页面出现滚动条问题
来源:3-5 标题栏和菜单栏实现(下)

me15ooo
2019-04-10 23:23
添加标题菜单栏之前就有滚动条出现, 代码与老师的一致, 使用的chrome, 只是用的书不一样, 请问什么原因导致的呢, 怎么去掉滚动条?
写回答
关注
4回答
-

- 幕布斯617278
- 2019-09-14 19:57:42
出现滚动条的原因很简单, 开始过渡动画的瞬间, title和menu都是从页面外界(上外界Y-100%,下外界Y100%)向中间靠, 页面容器就被撑高了,导致实际内容超过一个页面的100%height了, 自然出现了滚动条.
避免出现滚动条的修改方式有很多种,
比如: 可以在reset.css, 里的html,body里 加一个: overflow: hidden;
-

- 慕用7317148
- 2019-07-31 08:21:28
视频里也出现滚动条了,如果不加 slide-up 的 transition 就不会出现滚动条,所以问题是 slide-up 这个滚动条应该怎么改?
-

- 末之
- 2019-06-21 15:12:56
可以在reset.scss中去掉html的滚动条
代码如下:
html::-webkit-scrollbar{
width: 0;
}
-

- 慕虎9138137
- 2019-04-11 15:44:38
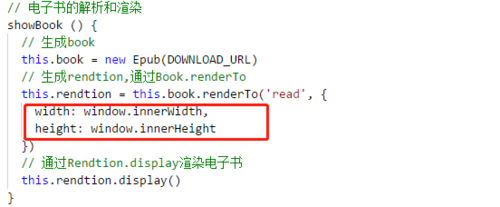
电子书生成rendtion的时候有没有先设定好屏幕的宽高比例

快速入门Web阅读器开发
带你了解电子书阅读器的工作原理,通过Vue.js快速实现Web阅读器
26557 学习 · 228 问题
相似问题



