GitHub Pages 搭建
本节是这个系列的最后一个小节,我将会教大家如何利用 GitHub Pages 搭建一个自己的主页,主页可以展示个人简历,方便找工作的时候使用,也可以作为个人博客,记录学习感悟等。
1. GitHub Pages 介绍
在使用之前,我们先了解一下 GitHub Pages 是什么以及我们为什么要使用它。
1.1 GitHub Pages 是什么
GitHub Pages 是 GitHub 提供给用户用来展示个人或者项目主页的静态网页系统。也就是说我们可以把项目代码写好后上传 GitHub,然后利用 GitHub Pages 为这个项目生成一个静态页面,别人通过网址可以访问我们的页面。
1.2 GitHub Pages 优点
那么使用 GitHub Pages 有哪些优点呢?我认为:
- 免费,不需要再购买云服务,就可以搭建个人网站;
- 简单,步骤简单,只需要按着教程一步步来,无需关注技术细节;
- 功能多,生态链丰富,你可以绑定自己域名,使用免费 https,还能使用现成的主题,插件等;
- 省心,只需要负责搭建,不需要关心如何维护之类的。
所以推荐大家使用一下,作为免费的服务,当然也有一些限制,在使用的时候项目和网站的大小不要超过 1 GB,每个月的带宽使用上限为 100 GB。不过一般情况下,我们也不会超过这些限制,影响不大。
2. GitHub Pages 使用
大致了解了 GitHub Pages 之后,现在让我带着大家来使用它。
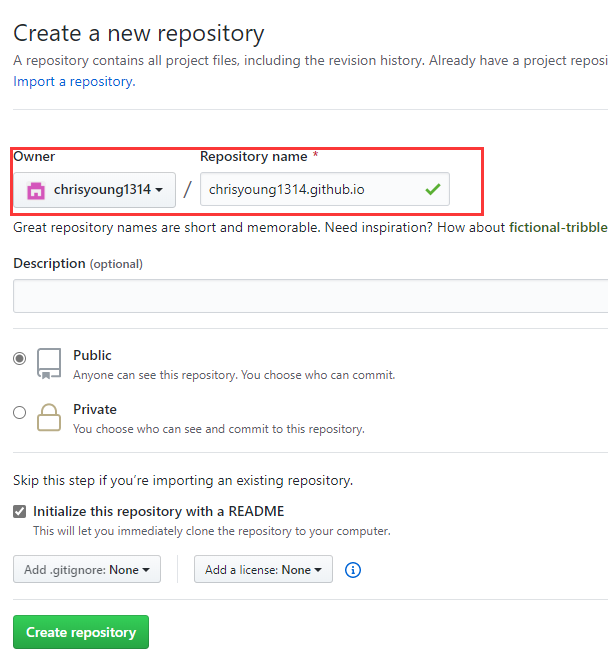
2.1 创建仓库
创建代码仓库的步骤跟之前一样,但是要注意的是,这里起名很有讲究,格式是http://username.github.io,其中 username 是你 GitHub 的用户名,这个名字不能出错,如果出错,则需要删除仓库重新来。

2.2 选择模板
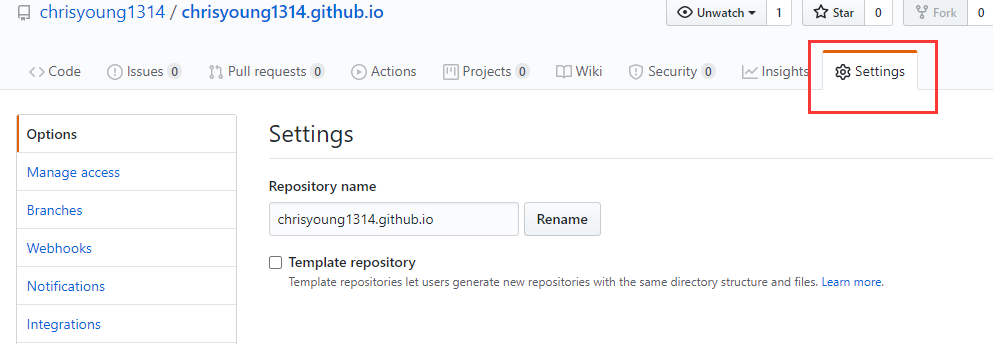
创建完仓库后,进入设置模块:

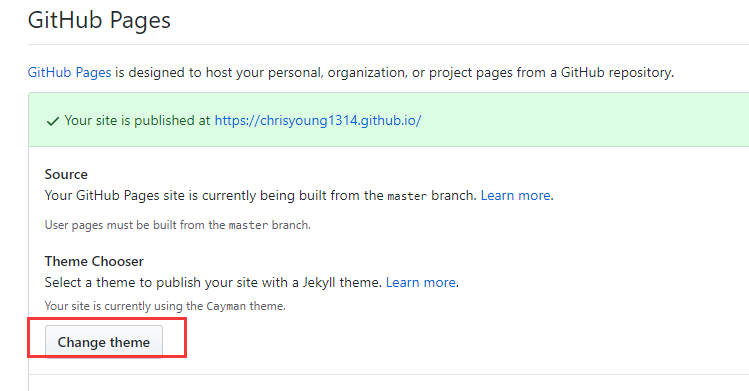
找到 GitHub Pages 板块,然后点击 “Change theme”:

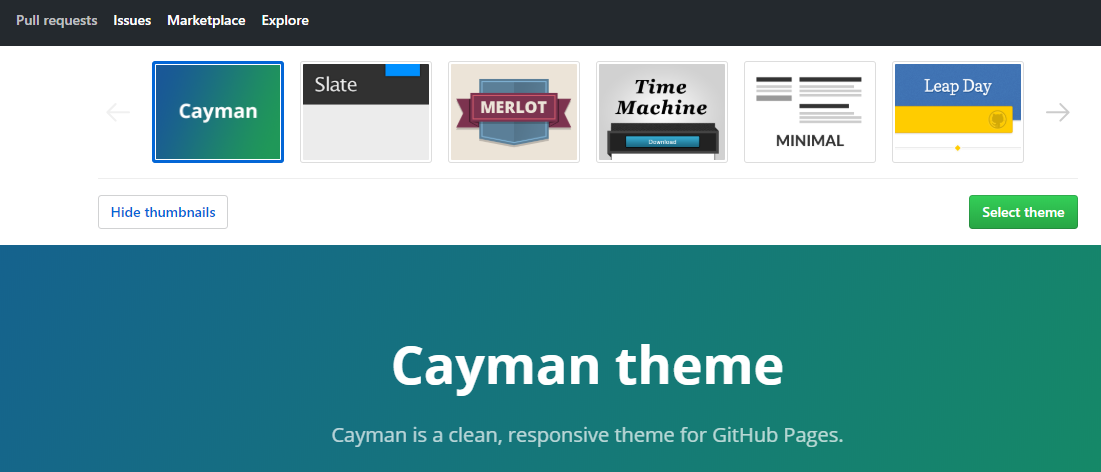
接下来我们就随便选择一个主题,就用默认的第一个好了:

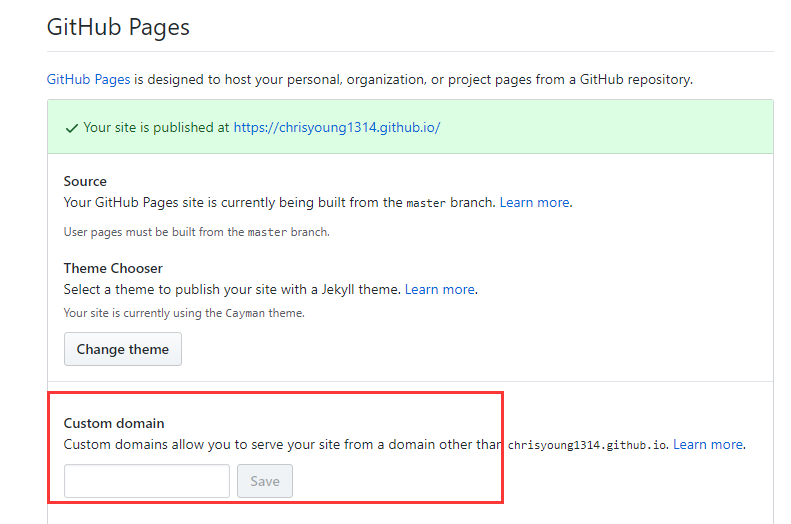
选择好主题后,回到刚刚的 GitHub Pages 板块,可以看到这里提示你网站已经发布在了这个网址,打开网址,就能看到刚刚你选择的主题啦。

2.3 修改仓库
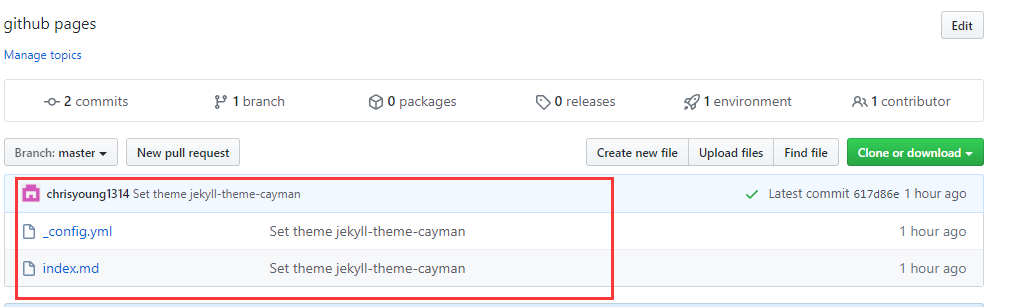
成功配置好模板后让我们回到项目源码页面,可以看到仓库多了一些文件:

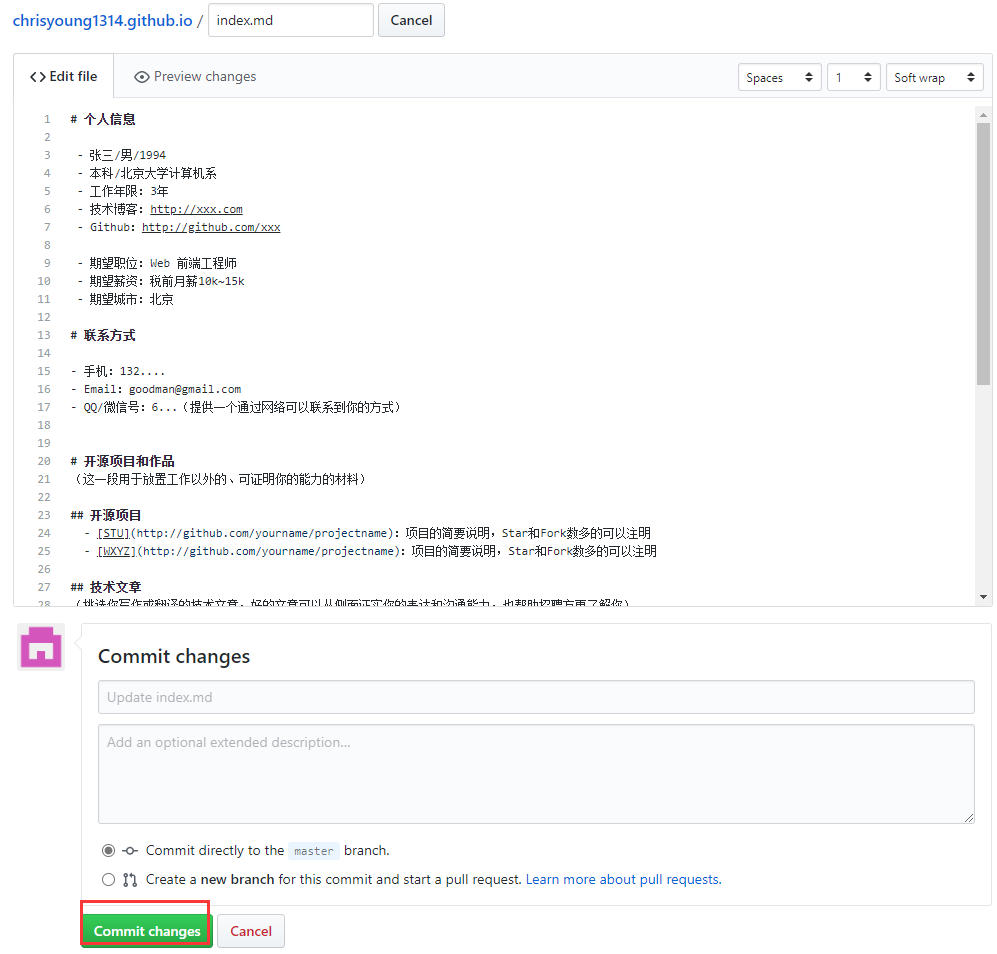
第一个是配置文件,我们不用管,如果想改变刚刚网站的内容,只需要修改 index.md 文件即可。例如像我这样,直接编辑文件,改成简历的形式,然后提交 commit。

完成后,再打开我们刚才的网址,就能看到页面已经更新成我们刚提交的内容啦。

这样,就实现了一个简单的个人简历网站。
2.3 自定义域名
如果你觉得默认的域名不好记忆,也可以在这里自定义成你觉得好记的域名,完成之后访问新的域名验证是否成功即可。

3. 小结
通过本节,我们学会了如何搭建 GitHub Pages,至此整个系列也已经结束了。学习了本系列课程后,我们了解了一些 GitHub 常用的功能和操作,不过更多的内容还需要我们在平时使用过程中不断摸索。最后谢谢大家观看本系列课程!