为什么用vue ui能正常运行,用cmd npm run serve跑点击跳转子路由会报错找不到use文件
来源:4-5 单页面应用Demo2(2)

慕粉3163391
2019-07-08 11:55
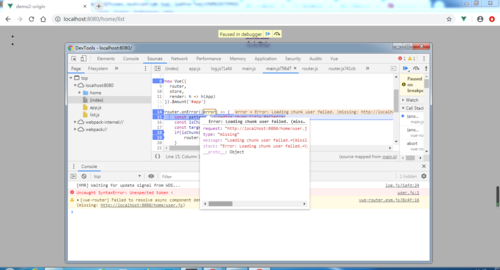
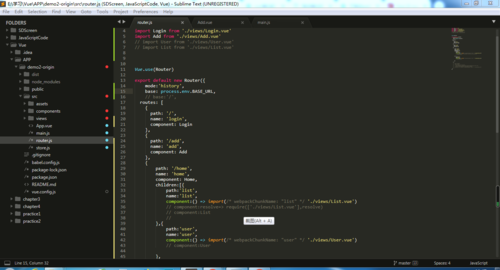
npm run serve跑,点跳转到use模块的按钮“个人中心”,router报错显示加载路径是从父路由home往下找的use.js,但是应该路由是父子关系,文件存放路径是平级的,都放在views文件夹里面。


写回答
关注
1回答
-

- Brian
- 2019-07-09 10:03:31
同学,我居然没有get到你要问的问题!!没有use.js啊!?是user.js吧?!
你要问的问题是什么?vue ui能跑起来localhost:8080,而npm run serve项目跑不起来?!
如果vue ui能跑起来,说明项目是ok的,需要检查本地环境:
是否是管理员权限运行的npm install .
是否是管理员权限运行的npm run serve
是否使用了淘宝源/官方源,完整的安装了node_modules没有任何报错。
最后,停止其他的ui或者shell之后,重新管理员权限运行npm run serve
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
