style-loader,css-loader打包CSS报错
来源:4-4 处理项目中的 css

慕粉2125093636
2019-10-30 21:48
CSS的打包一开始就报错了,完全找不出原因,弄了好久???

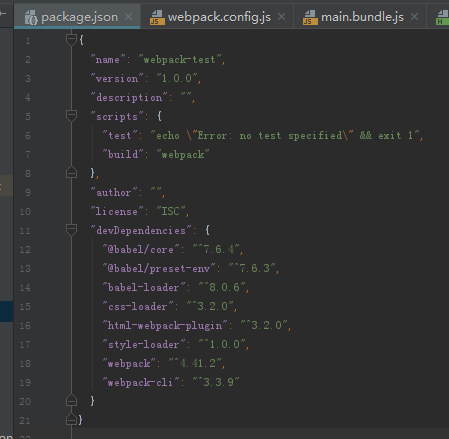
提示是需要一个正确的loader去处理这些文件,但事实上,style-loader,css-loader都已经下载了,再重新多次下载还是这么提示,在node_modules文件夹下也找到对应的loader模块……webpack.json文件如下

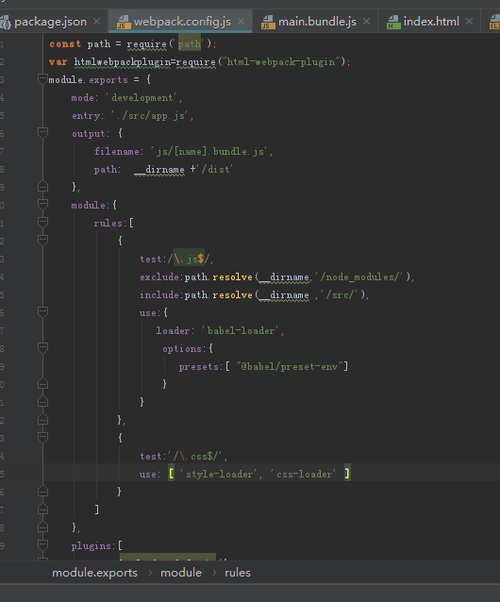
webpack.config.js文件

有哪位大佬知道原因吗?官网上也看了很多遍处理css文件的,但怎么都搞不明白我哪里弄错了,好像官网也是这么处理的,CSS还需要什么额外的处理的吗?
写回答
关注
1回答
-

- 慕粉2125093636
- 2019-10-30 22:06:40
???已解决了……
是因为webpack.config.js中配置CSS的正则( test:/\.css$/)加了引号?
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题