完美解决,点击下一页上一页,进度条跟着变化的问题!

彭小呆
2018-11-02 22:17
具体代码如下:
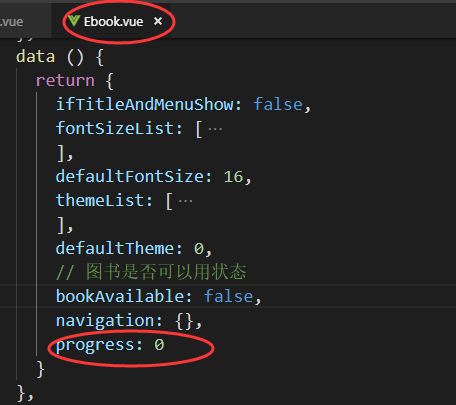
1.在Ebook.vue的data中定义progress=0

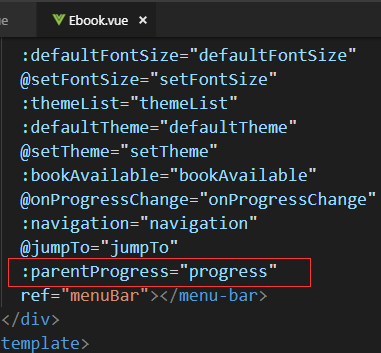
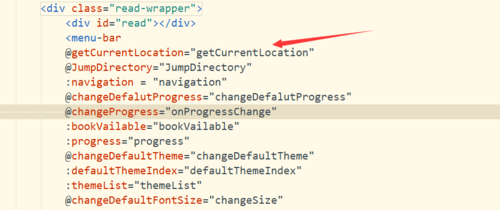
2.把Ebook.vue的progress传给子组件Menubar,名字叫做parentProgress(为了在子组件中不重名)

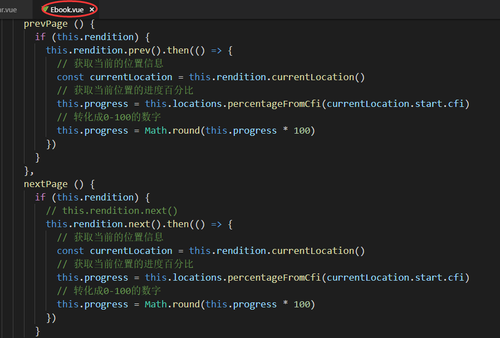
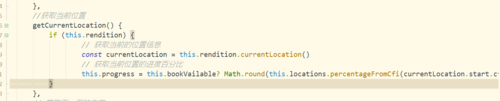
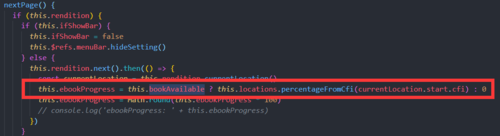
3.在Ebook.vue中在上一页和下一页方法中添加如下代码,主要是为了获取progress的数值

以上都是在Ebook.vue中的操作
--------------------------------------------
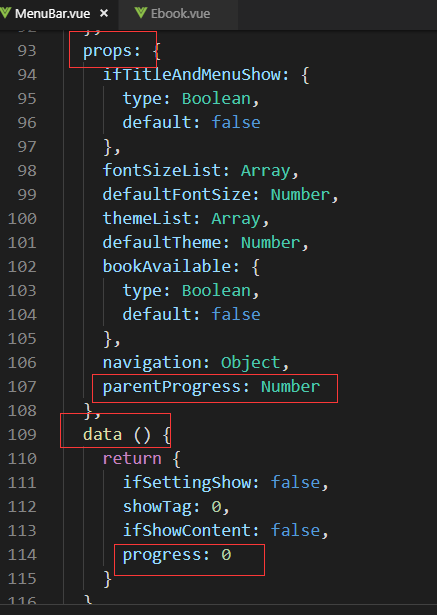
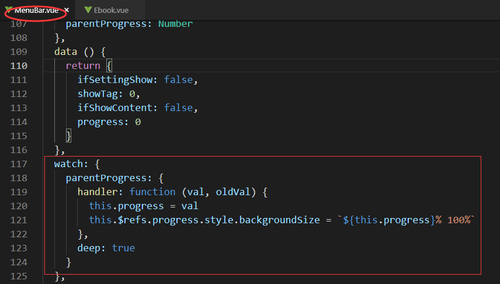
4.接着来到Menubar中通过props接收父组件传过来的值
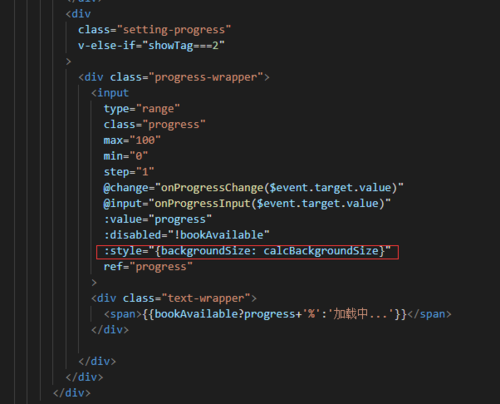
5.data中的progress是在input type=range 进度条的绑定的value

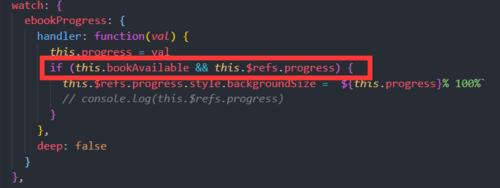
6.最为关键的一步,通过watch监听父组件传过来的parentProgress的值是否变化,如果变化,则把变化的值赋值给进度条的progress,并且修改进度条的css样式。
watch采用的是深度方式deep:true

8回答
-

- Sam
- 2018-11-03 11:16:29
谢谢你继续扩展阅读器的功能
-

- 四爷5
- 2020-06-23 05:48:17
章节跳转似乎并不能用这个方法解决。跳转之后
const currentLocation = this.rendition.currentLocation()
返回的还是跳转之前的location,有什么方法解决吗?
-

- 慕村0585682
- 2019-09-20 11:34:12
按照1L同学 ‘微光世界’ 的思路,确实解决了报错的问题。
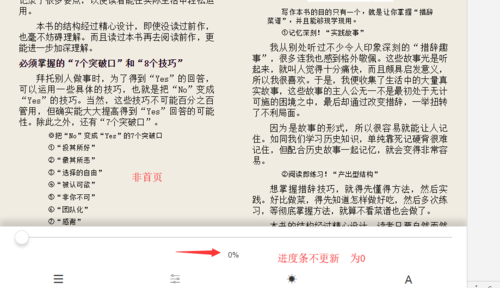
但是Bug本身并没有解决,即在locations对象未加载完毕时,点击前后翻页,进度条不更新。

解决这个Bug 我所想到的思路是:
在locations对象加载完毕的时候,去改变progress的值。这样当加载完成时,就能正常显示当前位置的进度条。
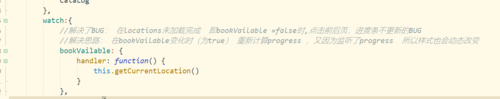
a.监听父组件传来的bookVailable值
bookVailable开始为false, 在加载完毕时变为true,此时会执行watch里的函数

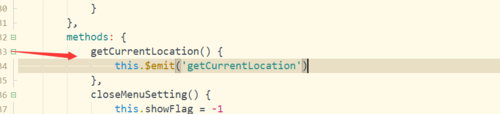
b.调用父组件的函数

c.改变progress的值


这样progress改变,小球的位置就改变了,又因为监听了progress,所以样式也会动态改变。
此时,在locations对象未加载完毕时,点击翻页,进度条也能正常展示。Bug解决

-

- 慕后端3187812
- 2019-04-10 00:13:56
因为locations还没有生成所以上下页无法点击,所以你还要写一个窗口来提示加载完成,或者在一开始的初始化时就直接加上
-

- 慕神7088389
- 2019-03-07 20:06:47
v-else-if 改成v-show也可以
-

- superychen
- 2019-02-22 16:00:58
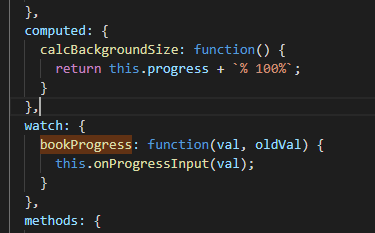
其余逻辑都差不多,通过监听Ebook中progress的变化来更新进度条的展示,在展示部分我这边进行了修改,


使用属性绑定(v-bind:style)+计算属性(computed)来更新progress的样式,这样不需要根据this.$refs.progress来获取progress,因为progress是在v-else-if代码块中,所以,如果用户没有打开过这个设置项,就不会渲染进来,会出现this.$refs中没有progress的情况,如下

使用计算属性则避免了这种情况。只要在progress变化时,就会重新计算backgroundSize的值赋给绑定的style中。
-

- 微光世界丶
- 2019-01-14 16:24:26
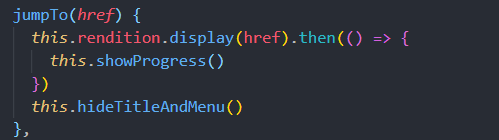
附加:发现章节跳转也没有同步进度条

集成到一个函数中
然后在jumpTo() ,nextPage(),prevPage() 中调用即可

-

- 微光世界丶
- 2019-01-14 10:21:39
bug修复
根据楼主的方法,存在一些小bug,在locations对象未加载完成时进行翻页控制台会报错
 bug1
bug1改进如下
 [ebook.vue]
[ebook.vue]另,在watch方法里也存在locations对象的问题;
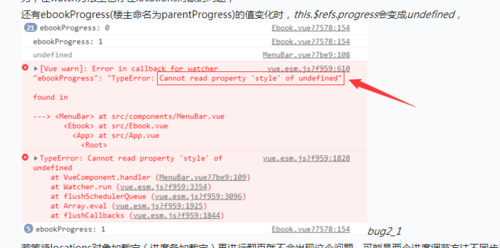
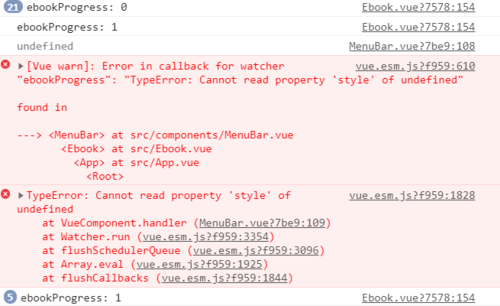
还有ebookProgress(楼主命名为parentProgress)的值变化时,this.$refs.progress会变成undefined,
 bug2_1
bug2_1若等待locations对象加载完(进度条加载完)再进行翻页就不会出现这个问题,可能是两个进度调节方法不同步导致??
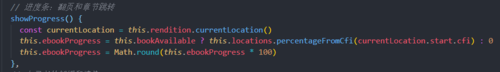
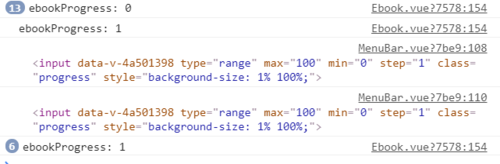
 bug2_2
bug2_2这里偷下懒
 [menuBar.vue]
[menuBar.vue]以上是我再加了楼主的代码后遇到并解决的问题
快速入门Web阅读器开发
26557 学习 · 228 问题
相似问题
回答 1
回答 1






