这个报错是为啥呀,我按着老师的代码写的呀
来源:4-2 使用vue-cli开发TodoList

慕虎8490328
2021-05-23 16:32

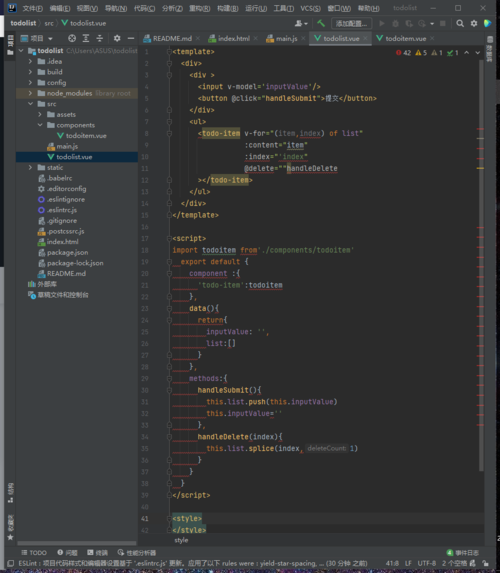
<template>
<div>
<div >
<input v-model='inputValue'/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list"
:content="item"
:index="'index"
@delete=""handleDelete
></todo-item>
</ul>
</div>
</template>
<script>
import todoitem from'./components/todoitem'
export default {
component :{
'todo-item':todoitem
},
data(){
return{
inputValue: '',
list:[]
}
},
methods:{
handleSubmit(){
this.list.push(this.inputValue)
this.inputValue=''
},
handleDelete(index){
this.list.splice(index,1)
}
}
}
</script>
<style>
</style>
写回答
关注
3回答
-

- 慕虎5578975
- 2021-10-28 09:19:54
import todoitem from'./components/todoitem' from后面加空格
-

- 慕虎8490328
- 2021-05-24 19:26:54
好了,自己知道了,我用的IJ,格式要求相当严格,什么东西后面应该是几个空格都规定的很严。
-

- Youyo188
- 2021-05-24 11:45:10
@delete=""handleDelete
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147489 学习 · 675 问题
相似问题

