GItHub 一些使用技巧
本节我们将学习一些 GitHub 的使用小技巧,其实也是长期使用过程中积累的一些经验,分享给大家,让大家少走一点弯路。
1. 搜索技巧
在之前的章节中,我有提到过一点搜索的小诀窍,但是没有细说。现在我将详细讲解一下怎么快速精准得定位到我们想要查找的内容,毕竟搜索是我们平时在使用 GitHub 的过程中是最常用的功能之一,提高搜索效率可以帮我们节省很多时间。接下来,我将用一个例子来一步步展现如何快速搜索到想要的内容:假设我的项目中要使用一个可以随意拖拽的组件,而且我的项目是基于 React 技术栈,想在 GitHub 上面找下有没有现成的组件可以使用。
1.1 明确关键字
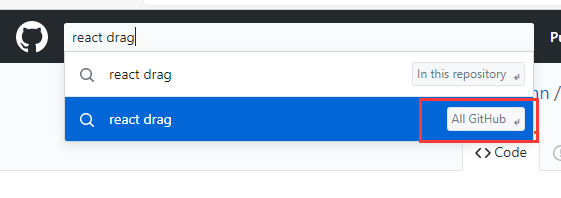
分析我们的需求,想要一个拖拽组件,提炼出关键词 drag,然后根据技术栈又可以提炼出关键词 react,那么我们在搜索框中输入的关键词就应该是这样一个组合:

记得搜索的时候一定要选择 All GitHub,不然你关键词的查找范围就这是在当前项目中。一看,搜索结果还挺多的,根据关键词可以匹配到 2000 多个项目,接下来就需要我们进一步筛选。
1.2 语言类型
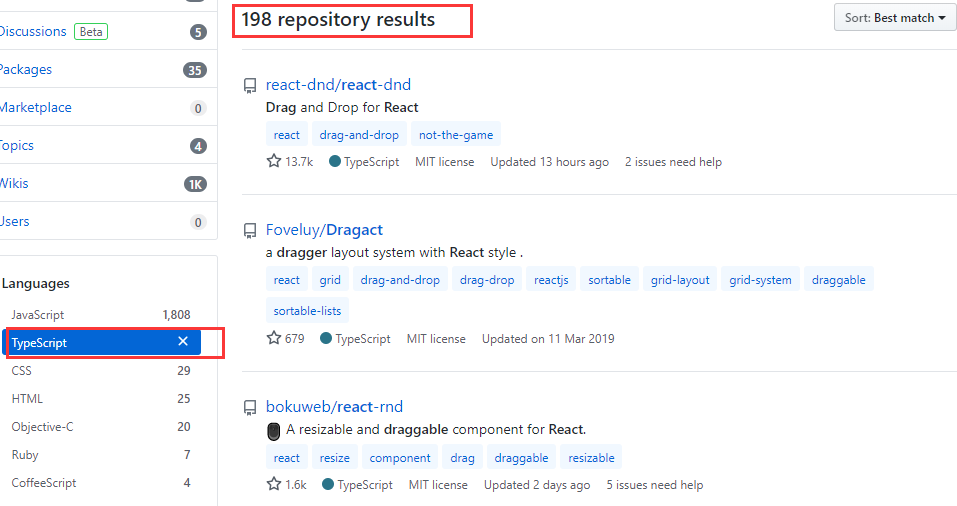
现在,就要根据我们项目里面使用的语言来做进一步筛选。比如,我项目里面用到的是 Typescript,就可以在这边的 Languages 模块点击 Typescript 标签,点击之后如图:

可以看到就这一下就直接 pass 掉了好多项目,现在只剩不到 200 条搜索结果了。
1.3 排序
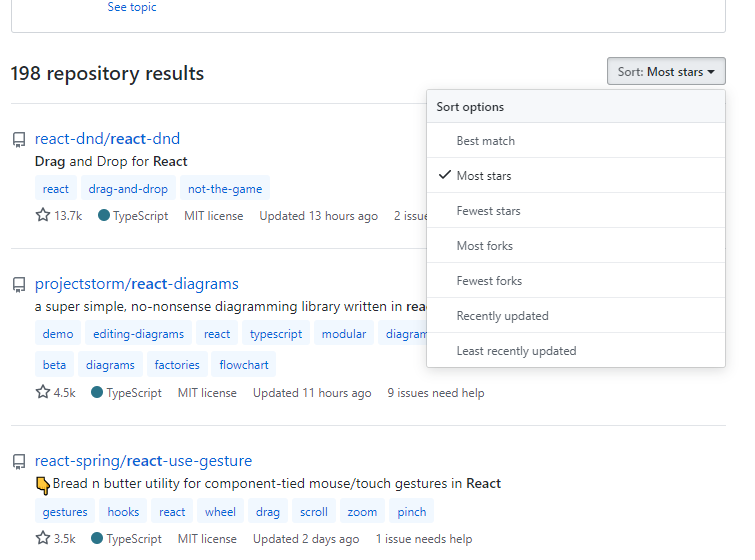
现在出来的结果已经大体符合我们的要求了,那么如何筛选出最优的结果呢?就需要用到排序功能了,排序方式有很多种,但是用到最多的还是默认的 Best match 或者 Most stars 这两项,由于现在搜索出的结果就是 Best match 来排序的,所以我们不妨点击 Most stars 试试看:

可以看到这两种排序,那第一个项目的排名都没变化,说明这个很可能就是我们要找的项目,可以点进去看看它的说明文档,是否满足我们的需求,然后决定是否用它。如果不符合要求,就按着排序的结果依次点进去看看,绝大多数情况下,我们都可以在排名靠前的几个搜索结果里面找到我们想要的项目。
2. 快捷键技巧
跟个人操作习惯有关,有些人喜欢用鼠标点击,也有部分人偏爱键盘操作,这时候快捷键就派上用场。
2.1 快捷键总览
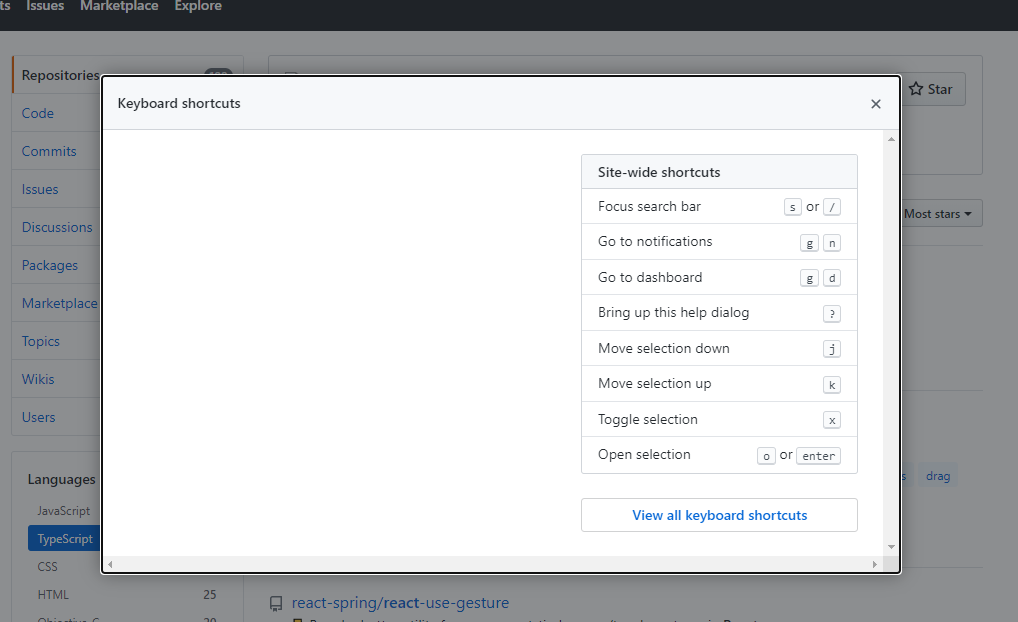
在 GitHub 页面中按下 shift + ? 则可以调出快捷键页面:

列表当中列出的是用的比较多的快捷键,也可以浏览全部快捷键,大家根据自己的习惯来使用,我个人用的多点的就是搜索的快捷键,其余的用的不多。
2.2 查看源代码
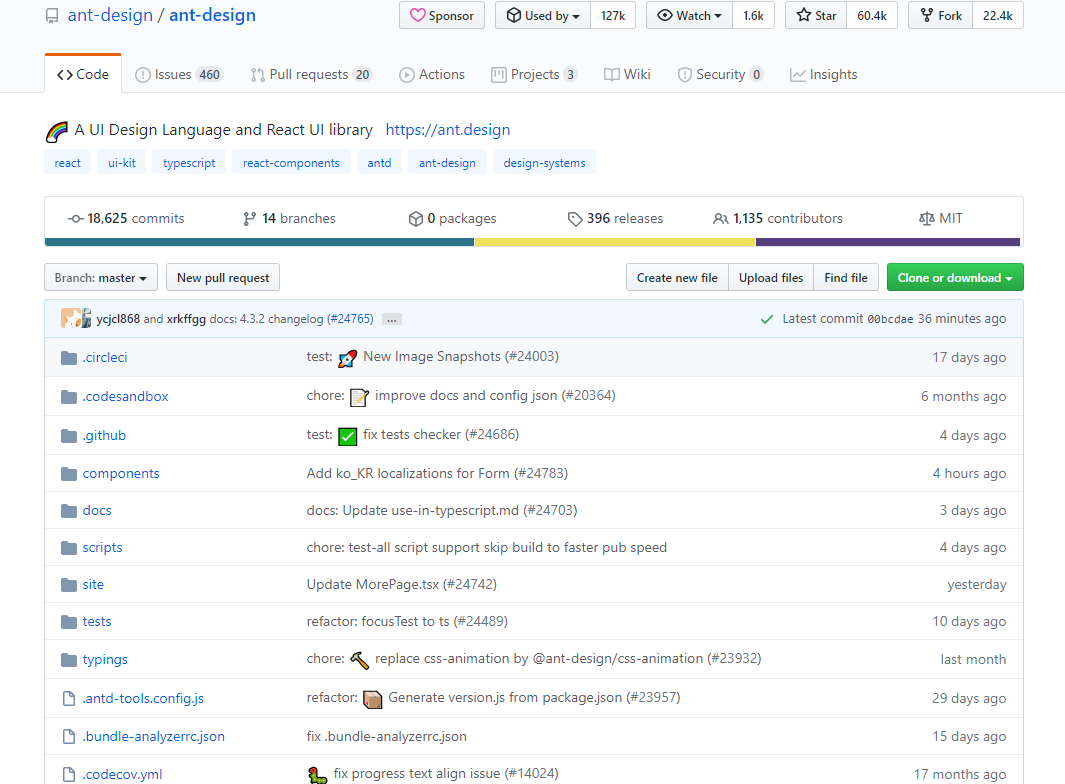
当我们在查看源代码的时候,如果项目层级比较深,目录结构比较复杂,每次想查看一个文件,都要点很久,体验会很差。这时候快捷键 t 就可以派上用场,堪称查看源代码的神器。如下示例,当我在查看开源项目的源码时,目录结构是这样的:

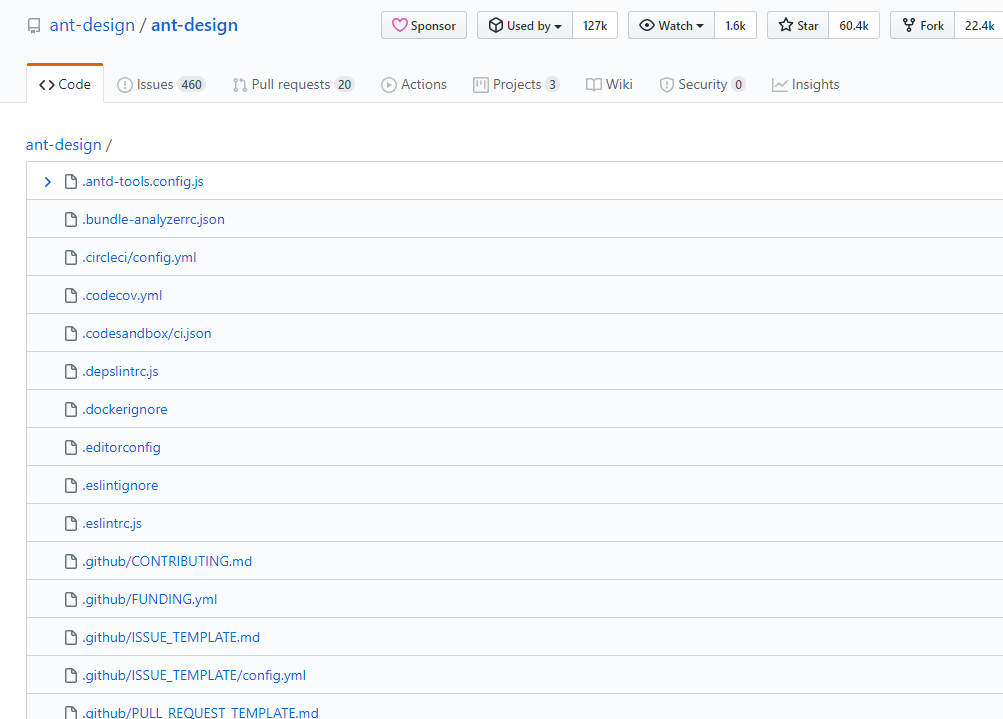
当你按下快捷键 t 之后,目录结构就会变成这样:

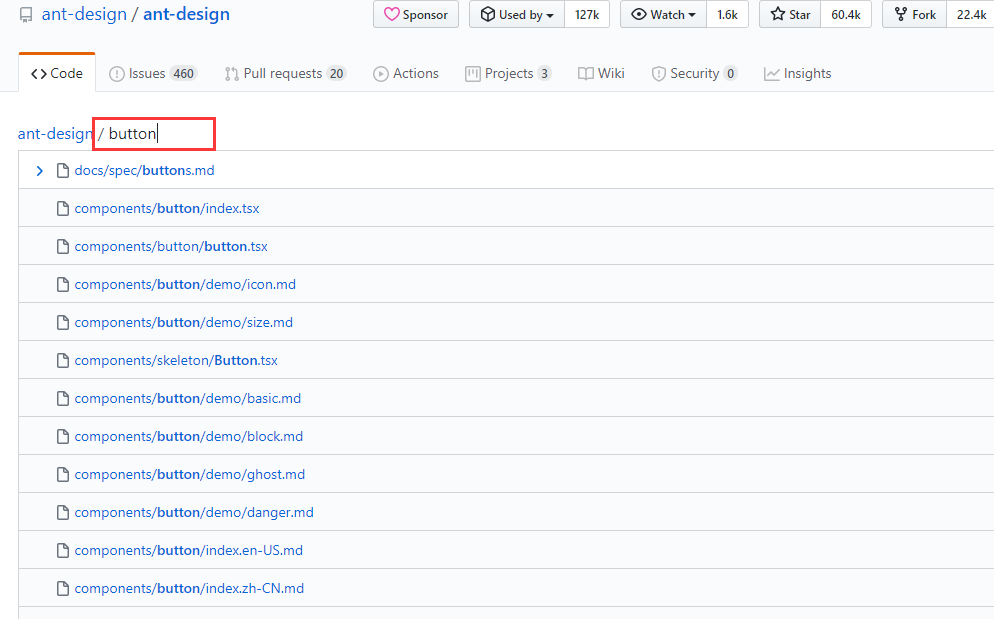
现在项目以列表的形式展现在我们面前,而且进入了文件查找模式。什么叫文件查找模式?可能一眼看上去有点懵。比如,我想查找这个项目里面跟 button 有关的文件,那我们不妨输入 “button” 试试,如下图:
看到没,在这个地方输入 “button” 之后,下面的文件列表列出来的都是跟 button 有关的文件,这样就能快速定位到我们想要查看的文件。
3. 代码高亮
有时候跟别人在协作,想给别人标出重点代码,接下来我们就讲如何实现这个功能。
3.1 标注单行代码
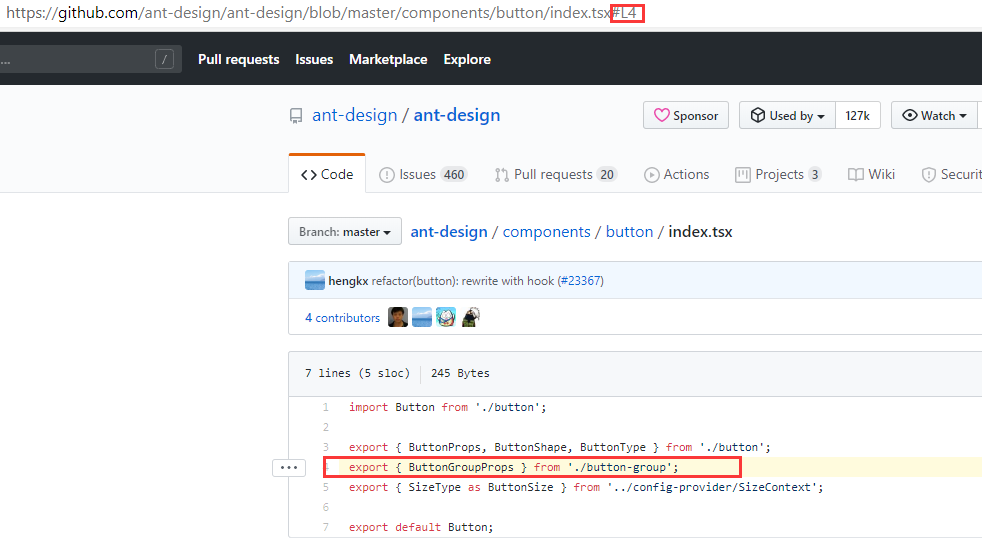
只需要在发给别人的 GitHub 链接后面加上 #L 和行号就行了,例如,我想把第 4 行标记出来,则需要在链接后面加上 #L4,如图:

现在可以看到第四行已经高亮了。
3.2 标注多行代码
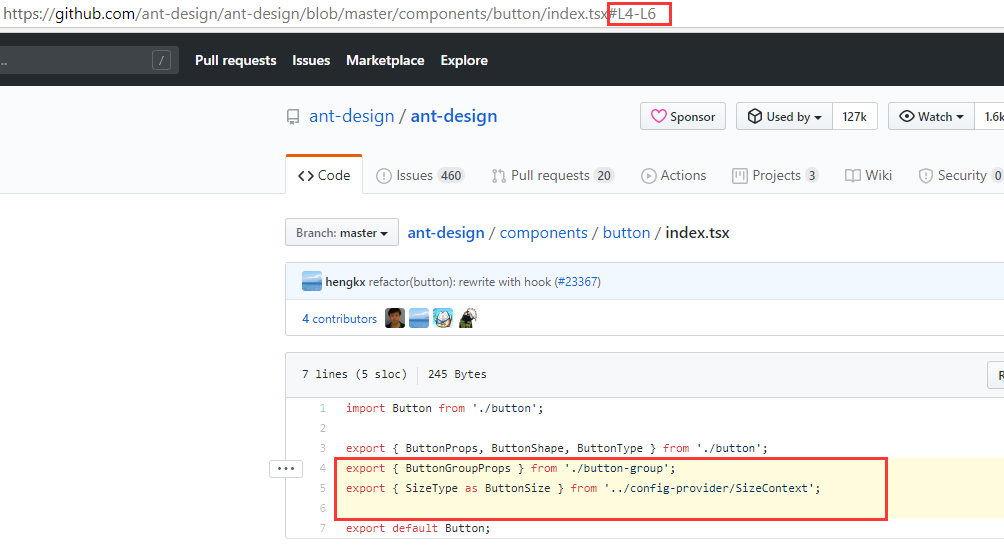
标注多行代码,需要用 “-” 连接起来即可,例如我想标记第 4 行到第 6 行,则链接后面需要加上 #L4-L6,如下图:

4. 小结
通过本节,我们学会了一些 GitHub 的使用小技巧,当然我们也可以在自己使用过程中,不断摸索总结,找到自己最顺手的使用方法。