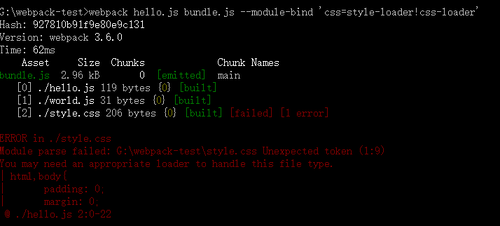
去掉css里面的style-loader!css-loader!然后命令行加webpack hello.js bundle.js --module-bind 'css=style-loader!css-loader'报错
来源:1-2 Webpack 安装和命令行

胡同口
2017-09-21 11:44

问题如上图
写回答
关注
1回答
-

- 胡同口
- 2017-09-21 12:39:51
解决了,用双引号就可以了
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题