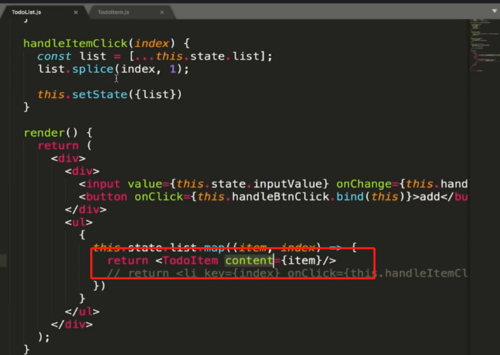
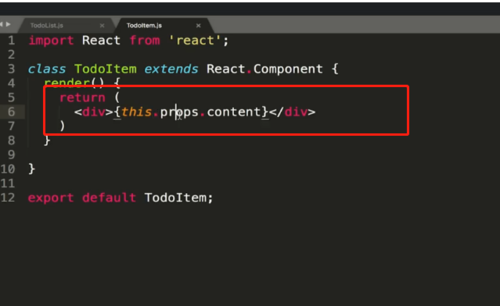
父组件的return 没有()直接写组件,子组件return后面有() ,retrun(<div>......</div>) 。老师代码父组件的44行 ,子组件的第6行。
来源:3-1 React中组件的拆分

qq_依云弄影_0
2018-12-11 13:54
这是为什么呢,return的()是可有可无吗 。在老师代码父组件的44行 ,子组件的第6行。


写回答
关注
1回答
-

- 大脸酱2673
- 2018-12-13 21:42:41
是可写可不写的
React16.4 快速上手
结合实例带你快速入门React16基础语法,并完成Todolist功能开发。
40440 学习 · 137 问题
相似问题
子组件可以直接更高父组件的数据吗
回答 2
子组件的index
回答 1
