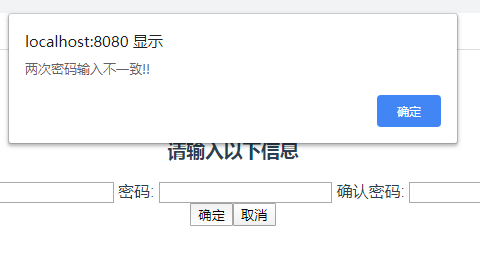
两次密码输入不正确,点击弹窗的确定为什么还是跳转到登录页面了
来源:4-5 单页面应用Demo2(2)

_冬阳
2020-01-06 10:21
<script>
export default {
name: 'login',
data() {
return {
Login: false,
loginName: '',
password: '',
affirm: ''
}
},
methods: {
myLogin: function () {
if (localStorage.getItem("loginName") === this.loginName && localStorage.getItem("password") === this.password) {
this.$router.push('/home/list')
} else {
alert("密码用户名错误!!")
}
},
reg: function () {
this.Login = true
},
cancel: function () {
this.Login = false
},
addUser: function () {
if (this.password === this.affirm && this.password != '' && this.affirm != '') {
localStorage.setItem("loginName", this.loginName),
localStorage.setItem("password", this.password),
this.loginName = '',
this.password = '',
this.login = false
} else {
alert("两次密码输入不一致!!")
}
}
}
}
</script>

密码输入不一致 已经弹出提示了但是点击确认后跳转到了登录页面,url地址栏多了个 /? 真的百思不得其解?
写回答
关注
2回答
-

- 慕盖茨2019263
- 2021-01-05 18:59:54
默认就是在登录页面啊,
-

- _冬阳
- 2020-01-06 10:24:04
<template> <div> <form v-if="!Login"> <div> <h3> 欢迎登录</h3> 登录名: <input v-model="loginName"/> 密码: <input v-model="password"/> </div> <div> <button @click="myLogin()">登录</button> <button @click="reg()">注册</button> </div> </form> <form v-else> <div> <h3>请输入以下信息</h3> 登录名: <input v-model="loginName"> 密码: <input v-model="password"> 确认密码: <input v-model="affirm"> <div> <button @click="addUser()">确定</button> <button @click="cancel()">取消</button> </div> </div> </form> </div> </template> <script> export default { name: 'login', data() { return { Login: false, loginName: '', password: '', affirm: '' } }, methods: { myLogin: function () { if (localStorage.getItem("loginName") === this.loginName && localStorage.getItem("password") === this.password) { this.$router.push('/home/list') } else { alert("密码用户名错误!!") } }, reg: function () { this.Login = true }, cancel: function () { this.Login = false }, addUser: function () { if (this.password === this.affirm && this.password != '' && this.affirm != '') { localStorage.setItem("loginName", this.loginName), localStorage.setItem("password", this.password), this.loginName = '', this.password = '', this.login = false } else { alert("两次密码输入不一致!!") } } } } </script> <style scoped> </style>给一份完整的代码
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
