GitHub 客户端
通过上一节的学习,我们知道了如何通过 Git 命令来操作 GitHub 代码仓库。有些 Git 基础知识还不熟练的朋友可能会觉得用 Git 操作略显吃力。不要着急,我们今天将会讲解 GitHub 客户端的使用方法,通过客户端,与 GitHub 远程代码仓库的互动将会变得更加简单。
1. GitHub 客户端是什么
GitHub 客户端为用户提供了一个基本的图形界面,可以去处理大部分常用版本控制任务,可以创建版本库,向本地版本库递交补丁,在本地和远程版本库之间同步等。
简单来说就是你需要通过 Git 命令行完成的操作,现在通过在 GitHub 客户端上的各种点击操作就能够完成,而且可以清晰看到修改内容之类的。
2. GitHub 客户端安装
由于本人电脑是 windows 系统,所以我接下来的讲解都是以 github windows 客户端为例,mac 系统下面的下载和操作方式基本也相似。
2.1 客户端下载
方法一:官网下载
打开 GitHub 客户端 官网,直接点击下载即可。

方法二:离线下载
对于网络不好的同学,官网下载的速度往往会特别慢,或者干脆直接失败。就可以尝试使用 离线安装包 进行安装。
2.1 客户端安装
客户端安装可以说是相当简单了,只需要点击下载好的安装包就能自动安装了,也不需要设置任何参数。
3. GitHub 客户端使用
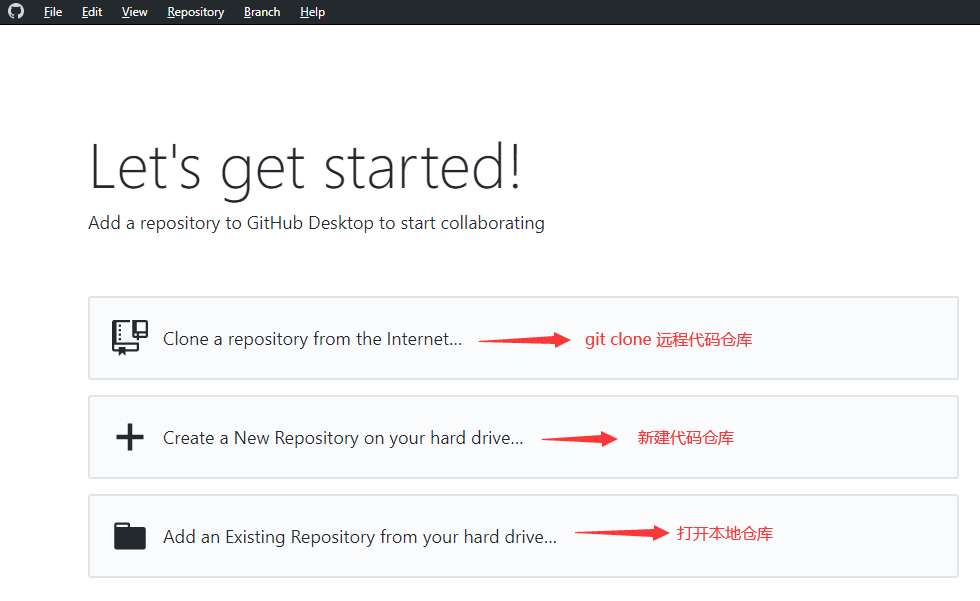
完成安装后打开客户端,可以看到如下界面:

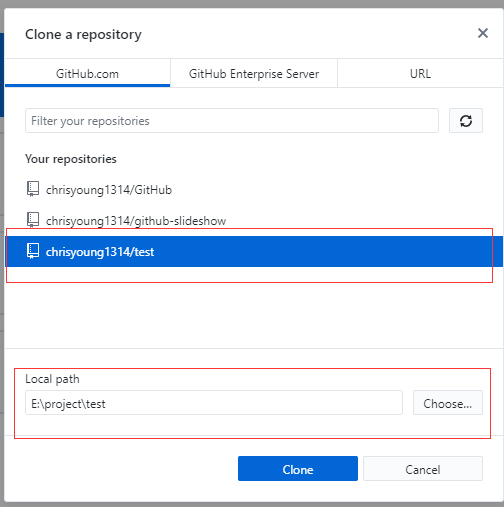
图中 3 个选项我都做了说明,第一个选项就是等同于 git clone 远程代码仓库,需要登录你的 GitHub 账号,然后选择我们之前创建的代码仓库,选择一个本地工作目录,确认下载。

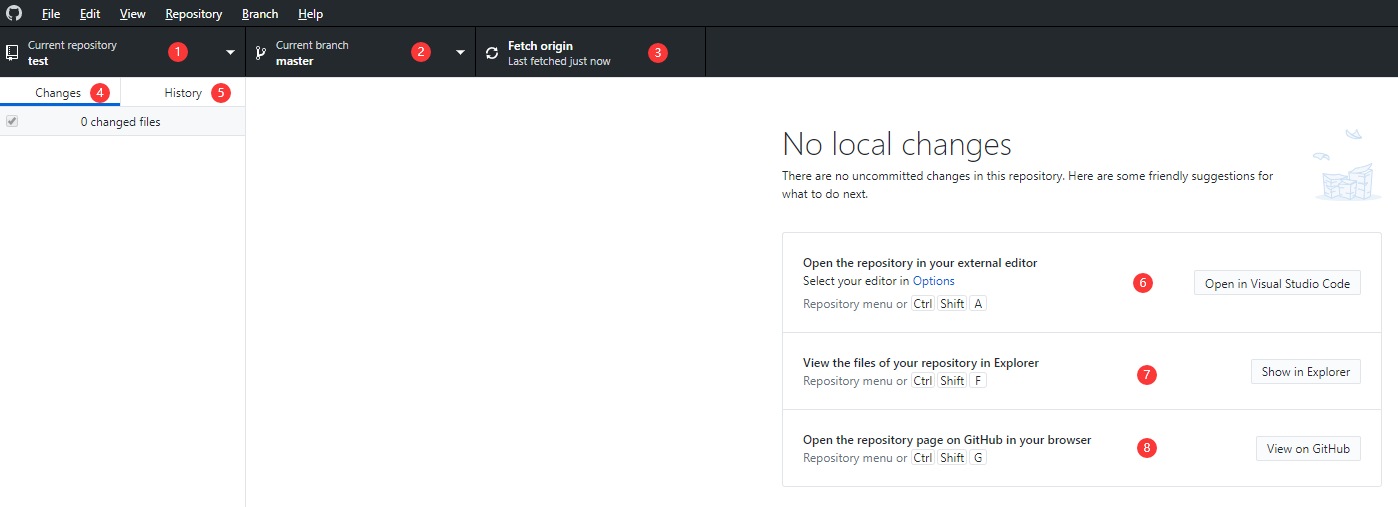
仓库 clone 完成后可以看到如下界面:

接一下我会一一解释我在图中标注的这些地方:
- 当前你打开的代码仓库的名称,也就是你刚刚 clone 下面的仓库名;
- 当前分支,我现在对于代码仓库的操作就是基于 master 分支;
- 拉去远程代码仓库的最新代码;
- 当前修改文件列表,你修改了哪些文件,就会展示在这里,因为我们是刚拉的代码,没有任何修改,所以这里列表是空的;
- 代码提交历史,点击 History,就可以看到当前分支的代码提交记录;
- 用 vscode 打开本地代码仓库;
- 点击可以在文件夹中打开本地代码仓库;
- 用浏览器打开远程代码仓库的 GitHub 地址。
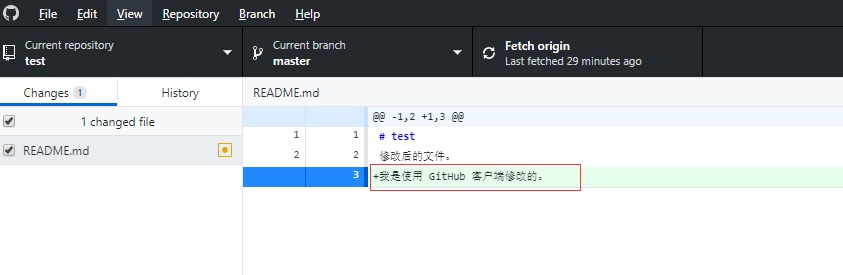
我们这里可以点击用 VsCode 打开本地代码仓库,如果你的编辑器不是 VsCode 也可以用自己的代码编辑器或者 IDE,打开刚才 clone 在本地的代码仓库。然后随便修改几行代码,回到 GitHub 客户端看看:

可以看到现在已经显示出了我们刚刚的修改,是不是看着一目了然?
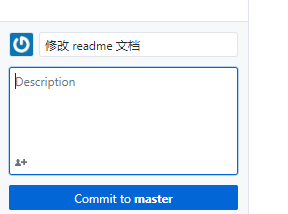
完成修改后,可以在左下角输入 commit 信息,然后提交:

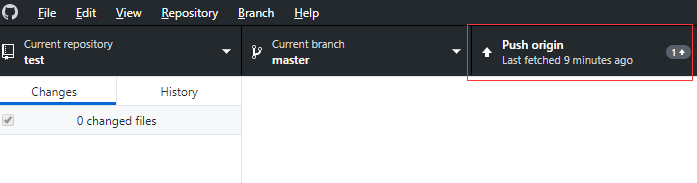
commit 成功后,之前上放的按钮会变成这样,提示你可以 push 到远程代码仓库:

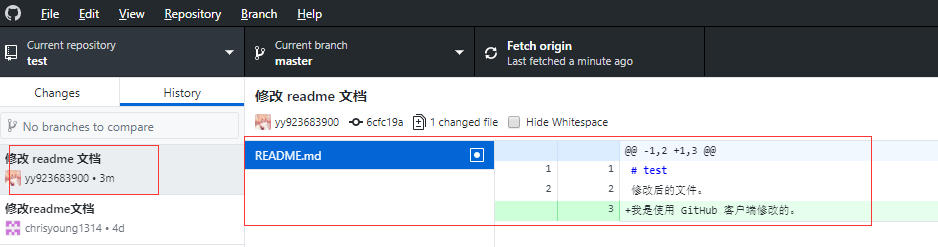
点击提交之后,打开 History 列表看看有没有我们刚才的提交记录:

操作成功。直接使用 GitHub 是不是要比之前使用 Git 命令行简单清晰多了呢?
4. 总结
本节我们学习了如何使用 GitHub 客户端代替 Git 命令行来处理版本控制任务。工具虽好用了,不过建议大家平时也要多练习使用 Git 命令行,毕竟打好基础还是很重要的。