切换主题后又切换回来,切换回来的主题不能生效
来源:-

慕粉041413
2020-05-28 20:53
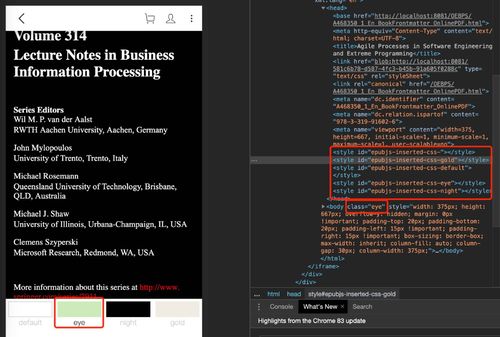
我看了一下源码,好像问题是在新点击的主题会创建一个新的style,而新的style的属性始终覆盖了旧的style,所以导致主题不能切换回来了,老师有遇到这样的情况吗,有什么好的解决办法吗

写回答
关注
2回答
-

- horizonDown
- 2020-06-20 11:36:16
1.找到epub.js源码下src目录的theme.js 2.找到update函数,用下面代码覆盖该函数
update (name) { var contents = this.rendition.getContents(); var head = contents[0].document.getElementsByTagName('head')[0] var styleArr = head.getElementsByTagName('style') for (let i = styleArr.length-1;i>=1;i--) { head.removeChild(styleArr[i]) } contents.forEach( (content) => { this.add(name, content); }); }这段代码的2~6行作用就是在设置主题时,删掉旧的主题style
-

- 博烨
- 2020-06-03 15:54:37
是不是刷新之后切换未切换的主题,都是流畅的,再切回之前的主题就不生效了,需要翻页后可能生效?
快速入门Web阅读器开发
带你了解电子书阅读器的工作原理,通过Vue.js快速实现Web阅读器
26557 学习 · 228 问题
相似问题

