信息管理(二)
1.前言
前面小节介绍了如何安装 ThinkCMF,本小节接着上小节的内容,以学生信息的增删改查为例来介绍 ThinkCMF 是如何定制开发特定功能的。
2.新建学生信息添加页面
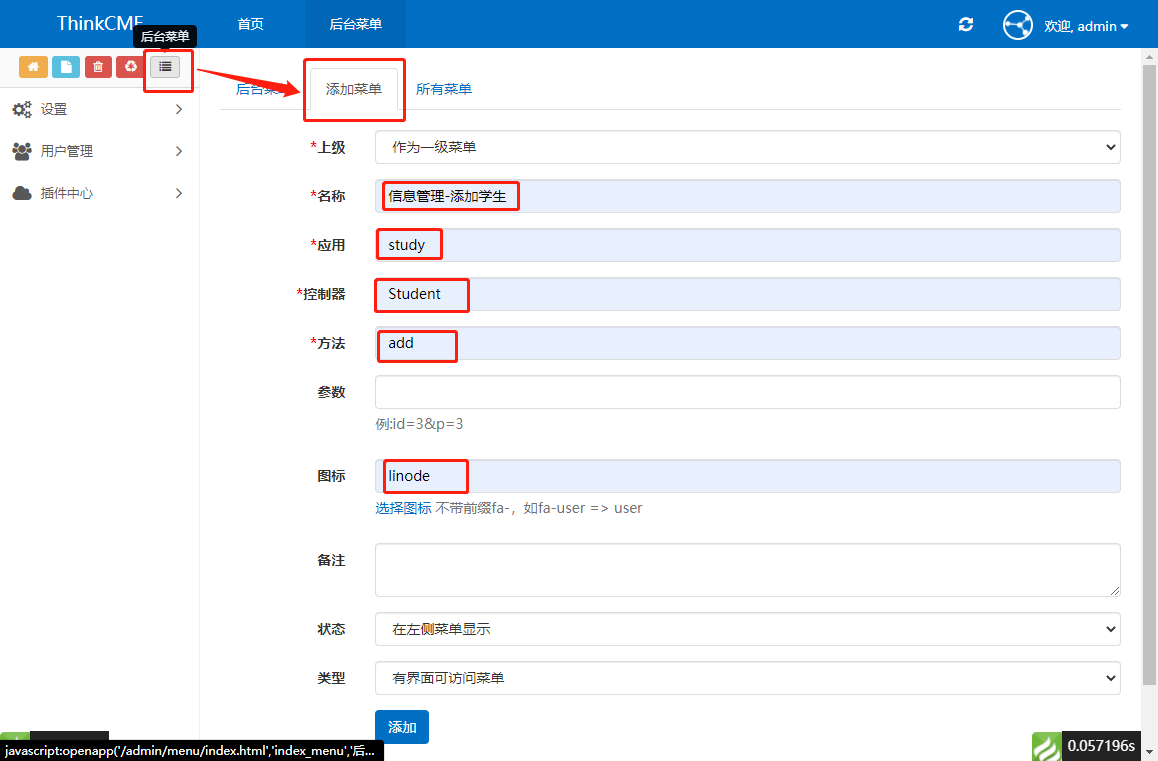
2.1 在后台界面点击 后台菜单,然后点击 添加菜单:

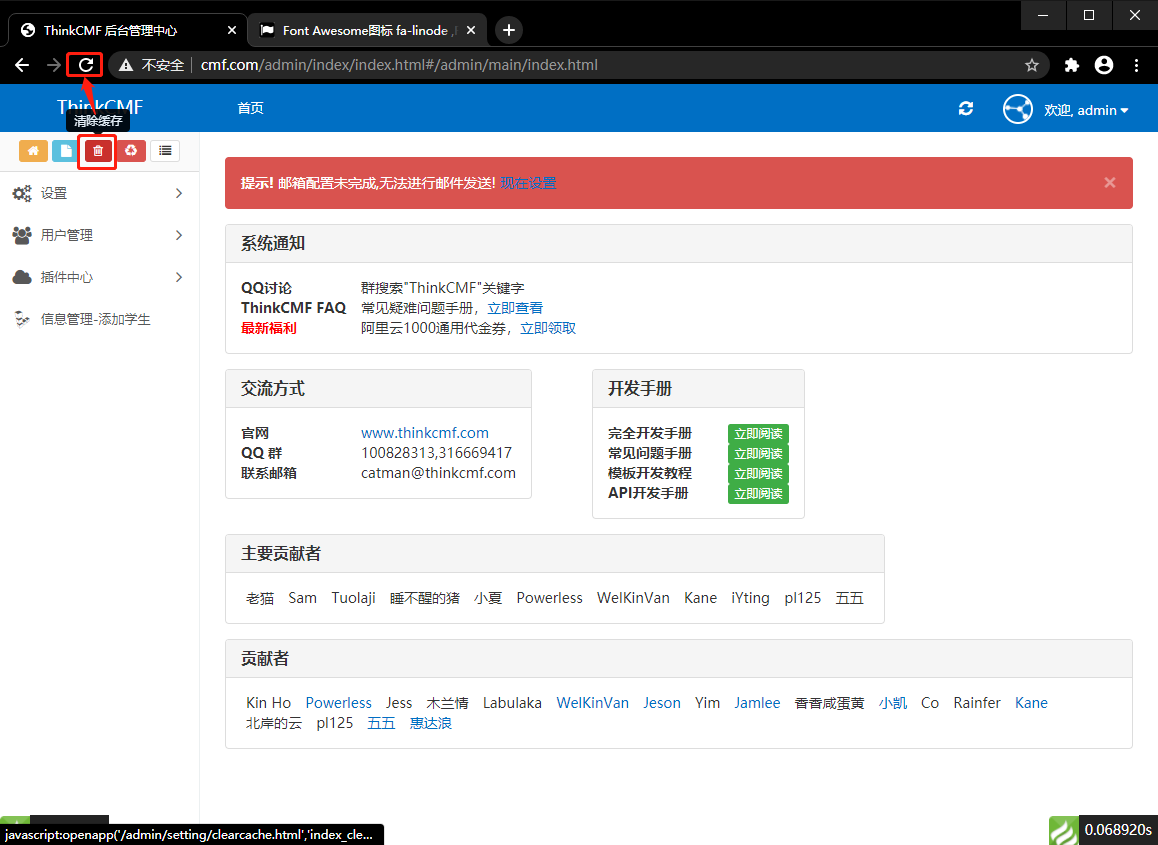
2.2 添加菜单栏成功之后点击 清除缓存,然后再 刷新 页面:

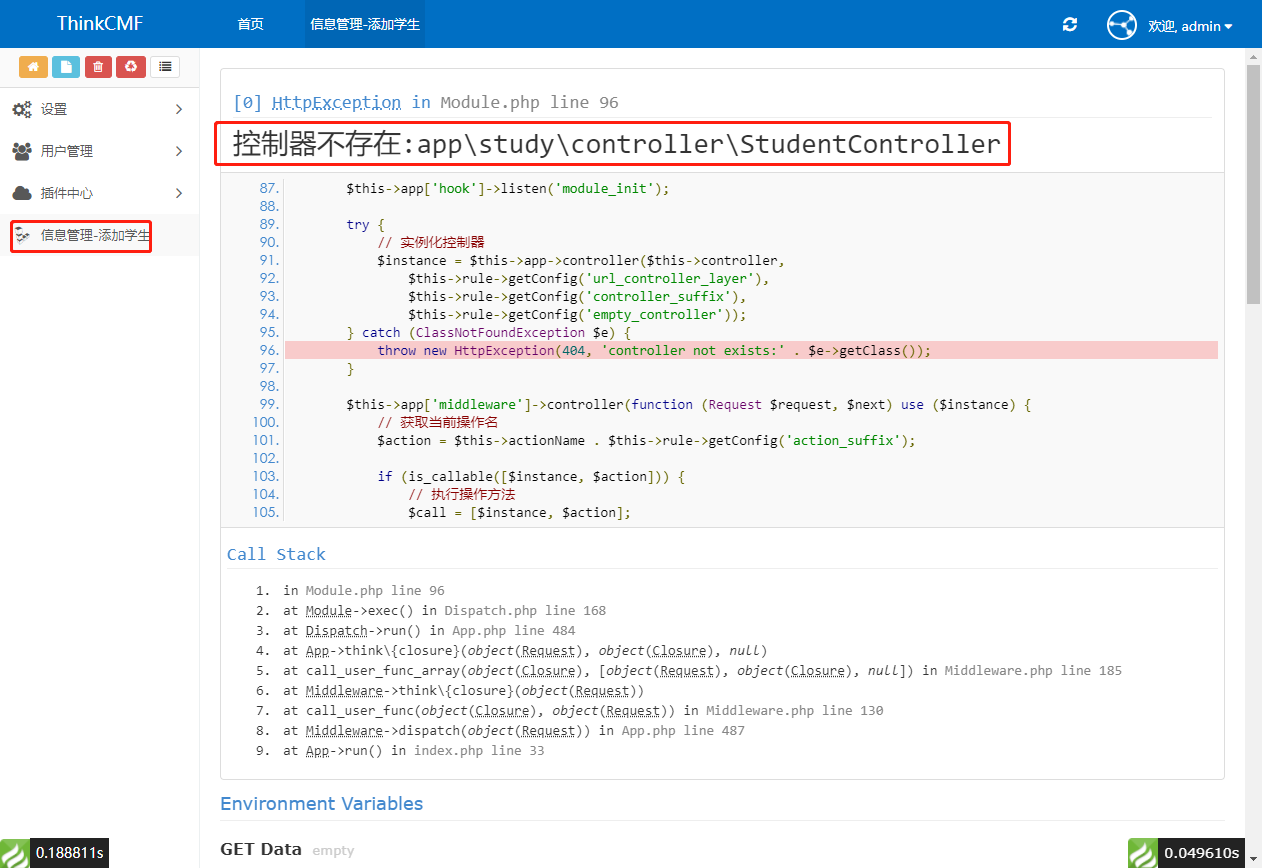
2.3 点击新增的菜单栏 信息管理-添加学生 之后,页面会提示 控制器不存在:

3.新建控制器
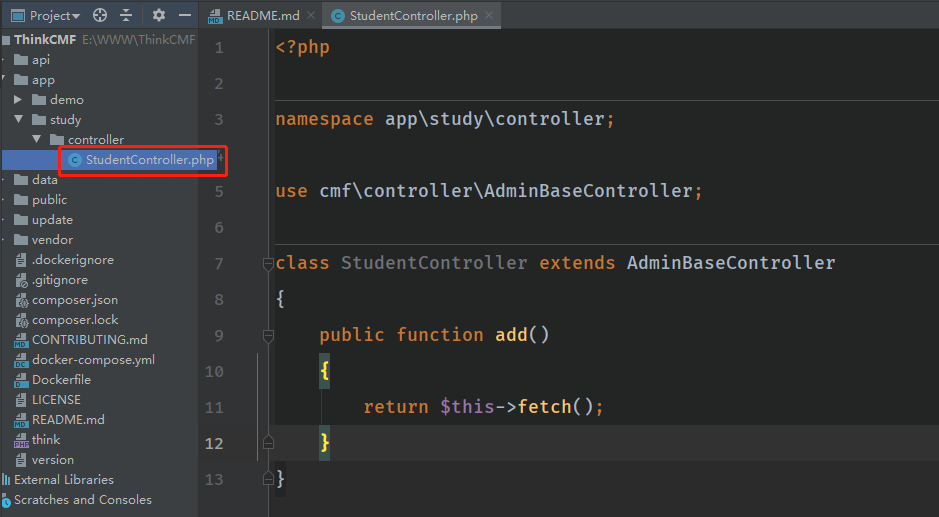
按照上述报错信息 控制器不存在:app\study\controller\StudentController,需要新建 app\study\controller 目录和 StudentController 控制器,如下图所示:

4.创建模板文件
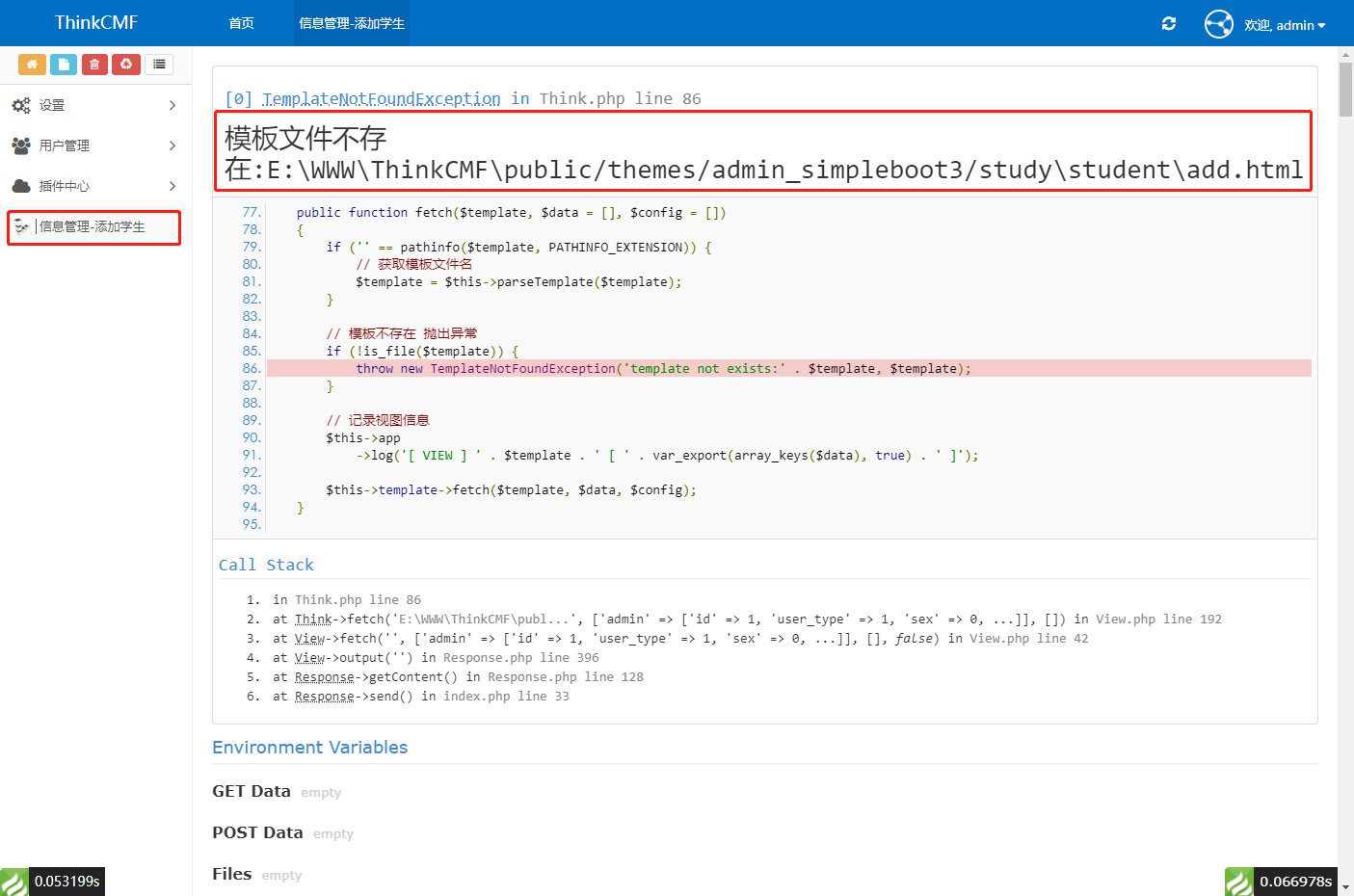
再次访问 信息管理-添加学生 栏目,会提示模板文件不存在:

5.添加模板文件
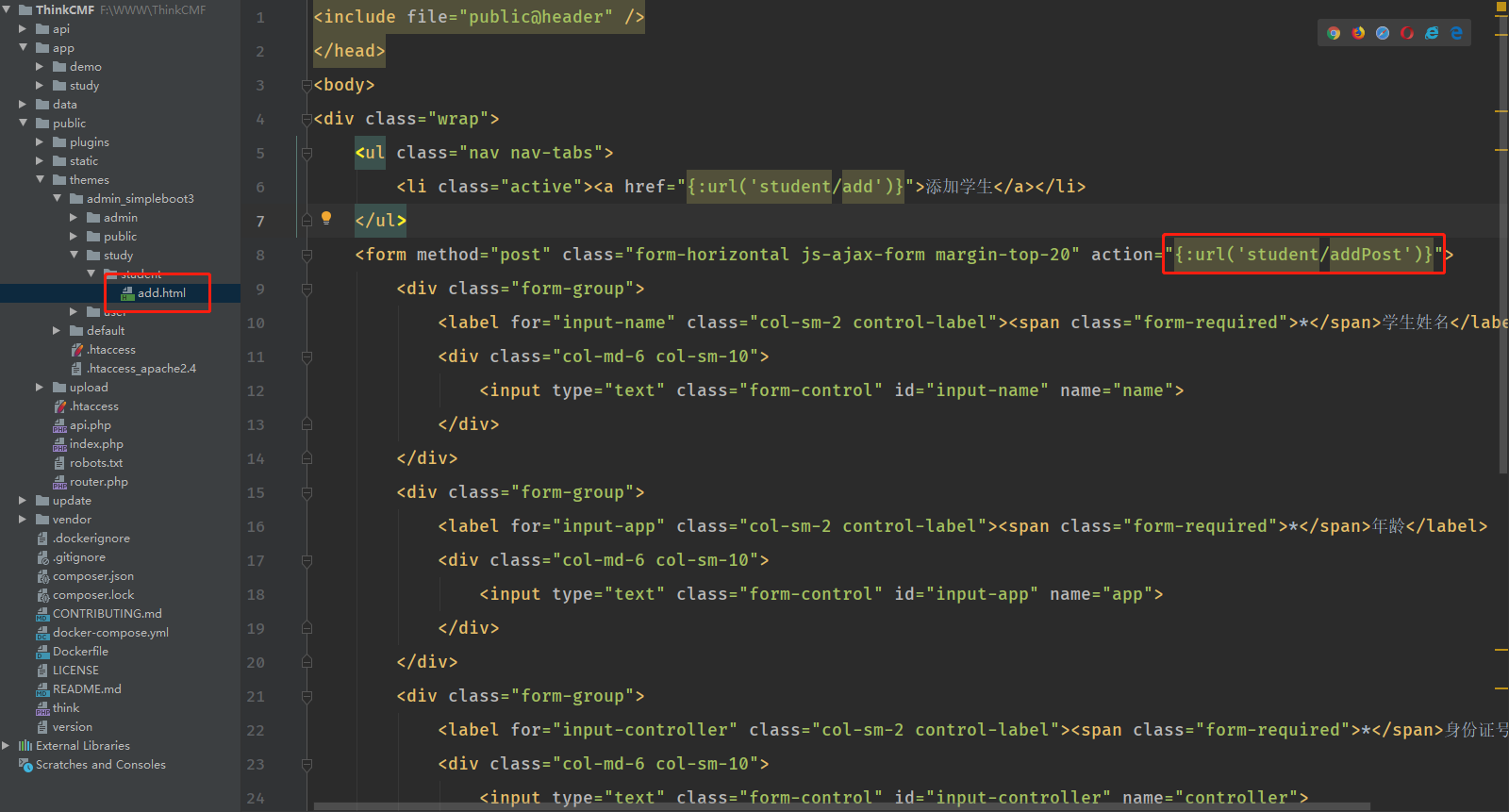
如上述报错情况,需要在 public/themes/admin_simpleboot3/study\student 目录中新建 add.html 模板文件,如下图所示:

6.学生模型创建
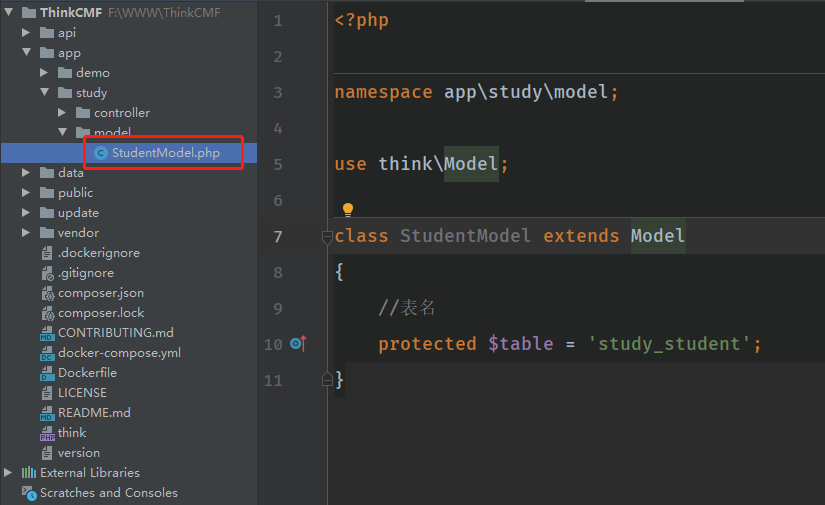
创建一个和学生表相关联的模型类 StudentModel,如下图所示:

7.学生信息提交处理方法
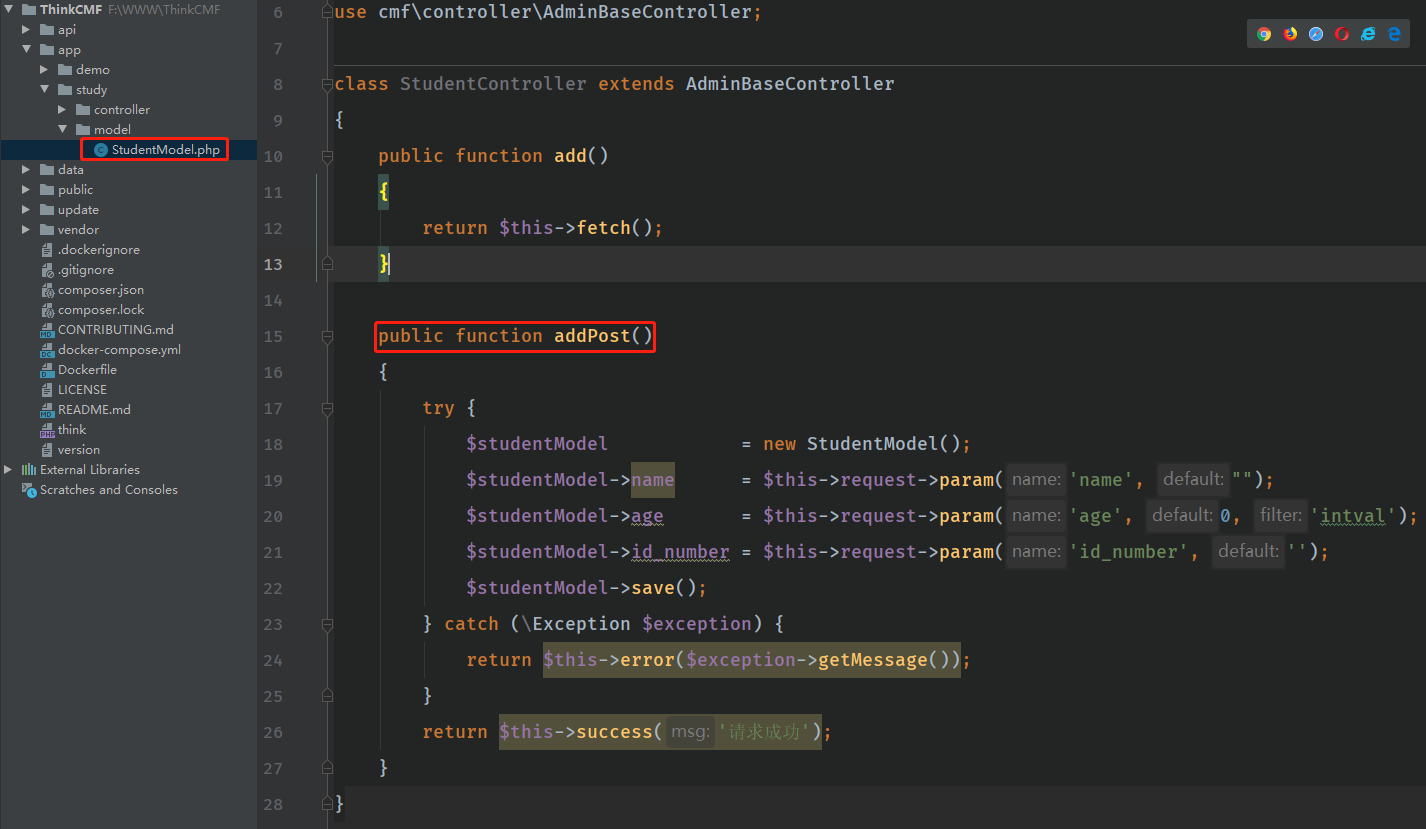
上述模板中的表单数据提交至 Student\addPost 方法中,方法定义如下:
public function addPost()
{
try {
$studentModel = new StudentModel();
$studentModel->name = $this->request->param('name', "");
$studentModel->age = $this->request->param('age', 0, 'intval');
$studentModel->id_number = $this->request->param('id_number', '');
$studentModel->save();
} catch (\Exception $exception) {
return $this->error($exception->getMessage());
}
return $this->success('请求成功');
}
如下图所示:

Tips:学生信息添加成功就会录入到数据库中。
8.视频演示
9.小结
本小节主要介绍了如何通过 ThinkCMF 后台菜单栏创建一个自定义栏目,介绍了如何自定义模板页面,然后通过模板标签数据嵌套可以在 HTML 页面展示想要的数据,需要主要的是学生列表、学生编辑、学生删除等页面可按照添加的逻辑处理,ThinkCMF 模板标签库可以参考官网文档。
简介和安装
ThinkPHP 简介
Composer 安装
ThinkPHP 安装和目录介绍
请求和响应
ThinkPHP 路由的使用
ThinkPHP 控制器的使用
ThinkPHP 获取请求信息
ThinkPHP 响应输出
数据库
ThinkPHP 配置数据库
ThinkPHP 数据库操作
ThinkPHP 分页和原生查询
ThinkPHP 事务操作
数据模型
ThinkPHP 获取数据追加字段
ThinkPHP 一对一模型关联
ThinkPHP 一对多模型关联
错误和日志
ThinkPHP 异常处理
ThinkPHP 日志的处理
数据验证
ThinkPHP 请求参数校验
ThinkPHP 路由验证
ThinkPHP 验证码的使用
缓存
ThinkPHP 缓存的使用
ThinkPHP 注册和登录
拓展学习
ThinkPHP 文件上传
ThinkPHP 命令行的使用
ThinkPHP 后台处理数据
实战应用
ThinkCMF 信息管理(一)
ThinkCMF 信息管理(二)
Excel 导入学生信息
Excel 导出学生信息
代码预览
退出