Reac AntDesign 提交大量数据表单数据存储, 大体 思路是怎样的?
来源:5-2 Context 编码

爱拉舞imooc
2020-01-10 15:01
问题:保存3个子组件表单(弹窗式)数据,再到主表单,提交后台的思路.如果子组件表单多次编辑,需要数据回显.
涉及React知识点:
1.状态提升,应该把数据存在父组件表单中;
2.单向数据流,通过子组件表单回调父组件函数,更新父组件状态.
3.这样貌似函数式组件就不太适用了,还得用class型组件方便.
当前想法
1.子组件表单,通过回调函数,将数据保存在父组件表单的state中;
2.子组件表单,多次编辑回显如何实现? 通过props向子组件表单传递吗?
3.select下拉框,能实现数据回显吗
1.主表单界面:=====================================================

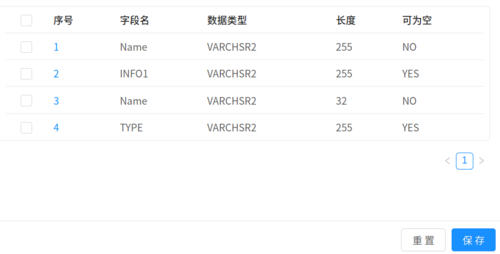
2.设置子组件表单界面:===============================================

写回答
关注
1回答
-

- weixin_慕少1139139
- 2020-01-31 17:06:22
每个弹框做一个单独的表单,表单属性值存到缓存里面,可以是cookie,也可以是一个变量,利用子传父,或者存储到状态管理里面,这样的话后续的功能其实都可以做.主要还是说要把弹框组件的属性值存储在哪里.
基于实例的 React16 傻瓜课程
通过一系列简单有趣的例子,让你了解 React16 的基本概念和新特性
22478 学习 · 110 问题
相似问题
