什么是 web 开发框架
上一节课,我们简单地认识了下 Flask 和 Django 这两个 Web 开发框架。但是限于篇幅原因有一个很重要的概念 “什么是 Web 开发框架?” 并没有在上节课讲到。这节课我们就来学习下什么是 Web 开发框架。
1. web 开发的历史
1.1 静态内容的网站
1989 年,TimBerner 提出了一种能让远隔两地的研究者们共享知识的设想。它的基本理念是:借助多文档之间相互关联形成的超文本(HyperText),连成可相互参阅的 WWW(World Wide Web)。
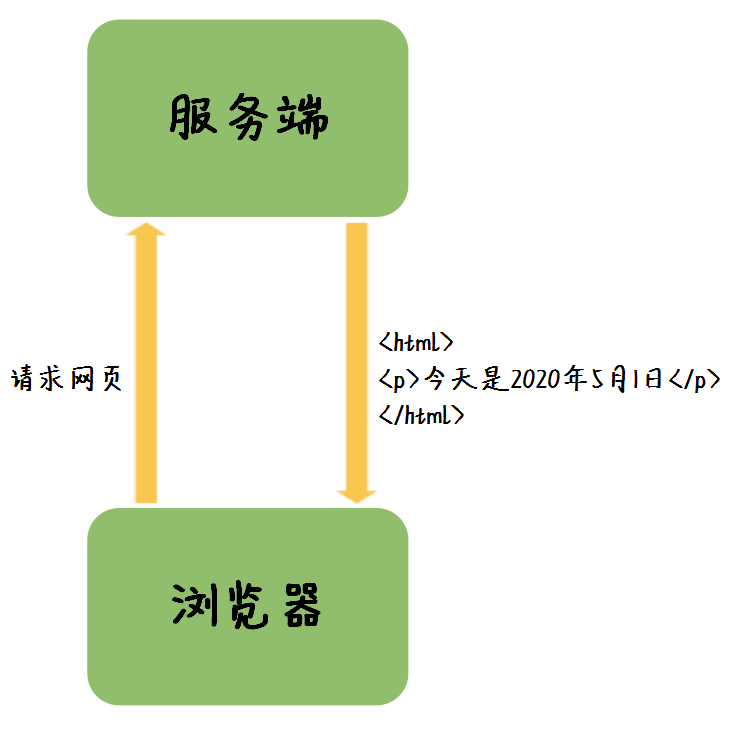
在互联网早期,网站的内容是静态的,浏览相同地址的页面返回的内容不会发生变化。使用 HTML 语言描述网页的内容,例如,用 HTML 描述某个网站的首页如下:
<html>
<body>
<p>今天的日期是 2020 年 1 月 1 日</p>
</body>
</html>
无论什么时候去访问这个网站,网页总是显示 “今天的日期是 2020 年 1 月 1 日”,如果用户希望访问网页的时候能够实时显示今天的日期,就无法实现这样的功能了。
由于网页的内容是不发生变化的,因此早期互联网站只能用于共享静态的文档,无法实现复杂的应用。
1.2 早期的动态网站
后来,互联网得到了飞速的发展,人们不再满足网页只有静态文本的形式,于是开发动态网页的技术就应运而生了,例如专用于开发动态网页的 PHP 编程语言。1995 年,Rasmus Lerdorf 发明了 PHP 编程语言。PHP 是在服务器端执行脚本语言,它输出 HTML 文本返回给浏览器。

使用 PHP 开发的网页,网页内容是运行时刻动态生成的。在上面的例子中,很容易实现实时显示今天的日期的功能,PHP 脚本通过调用 date () 函数获取当前日期, 即可生成包含有当前日期的 HTML 文件。
1.3 web 开发需要越来越多的编程
在互联网早期,网站中的主要内容由静态页面构成,开发一个网站并不需要太多的编程工作,网站开发人员会编写 HTML 文件即可,很多网站甚至于不需要程序员的参与。
随着互联网的发展,网站的功能越来越复杂,网站提供的功能日趋丰富,网站更像是一个本地应用程序,而不是单纯展示内容的网页。在这个时期,开发 Web 需要编写大量的程序,一个复杂的 Web 开发项目包含有数万行、甚至于数十万行的源代码,也就是说,写一个网站开始变得越来越 “麻烦”。
不仅是麻烦,而且网站开发需要进行大量的重复性工作,比如说网站 A 需要开发一个后台管理系统,网站 B 也需要后台管理系统。后台管理系统功能的实现逻辑又非常相似,我们开发两个网站就要写两套后台管理系统的代码,极大地增加了程序员的工作量。
既然是这样,我们为什么不能把网站开发中这些相似甚至一样的功能抽离出来,封装在一起,等到需要的时候再调用呢?
那个时候的程序员非常有效率,说干就干,他们把大量的相似性功能封装起来,等到需要使用的时候进行调用,于是就慢慢地形成的 “框架” 的概念。
2. 什么是 Web 开发框架
其实框架这个词并不是 Web 开发领域所首创,他最早出现在软件开发行业中,一开始 “框架” 是这样被定义的:框架是一种提供了可重用的公共结构的技术,为构建新的应用程序提供了极大的便利。
例如:在桌面应用程序开发的领域,微软公司的 Visual Studio C++ 为应用程序生成框架,基于 VC++ 应用程序框架可以大大地提升桌面程序的开发效率。
而随着 Web 开发项目的复杂度的日益提升,软件开发中的框架技术被引入到 Web 开发领域。Web 开发框架是用于进行 Web 开发的一套软件架构,Web 框架为 Web 应用程序提供了基础的功能。开发人员在 Web 框架的基础上实现自己的业务逻辑,基于 Web 框架开发应用,开发人员只需要专注应用的业务逻辑,非业务逻辑的基础功能则由框架提供,从而提升开发效率。
3. web 开发框架的主要作用
3.1 利用 web 开发框架简化应用开发
Web 框架的主要作用是减轻 Web 应用开发的工作量。使用 Web 框架进行 Web 开发的时候,在进行路由分发、页面模板、数据缓存、数据库访问等方面,不需要自己再重新实现,而是将业务逻辑相关的代码写入框架就可以。
下面通过一个具体的例子说明,Web 框架是如何减轻 Web 应用开发的工作量。
3.2 论坛系统概述
一个论坛系统由如下数据构成:
- 主题,每个主题包含有标题和内容,使用 topicID 标识该主题;
- 用户,每个用户包含姓名和密码,使用 userID 标识该用户。
假设论坛的域名是 www.bbs.com,它向外界提供了若干可访问的 URL:
| URL | 功能 |
|---|---|
| http://www.bbs.com/topics/12373 | 访问 topicID 为 12373 的主题 |
| http://www.bbs.com/users/1353 | 访问 userID 为 1353 的用户页面 |
3.3 处理页面的函数
在服务器端有两个处理页面函数:
函数 showTopic(topicID):
- 处理形式为 /topics/xxx 的页面请求,xxx 为 topicID;
- 根据 topicID 返回对应的 topic 的内容;
函数 showUser(userID) :
- 处理形式为 /users/xxx 的页面请求,xxx 为 userID;
- 根据 userID 返回对应的 user 的内容。
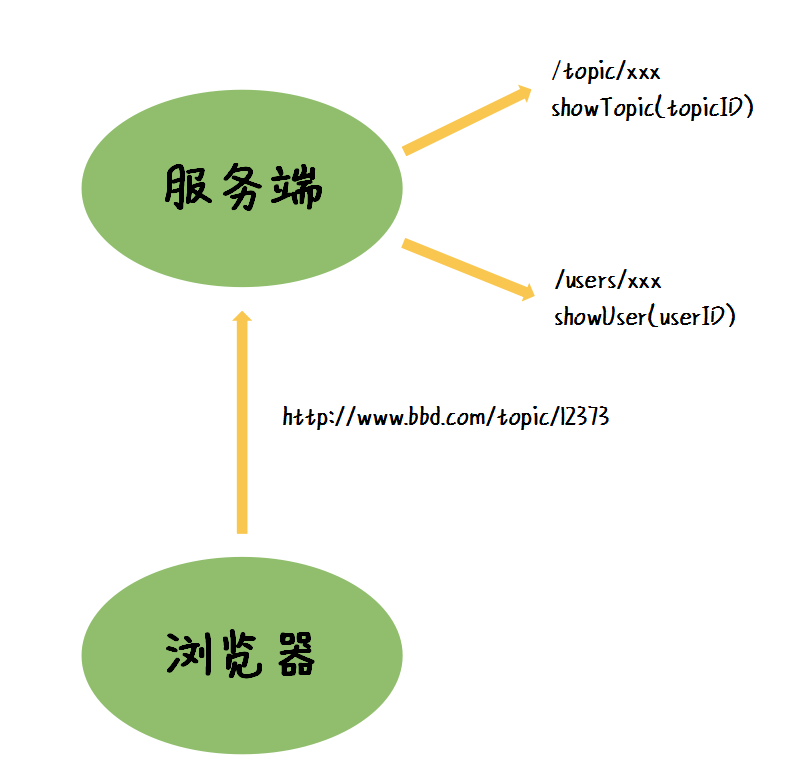
3.4 服务端处理流程
假设浏览器访问 URL http://www.bbs.com/topics/12373,处理的逻辑如下图所示:

-
服务端收到
/topics/12373的页面请求; -
查询合适的函数处理路径为
/topics/12373的页面;- showTopic 处理形式为
/topics/xxx的页面请求; - showUser 处理形式为
/users/xxx的页面请求; - 因此选择 showTopic 来处理此次页面请求。
- showTopic 处理形式为
-
将页面路径拆分为
/topics和12373,把12373作为topicID; -
将
topicID传递给showTopic,执行该函数。
对每一个页面处理请求都需要进行如上的 4 步处理,在这 4 个步骤中,只有第 4 步才是应用关心的业务逻辑。如果基于 Web 框架开发 Web 应用,Web 框架完成第 1 步、第 2 步、第 3 步的工作,应用程序完成第 4 步的工作。即应用程序只需要编写具体处理页面的函数,其余繁琐的、与业务无关的工作交给 Web 框架,因此使用 Web 框架可以大大地减轻开发的工作量。
4. 小结
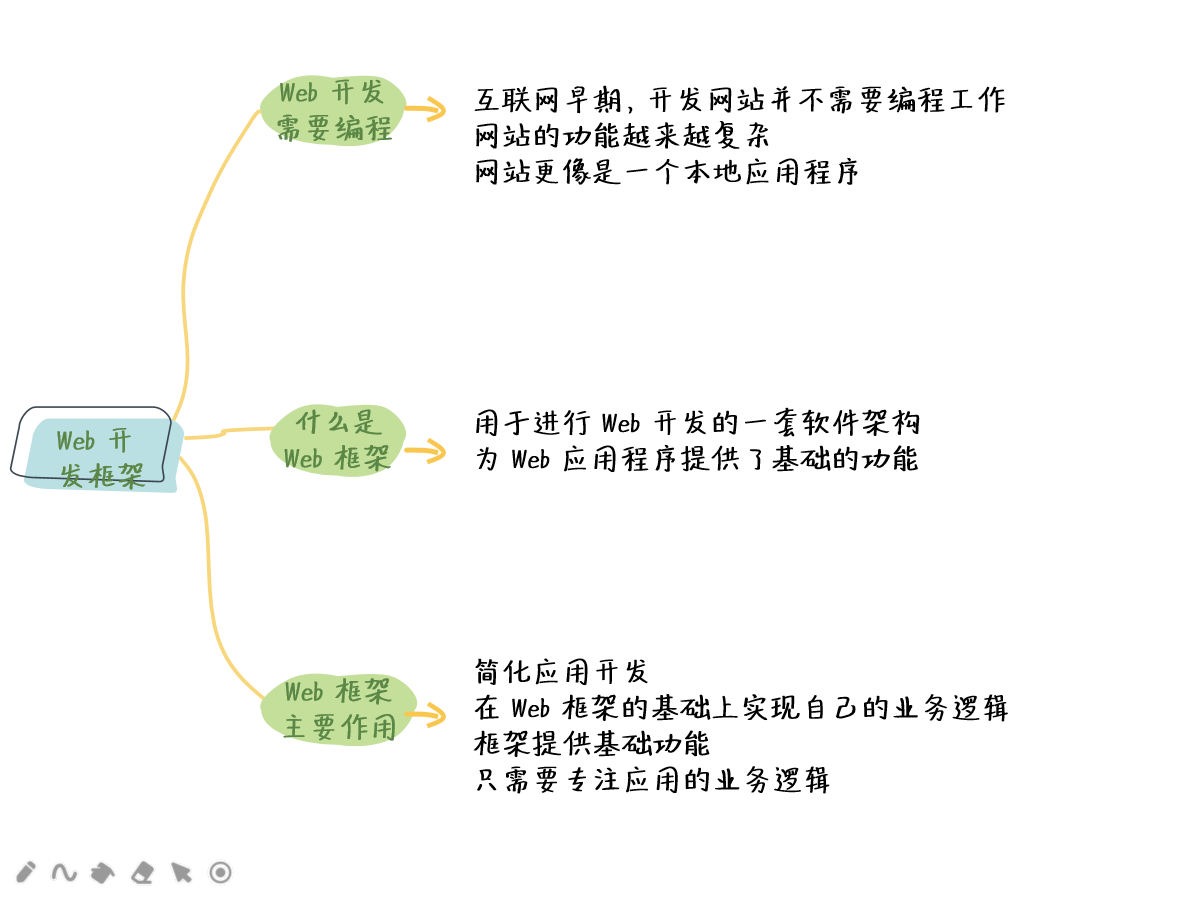
本节课讲解了 Web 开发框架的概念,使用思维导图描述如下:

引入 Web 开发框架的目的:让开发人员只需要专注应用的业务逻辑,非业务逻辑的基础功能则由框架提供,从而提升开发效率。通过一个具体的例子,演示了 Web 开发框架处理请求的步骤。