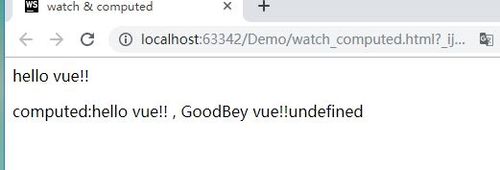
外部数据检测不到?
来源:2-4 计算属性与侦听器

qq_色狼_iqAJM9
2019-07-18 10:11

请问这是什么原因呀?
写回答
关注
2回答
-

- Brian
- 2019-07-18 17:43:46
这个由于this作用域的问题,你的代码中的this.arr的this代表着是当前的Vue实例,所以是undefined,你换成arr,去掉this. 试试?
-

- qq_色狼_iqAJM9
- 2019-07-18 10:18:05
这是代码 <body> <div id="app"> <div> {{msg}} <p>{{msg1}}</p> </div> </div> <script> var arr = 'new test' var app= new Vue({ el:'#app', data:{ msg:'hello vue!!', another:'GoodBey vue!!' }, watch:{ msg:function(newval,oldval){ console.log('newval is:'+newval) console.log('oldval is:'+oldval) }, }, computed:{ msg1:function(){ return 'computed:' + this.msg +' , '+ this.another + this.arr } }, methods:{ } }) </script> </body>
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
