如果我想达到按回车键也能达到提交的效果如何修改代码?

qq_pzq_0
2019-09-01 21:40
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>todolist</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js">
</script>
</head>
<body>
<div id="root">
<div>
<input v-model="inputVlue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
inputVlue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputVlue);
this.inputVlue='';
}
}
})
</script>
</body>
</html>
8回答
-

- qq_慕丝7509465
- 2019-12-03 17:44:18
搞错!不好意思楼上也是对的。
-

- qq_慕丝7509465
- 2019-12-03 17:40:10
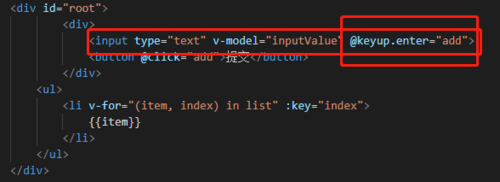
楼上有误,直接上图,
<div id="root"> <input type="text" id="inputValue" v-model="inputValue" @keyup.enter="handleClick" /> <button v-on:click="handleClick">点击我</button> <ui> <li v-for="item of list">{{item}}</li> </ui> </div>
-

- 精慕门3342737
- 2019-09-04 18:13:05
这个文本编辑器怎么这么难用
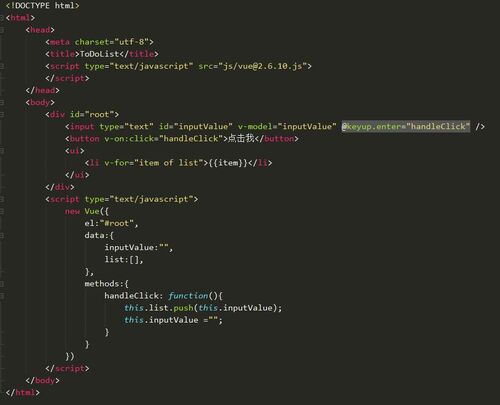
直接上截图

-

- 精慕门3342737
- 2019-09-04 18:11:55
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>TodoList</title> <script src="js/vue.js"></script> </head> <body> <div id="root"> <div> <input type="text" v-model="inputValue" @keyup.enter="add"> <button @click="add">提交</button> </div> <ul> <li v-for="(item, index) in list" :key="index">{{item}}</li> </ul> </div> </body> <Script> new Vue({ el:'#root', data() { return { inputValue:'', list: [] } }, methods: { add: function () { this.list.push(this.inputValue);this.inputValue=''; } }, }) </Script> </html> -

- 精慕门3342737
- 2019-09-04 18:09:13
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>TodoList</title><script src="js/vue.js"></script></head><body><div id="root"><div><input type="text" v-model="inputValue" @keyup.enter="add"><button @click="add">提交</button></div><ul><li v-for="(item, index) in list" :key="index">{{item}}</li></ul></div></body><Script>new Vue({el:'#root',data() {return {inputValue:'',list: []}},methods: {add: function () {this.list.push(this.inputValue);this.inputValue='';}},})</Script></html> -

- weixin_慕少7141126
- 2019-09-01 23:31:26
??什么叫做出现一瞬间,就消失了
-

- qq_pzq_0
- 2019-09-01 22:41:36
回车后出现一瞬间,然后就消失了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>todolist</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js">
</script>
</head>
<body>
<div id="root">
<div>
<form>
<input v-model="inputVlue" />
<button type="submit" @click="handleSubmit">提交</button>
</form>
<ul>
<todo-item v-for="(item,index) of list" :key="index" :content="item"></todo-item>
</ul>
</div>
</div>
<script type="text/javascript">
Vue.component('todo-item', {
props: ['content'],
template: '<li>{{content}}<li/>'
})
new Vue({
el: "#root",
data: {
inputVlue: '',
list: []
},
methods: {
handleSubmit: function() {
this.list.push(this.inputVlue);
this.inputVlue = '';
}
}
})
</script>
</body>
</html>
-

- weixin_慕少7141126
- 2019-09-01 22:34:05
把这段
<input v-model="inputVlue" />
<button @click="handleSubmit">提交</button>
上面两行代码用<form></form>包起来,<button type="submit" @click="handleSubmit">提交</button>
就可以了
vue2.5入门
147492 学习 · 675 问题
相似问题


