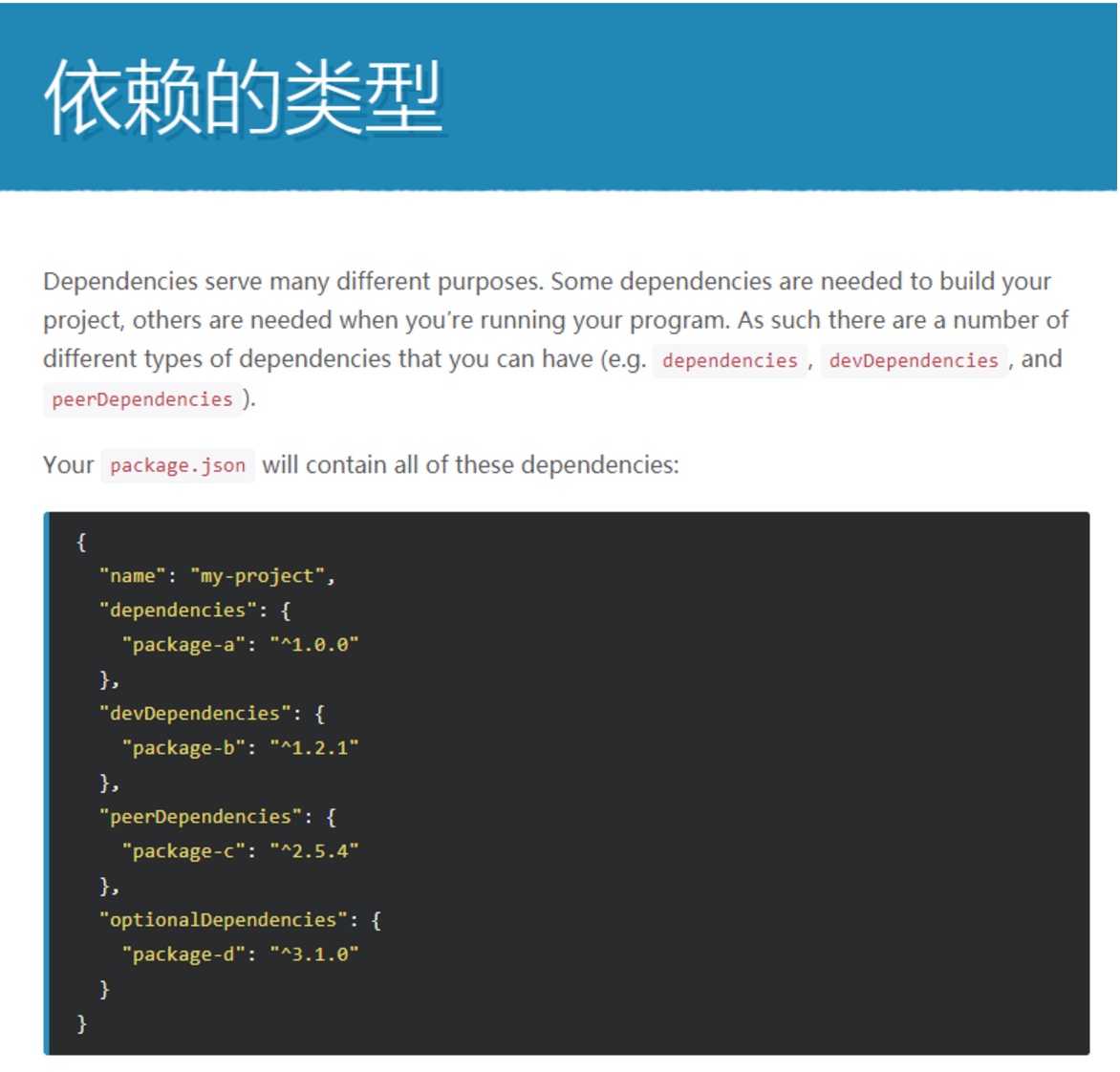
具体的依赖关系类型,yarn的官网列举如下:

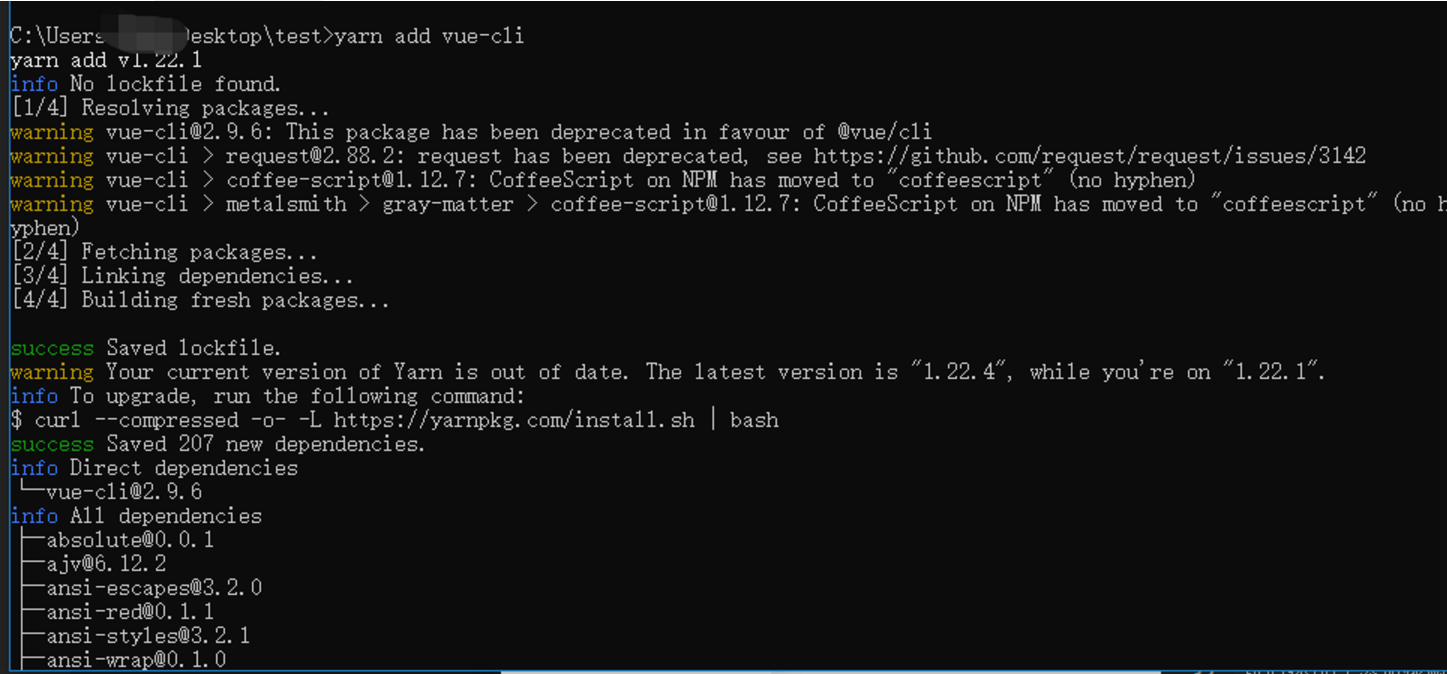
最后,我们执行 yarn add vue-cli,出现 success信息,并提示我们具体安包的数量,说明依赖安装成功 效果如图:

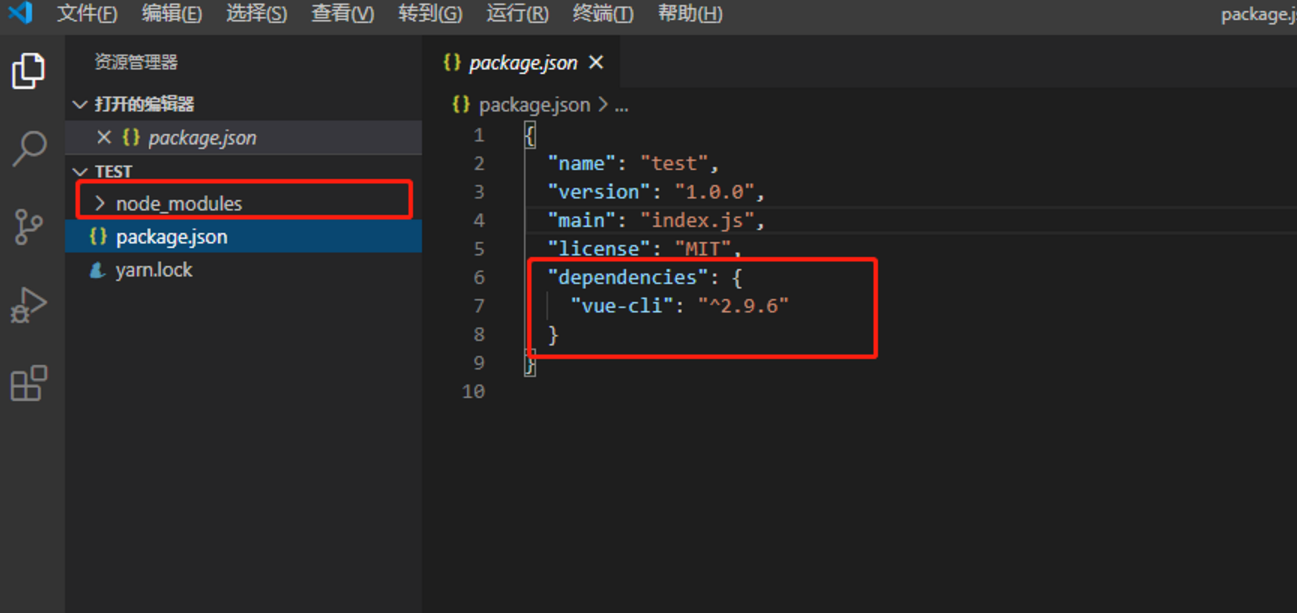
我们可以看到我们的package.json文件中多出了预想的依赖信息,并且项目目录中多出了 node_modules 文件夹,所有的依赖相关文件都被安装在了这个文件夹中,大功告成!

1.3 使用yarn更新依赖
上文中,我们学习了如何添加依赖,在这里,我们再学习一下如何更新依赖。yarn 更新依赖使用的是 yarn upgrade [package] 命令,这个很简单也很好理解。但是也有一些需要注意得使用点,接下来给大家示范一下。
首先我们初始化一个 webpack依赖,指定版本号为3.5.0
yarn add webpack@3.5.0
此时我们的 package.json 中修改为
"dependencies": {
"webpack": "3.5.0"
}
然后我们按照正常的思路,使用 yarn 命令尝试去更新 webpack 依赖
yarn upgrade webpack
虽然控制台没有任何报错,也提示更新成功,但是我们的 package.json 中的配置还是
"dependencies": {
"webpack": "3.5.0"
}
这就是我要说明的注意点:yarn upgrade 是按你指定的版本区间升级的,你可以使用 --latest 参数升级到最新版,无视 package.json 中的版本区间。
yarn upgrade webpack --latest
"dependencies": {
"webpack": "4.43.0"
}
这样就达到我们想升级依赖到最新版本的目的。
现在示例的是一个依赖,如果有多个依赖,想同时升级到最新版本,需要执行如下命令:
yarn upgrade-interactive
1.4 使用yarn删除依赖
使用yarn删除依赖的命令为 yarn remove ,此命令有几个小技巧,给大家介绍一下。
从当前项目中删除依赖项:
yarn remove lodash
一次从所有工作空间中删除一个依赖项:
yarn remove lodash --all
删除所有以开头的依赖项eslint-:
yarn remove 'eslint-*'
删除@babel范围内的所有依赖项:
yarn remove '@babel/*'
删除所有匹配的依赖项react-dom或react-helmet :
yarn remove 'react-{dom,helmet}'
1.5 补充知识点
总所周知,我们使用 npm 时,因为速度很慢,我们可以使用修改下载源的方式提升下载速度。同样的,使用 yarn 如果有需要,我们同样可以修改下载源(淘宝镜像)。
1.5.1 临时修改(只生效一次):
yarn save [package] --registry https://registry.npm.taobao.org/
1.5.2 设置yarn的配置项(全局配置):
查看yarn源的当前地址
yarn config get registry
设置淘宝镜像
yarn config set registry https://registry.npm.taobao.org/
2. 小结
俗话说:纸上得来终觉浅,绝知此事要躬行。也就是说学习一门技能,不仅要了解它的基础知识和构建原理,最重要的环节是亲自去实践。结合以往的经验,很多时候,在没亲自动手之前,我们觉得自己已经掌握了某个知识点,实际上亲自操作一下,就会遇到各种坑。其实这些也不是坑,就是对某些具体细节的知识点不够了解。只有总结了前人的经验,加上自己实际实践出来的感悟,才能说真的学会了这个技能。所以希望大家可以亲自动手,亲自总结,多多实践!