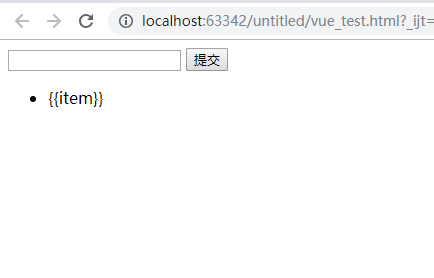
按照老师的代码下来我运行不出来结果呀
来源:3-1 todolist功能开发

奋发图强程序猿
2019-02-27 17:15
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue_test</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<input v-model="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
<script>
new Vue({
el:"#root",
data:{
inputValue: '',
list:[]
},
methods:{
handleSubmit:function () {
this.list.push(this.inputValue)
}
}
})
</script>
</body>
</html>

写回答
关注
2回答
-

- _______半盏流年_03511918
- 2019-02-27 18:11:53
你的模板没有放在挂载点那里
-

- 慕码人0226809
- 2020-04-15 20:16:45
挂载点 div标签没有把ul li包进去
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题

