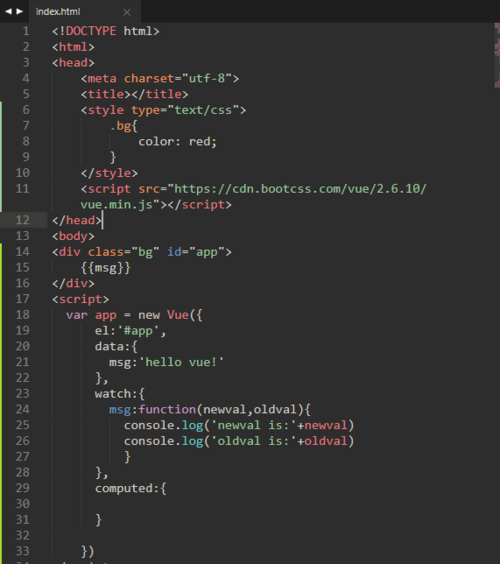
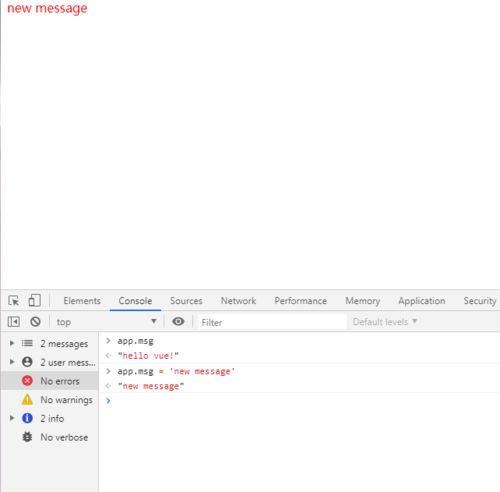
控制台里为什么没有输出watch里的内容?
来源:2-4 计算属性与侦听器

慕标1446865
2019-04-25 14:31


为啥没有输出newval和oldval???
写回答
关注
2回答
-

- Default_
- 2019-04-26 11:48:53
行吧抱歉..我刚刚拷贝有问题了, 重新发一下...
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .bg{ color: red; } </style> <script src="https://cdn.bootcss.com/vue/2.6.9/vue.min.js"></script> </head> <body> <div class="bg" id="app"> {{msg}} </div> </body> <script> var app = new Vue({ el: '#app', data: { msg: 'hello vue!' }, watch:{ msg: function(newval,oldvalue){ console.log('newvalue is : ' + newval) console.log('oldvalue is : ' + oldvalue) } }, computed: { }, }) </script> </html> -

- Default_
- 2019-04-26 11:46:42
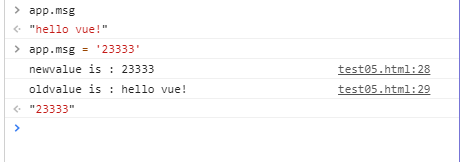
...你确定跑的是你这份代码吗? 我对着你的抄了一遍都没问题。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.bg{color: red;}</style><script src="https://cdn.bootcss.com/vue/2.6.9/vue.min.js"></script></head><body><div class="bg" id="app">{{msg}}</div></body><script>var app = new Vue({el: '#app',data: {msg: 'hello vue!'},watch:{msg: function(newval,oldvalue){console.log('newvalue is : ' + newval)console.log('oldvalue is : ' + oldvalue)}},computed: {},})</script></html>
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题
