点开一个链接之后按钮就找不到了呀....

Martin_Zoey
2019-08-02 10:36
还是不太理解,点了链接后就是一个新的界面了,去哪返回呢?
4回答
-

- 流浪的白小菜
- 2019-10-26 10:40:34
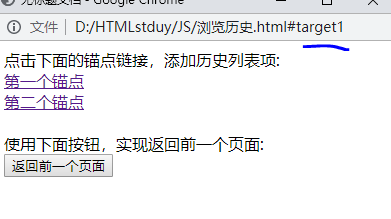
注意地址框:

现在点击“第一个锚点”

点击“第二个锚点”

然后点击“返回前一个页面”

回到了target1
然后再点击“返回前一个页面”

回到原来的位置
这样也是可以的!!!!!
-

- 流浪的白小菜
- 2019-10-26 10:39:35
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script type="text/javascript"> function GoBack() { window.history.go(-1); } </script> </head> <body> 点击下面的锚点链接,添加历史列表项:依次点击第3,2,1个锚点,然后试着返回 <br /> <h3><a name="target1">锚点1</a></h3> <a href="#target3">第三个锚点</a> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <br /> <form> <input type="button" value="返回前一个页面" onclick="GoBack();" /> </form> <h3><a name="target2">锚点2</a></h3> <a href="#target1">第一个锚点</a> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <br /><br /> 使用下面按钮,实现返回前一个页面: <form> <input type="button" value="返回前一个页面" onclick="GoBack();" /> </form> <h3><a name="target3">锚点3</a></h3> <a href="#target2">第二个锚点</a> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <p>这是一个段落</p> <br /><br /> 使用下面按钮,实现返回前一个页面: <form> <input type="button" value="返回前一个页面" onclick="GoBack();" /> </form> </body> </html>试试这个
-

- voiceee
- 2019-08-27 22:11:35
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script type="text/javascript">
function GoBack() {
window.history.back();
}
var HL = window.history.length;
document.write(HL);
</script>
</head>
<body>
点击下面的锚点链接,添加历史列表项:
<br />
<a href="#target1">第一个锚点</a>
<a name="target1"></a>
<br />
<a href="#target2">第二个锚点</a>
<a name="target2"></a>
<br /><br />
使用下面按钮,实现返回前一个页面:
<form>
<input type="button" value="返回前一个页面" onclick="GoBack();" />
</form>
</body>
</html>
试试这个,再自己的浏览器测试,会发现,history记录的长度是这个被创建的页面所进行的页面跳转次数,打开的这个页面就会显示1,你再点击一个连接锚点就会显示2,只要页面变换,就能叠加次数,forward和back则是+1或者-1的跳转,也就是一个前进了一次页面,一个返回了一次页面,具体细节自行操作
-

- 阳火锅
- 2019-08-05 12:50:33
你做个试验 建立两个单独的页面。。 第一个页面是跳转 第二个页面是返回。。。 就明白了
JavaScript进阶篇
469363 学习 · 22585 问题
相似问题


