ECharts 安装
从上一个小节学习,相信大家已经了解到了 ECharts 的作用以及它的优势。那么本小节我们就来看一下 学习 ECharts 的第一步 “安装”。ECharts 也像其他的 JavaScript 库那样,它的安装及其简单且多种多样,如果你想要及快速的使用,只需一行代码就够了!快来一起看看吧。
1. 简介
官方解释:
支持直接下载编译文件或通过npm安装 ECharts 包。
慕课解释:
- 除官网提供的两种安装方式外,还可以选择使用各类免费的 CDN 服务,以获得更佳的 HTTP 性能。
- 官网提供了简洁的安装示例,但并没有详细介绍各编译版本之间的区别,本文将就此展开讨论。
2. 下载编译包
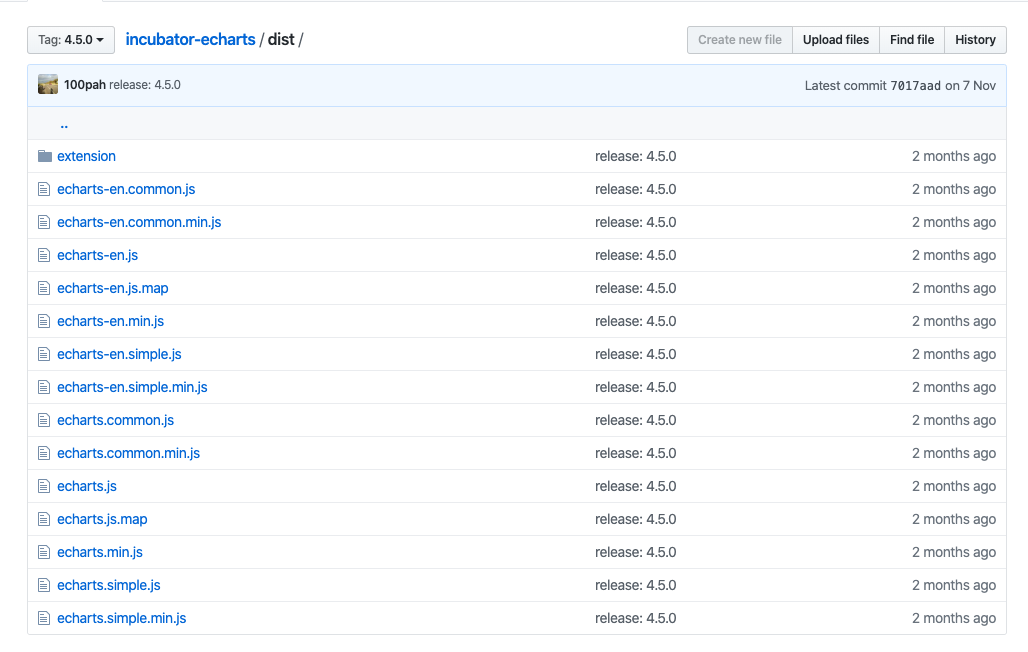
可直接到 github 下载 ECharts 编译文件,以 4.5.0 为例,下载地址:https://github.com/apache/incubator-echarts/tree/4.5.0/dist,打开页面可看到多个编译版本:

几个主要版本分别为:
echarts.js:完整版,压缩后约 744KB,包含所有图表和组件;echarts.common.js:常用版,压缩后约 471KB,只包含常用的图表和组件,包括:line、bar、pie、scatter;echarts.simple.js:精简版,压缩后约 305KB,只包含最常用的图表和组件,包括:line、bar、pie。
剩下的文件中,名字带 en 的是对应版本的英文版;名字带 min 的是对应版本的压缩版。下载完成后,需要在页面使用 <script src="echarts.js"></script> 标签引入代码文件。
3. CDN
可以通过 CDN 引入 ECharts 文件:
<!-- bootstrap 服务 -->
<!-- bootstrap 提供的免费CDN服务,亲测非常稳定 -->
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.common.js"></script>
<!-- 七牛云存储服务 -->
<!-- 国内速度稳定,开放性强 -->
<script src="//cdn.staticfile.org/echarts/4.5.0/echarts.common.js"></script>
<!-- jsdeliver 服务 -->
<!-- 微软的CDN服务,虽然国内访问速度比不上国内CDN,但速度不至于太慢,有国际化需求的可以试试 -->
<script src="//cdn.jsdelivr.net/npm/echarts@4.5.0/echarts.common.js"></script>
<!-- cdnjs 服务 -->
<!-- 一个非常全的CDN服务,存储了大多数主流的js、css、图片库 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/echarts/4.5.0/echarts.common.js"></script>
4. NPM or Yarn
安装命令:
npm install echarts
// 或
yarn add echarts
安装完毕后,使用如下代码引入:
// 使用commonjs:
const echarts = require('echarts');
// 支持ES6的环境也可以使用
import echarts from 'echarts';
上述语句引入 node_modules/echarts/index.js 文件,默认包含 ECharts 图表和组件。根据项目需求,可以选择引入不同版本:
// 默认引入完整版
import echarts from 'echarts';
// 引入常用版
import * as echarts from 'echarts/echarts.common.js';
// 引入精简版
import * as echarts from 'echarts/echarts.simple.js';
如果上述版本均不符合需求,可选择按需引入:
// 引入基础模块
import echarts from 'echarts/lib/echarts';
// 引入柱状图
import 'echarts/lib/chart/bar';
// 引入标题组件
import 'echarts/lib/component/title';
支持按需引入的模块,可参考 示例。
5. 个人经验
如果项目需求比较简单,建议直接下载使用编译文件。如果项目环境允许使用公共 CDN,建议使用 CDN 方式引入编译文件,可获得更好 HTTP 性能。如果开发环境已经配备 webpack、rollup 等工程化环境,则应优先使用 npm安装,并将 ECharts 与项目中使用到的其他第三方框架一起打包,减少客户端请求数。
使用时,可根据需求,在 echarts.js、echarts.common.js、echarts.simple.js 之间选择最合适的编译版本。个人经验是优先使用 echarts.common.js,但需求无法满足时再使用 echarts.js,如果运行环境比较苛刻,如 3G 网络下,则自行构建最轻量级的版本,构建方式可参阅第二节 ECharts 自定义构建。
6. 小结

本节主要介绍如何在各种环境下使用 ECharts,包括本地文件引用、CDN、npm 等方式,读者可根据实际场景参考使用。