1. 简介
本小节我们将介绍在 Vue 项目中常用的一些指令。包括每个指令的含义以及如何使用他们。我们在日常项目中会大量地使用指令,指令是 Vue 中相对基础和简单的知识点。同学们只需要了解每个指令的含义,对案例中的代码反复练习就可以熟练掌握。
2. 慕课解释
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。 — 官方定义
Vue 指令是带有 v- 前缀的特殊 attribute,它的值是一个表达式,指令帮助我们操作 DOM,当表达式的值发生改变时更新渲染 DOM。
3. 常用指令介绍
接下来我们将逐个介绍各个指令的含义和使用方式。
3.1 v-text
v-text是元素的 InnerText 属性,它的作用和之前我们使用的 {{}} 一样,用于数据绑定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="message"></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: "Hello!"
},
})
</script>
</html>
代码解释:
在 HTML 代码第 2 行,我们使用了 v-text 指令,它绑定 message 值,会将 message 的值动态插入 <div> 标签内。
3.2 v-html
v-html是元素的 innerHTML,它用于绑定一段 html 标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-html="message"></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: "<div>您好,我是小慕!</div>",
}
})
</script>
</html>
代码解释:
在 HTML 代码第 2 行,我们使用了 v-html 指令,它绑定 message 值,会将 html 元素插入 <div> 标签内。
3.3 v-bind
v-bind用于给元素的属性赋值。v-bind后面是 :属性名=[变量名]。例如:v-bind:title="message":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:title="title">
鼠标悬停查看消息!
</div>
<div>
<a v-bind:href="href">慕课网</a>
</div>
<div>
<img v-bind:src="src"/>
</div>
<div>
<button v-bind:disabled="disabled">禁用按钮</button>
</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
title: "您好,我是小慕,欢迎来到慕课网!希望你可以在慕课网学到更多的东西!",
href: 'https://www.imooc.com/',
src: 'http://img2.mukewang.com/szimg/5df1deec09ba554712000676-360-202.png',
disabled: true
}
})
</script>
</html>
代码解释:
在 HTML 代码第 2 行,我们使用了 v-bind 指令给 div 标签的 title 属性赋值。
在 HTML 代码第 6 行,我们使用了 v-bind 指令给 a 标签的 href 属性赋值。
在 HTML 代码第 9 行,我们使用了 v-bind 指令给 img 标签的 src 属性赋值。
在 HTML 代码第 12 行,我们使用了 v-bind 指令给 bitton 标签的 disabled 属性赋值。
vue 还提供了指令 v-bind 的简写方式,可以直接通过:属性名的方式。例如在上述例子中我们可以改写成:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div :title="title">
鼠标悬停查看消息!
</div>
<div>
<a :href="href">慕课网</a>
</div>
<div>
<img :src="src"/>
</div>
<div>
<button :disabled="disabled">禁用按钮</button>
</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
title: "您好,我是小慕,欢迎来到慕课网!希望你可以在慕课网学到更多的东西!",
href: 'https://www.imooc.com/',
src: 'http://img2.mukewang.com/szimg/5df1deec09ba554712000676-360-202.png',
disabled: true
}
})
</script>
</html>
3.4 v-for
v-for 用于列表的循环渲染。基本语法:v-for="item in data",data 可以是数组或者对象,接下来我们介绍对两种数据类型的循环。
3.4.1 v-for 对数组的循环渲染
当我们对数组进行循环的时候,item 表示数组中具体的某一项:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in music">{{item.name}}</li>
</ul>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data() {
return {
// 要循环的数组
music: [
{ name: '青花瓷' },
{ name: '阳光总在风雨后' },
{ name: '十年' }
]
}
}
})
</script>
</html>
代码解释:
在 JS 代码第 6-10 行,我们定义了数组 music。
在 HTML 第 3 行,我们使用 v-for 对数组进行遍历,循环输出<li></li>,并在每次循环的时候将 name 插入到 <li> 标签内。
页面展现结果:
3.4.2 v-for 对象的循环渲染
当我们对对象进行循环的时候,item 表示对象中某一属性的值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in obj">{{item}}</li>
</ul>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data() {
return {
obj: {
name: '句号',
age: 18,
sex: '男'
}
}
}
})
</script>
</html>
代码解释:
在 JS 代码第 5-9 行,我们定义了对象 obj;
在 HTML 第 3 行,我们使用 v-for 对对象进行遍历,循环输出<li></li>,并在每次循环的时候将属性的值插入到 <li> 标签内。
3.5 v-if 和 v-show
vue提供了v-if和v-show两个指令来控制页面元素的显示和隐藏。我们先通过一段代码来看一下使用两个指令各有什么效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<button>我是添加按钮,我一直在</button>
</div>
<div>
<button id="show" v-show="deleteButton">我是删除按钮,我通过v-show控制显隐</button>
<button v-on:click="deleteButton = true">设置显示</button>
<button v-on:click="deleteButton = false">设置隐藏</button>
</div>
<div>
<button id="if" v-if="editButton">我是修改按钮,我通过v-if控制显隐</button>
<button v-on:click="editButton = true">设置显示</button>
<button v-on:click="editButton = false">设置隐藏</button>
</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data() {
return {
deleteButton: true,
editButton: true
}
}
})
</script>
</html>
代码解释:
在 HTML 中我们设置了两个按钮:1. id 为 show 的 button 通过 v-show 控制显隐。2. id 为 if 的按钮通过 v-if控制显隐。通过点击事件修改绑定的值。
细心的同学可能会想,既然v-if和v-show都能实现元素的显示隐藏,那为什么需要提供两个指令呢?在回答这个问题之前,我们先看一下刚刚写的案例页面。打开浏览器开发者工具,通过元素审查找到删除按钮和修改的DOM元素。
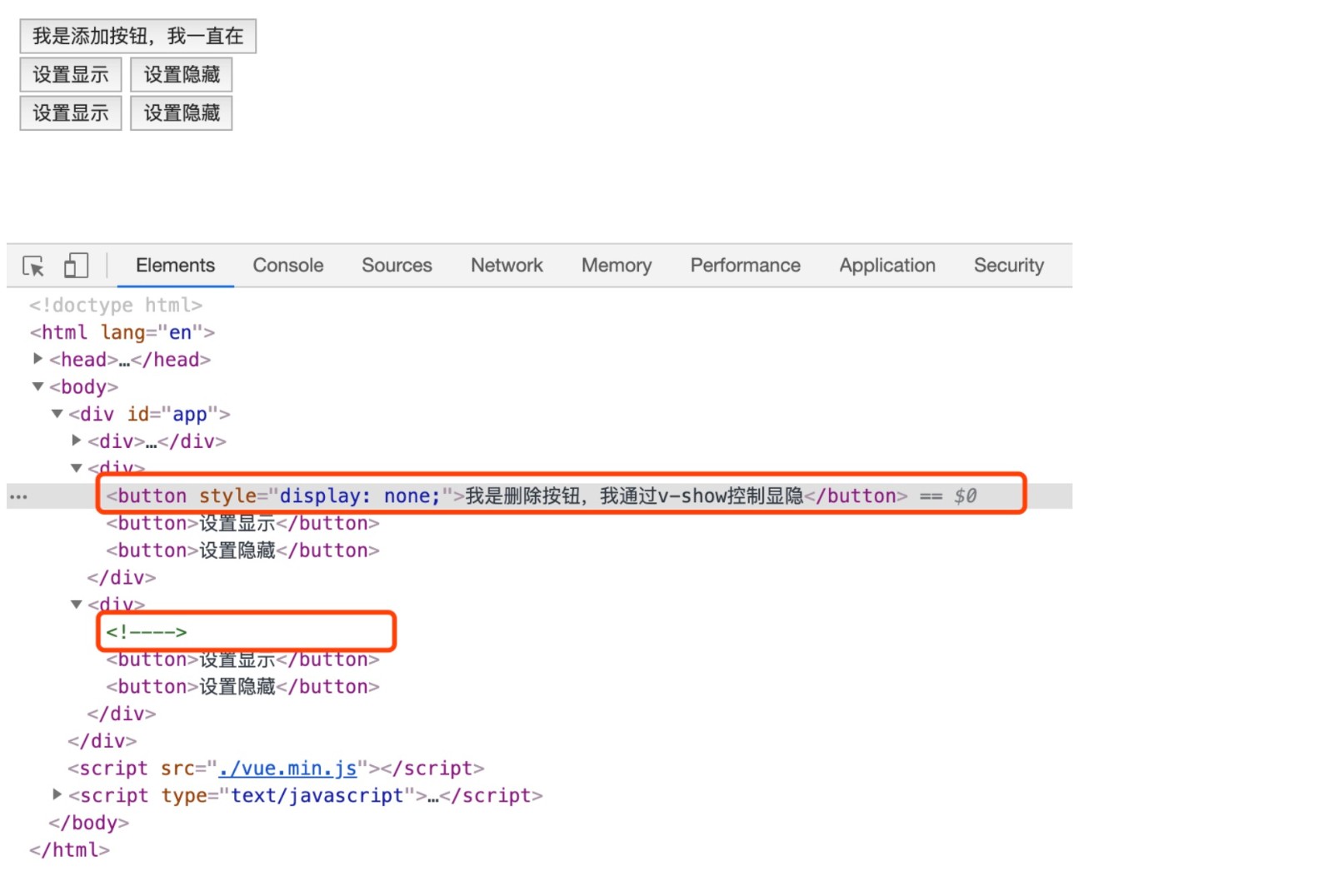
接下来我们通过点击隐藏,将两个按钮设置为隐藏状态,页面效果如下:

从图中可以发现:通过v-show设置状态的按钮元素还在页面中,只是通过样式display:none设置隐藏。而通过v-if设置状态的按钮元素从页面中删除了。现在同学们是不是已经知道v-show和v-if的区别了呢?
v-if:根据表达式的值在 DOM 中生成或移除一个元素。
v-show:根据表达式的值通过样式的改变来显示或者隐藏 HTML 元素。
3.6 v-if、v-else-if、v-else
上面我们已经了解了v-if的使用方法。事实上,v-if的条件渲染和JavaScript条件判断语句中的if、else、else if非常类似。
3.6.1 使用 v-else 指令来表示 v-if 的 “else 块”:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="Math.random() > 0.5">
你好,慕课网!
</div>
<div v-else>
Hello, imooc!
</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app'
})
</script>
</html>
代码解释:
在 HTML 代码中,当随机数大于 0.5 的时候会显示中文的“你好,慕课网!”,否则,显示英文的 “Hello, imooc!”。
3.6.2 v-else-if,充当 v-if 的“else-if 块”,可以连续使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="number === 1">
A
</div>
<div v-else-if="number === 2">
B
</div>
<div v-else>
C
</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data() {
return {
number: 1
}
}
})
</script>
</html>
在 HTML 代码中,我们通过判断 number 的值来控制元素的显示隐藏。首先判断 number 是否为 1 ,如果是显示 A,如果不是,则判断 number 是否为 2,如果是显示 B,否则显示 C。
3.7 v-on
有时候,我们需要给元素绑定事件,vue 中提供了指令 v-on 来进行事件的绑定。用法:v-on:事件名="方法",例如:v-on:click=“alert”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="hello">hello</button>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {},
methods: {
hello() {
alert('hello')
}
}
})
</script>
</html>
代码解释:
在 HTML 代码第 2 行,我们给按钮定义来点击事件,并在点击的时候触发 methods 中的 hello 方法。
和v-bind一样vue同样给v-on提供了简写方式,只需要通过@事件类型的方式就可以了。例如:@click="hello"。
当然,v-on不仅只有click一种事件,还有 v-on:keyup.enter、v-on:keyup.page-down、v-on:submit等。
更多用法我们在接下来的章节中继续深入。
3.8 v-model
在原生 Javascript 的项目中,要获取用户输入框输入的内容,需要通过DOM对象的方式。在Vue项目中则不用这么繁琐,因为vue通过了指令v-model来实现数据的双向绑定。我们通过下面一段代码来学习一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<label>年龄:</label>
<input v-model="age"/>
</div>
<div>当前输入的年龄是: {{age}}</div>
<button @click="add">加一岁</button>
<button @click="alertYear">弹出年龄</button>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
age: 10
},
methods: {
add(){
this.age = this.age + 1;
},
alertYear() {
alert(this.age)
}
}
})
</script>
</html>
代码解释:
上述代码中,我们通过给input元素绑定指令v-model, 使得输入框中的数据 和 data中的age形成双向绑定。这样当用户在输入框内输入值的时候age也会同时改变。同样,当我们在methods中通过add方法修改age的值时,输入框中的值也会同时改变。
3.9 v-pre
该指令会跳过所在元素和它的子元素的编译过程,也就是把这个节点及其子节点当作一个静态节点来处理,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-pre>当前输入的年龄是: {{age}}</div>
<div>当前输入的年龄是: {{age}}</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
age: 10
},
})
</script>
</html>
代码解释:
在 HTML 代码第 2 行,我们给 div 添加了 v-pre 指令,所以 插值表达式 {{age}} 并不会生效。同样,第三行的 div 没有添加 v-pre 指令,能正常编译显示。
其渲染结果为:
当前输入的年龄是: {{age}}
当前输入的年龄是: 10
3.10 v-once
模板只会在第一次更新时显示数据,此后再次更新该 DOM 里面引用的数据时,内容不会自动更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<label>年龄:</label>
<input v-model="age"/>
</div>
<div v-once>当前输入的年龄是: {{age}}</div>
<div>当前输入的年龄是: {{age}}</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
age: 10
}
})
</script>
</html>
代码解释:
在 HTML 代码第 6 行,我们给 div 添加了 v-once 指令,当输入框内的数据发生改变时,被v-once作用的 div 并不会实时更新数据。
4. 小结
本小节我们学习了 Vue 中的一些常用的指令,主要有以下知识点:
- v-text、v-html 用于页面渲染;
- v-show、v-if、v-else-if、v-else 条件渲染指令;
- v-model 用于数据双向绑定;
- v-on 用于事件绑定;
- v-for 用于循环。