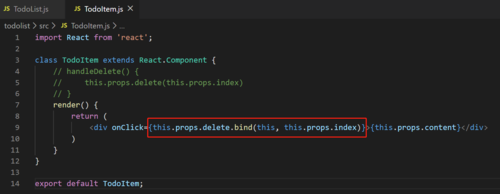
老师,子组件onClick也可以这样写吧?
来源:3-2 子组件向父组件传值的方式

小章鱼丸
2020-03-03 10:37
 试了可以 ,那这样写有啥缺点吗?
试了可以 ,那这样写有啥缺点吗?
写回答
关注
3回答
-

- 草鱼禾
- 2021-06-07 14:39:15
可以看官网文档里面事件处理一节,讲得很清楚。
https://react.docschina.org/docs/handling-events.html
-

- weixin_慕运维5486234
- 2020-04-21 21:21:31
不知道你有没有看生命周期那张图,render() 这个方法会经常执行,如果按照你这种方式绑定 this,每次渲染都会重新绑定,不效率,最好的方法是使用 ES6 的箭头函数,建议先看看 ES6的语法,学号了 ES6 学这个就要容易些。
-

- 上头
- 2020-03-08 17:14:23
个人感觉是老师说的这样使用bind会有React底层性能的问题和看上去不够舒服,感觉还是先定义好一个delete函数,再在JSX里面定义onClick={this.delete}好点
React16.4 快速上手
结合实例带你快速入门React16基础语法,并完成Todolist功能开发。
40439 学习 · 137 问题
相似问题


